更新记录
0.1.1(2023-11-30)
0.1.0 (2023-11-10)
- 基于原生Android开发的 uni-app 插件,实现CH34X 系列芯片串口通信;
- 修改串口的波特率、数据位、校验位、停止位、流控等参数设置;
- 实时监听接收串口数据;
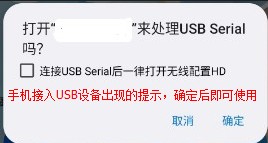
- 在USB接口或OTG接口插入CH34X芯片设备,会自动打开本软件;
0.1.0(2023-10-11)
0.1.0 (2023-10-10)
- 基于原生Android开发的 uni-app 插件,实现CH34X 系列芯片串口通信;
- 修改串口的波特率、数据位、校验位、停止位、流控等参数设置;
- 实时监听接收串口数据;
- 在USB接口或OTG接口插入CH34X芯片设备,会自动打开本软件;
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 12.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
dodo-uniplugin-usbSerialPort
插件测试平台
-
测试平板:PET_A133、PET_RK3568;
-
测试手机:vivo、小米、摩托罗拉;
-
测试系统:Android 12;
-
设备不需要root;
-
Android 设备具有 USB Host 或 OTG 接口;
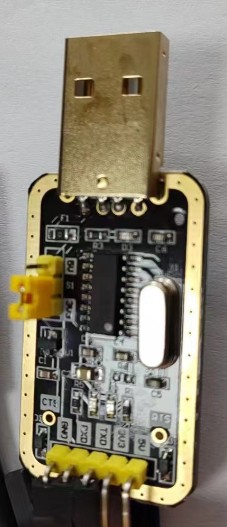
功能简介
- 基于原生Android开发的 uni-app 插件,实现CH34X 系列芯片串口通信;
- 修改串口的波特率、数据位、校验位、停止位、流控等参数设置;
- 实时监听接收串口数据;
- 在USB接口或OTG接口插入CH34X芯片设备,会自动打开本软件;
- 使用手机USB Type-C 接口直连串口设备,方便在现场的调试;
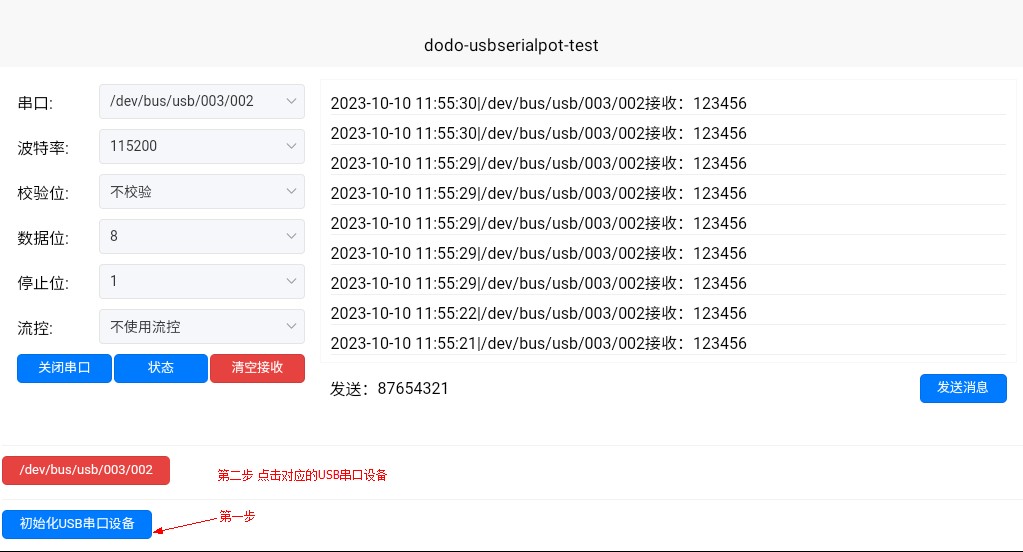
使用方法
引用
// #ifdef APP-PLUS
const serialPort = uni.requireNativePlugin('dodo-uniplugin-usbSerialPort')
// #endifAPI
-
获取串口设备并进行初始化
serialPort.initSerialPort("usb", (res) => { if (res?.list) {//使用list,为下个版本连接多个设备做预留 console.log(res.list) } }) -
打开指定的串口
let path='/dev/bus/usb/005/003' serialPort.openSerialPort(path, res => { if (res?.success) { setTimeout(() => { setSerialPort(item)//在打开串口后需要设置串口参数 }, 1000) } }) -
设置串口参数
let params = {
path: '/dev/bus/usb/005/003',
baudRate: '115200', // 波特率
parity: '0', // 校验位::0(不校验)、1(奇校验)、2(偶校验)
dataBits: '8', // 数据位:5,6,7,8
stopBits: '1', // 停止位:1、2
flowCon: '0', // 流控:0(不使用流控)、1(使用流控)
}
serialPort.setSerialPort(...Object.values(params), (res) => {
if (res?.success) {
setTimeout(() => {
onListenerHex(item)//设置串口成功后即可开始监听串口数据
}, 1000)
}
})-
监听已打开的串口
4.1 以十六进制返回 onSerialPortDataListenerHex
4.2 以字符串返回 onSerialPortDataListenerASCII
4.3 以字节返回 onSerialPortDataListenerByte
// 以十六进制返回 onSerialPortDataListenerHex
let path='/dev/bus/usb/005/003'
serialPort.onSerialPortDataListenerHex(path, receive => {
//监听接收数据
console.log('接收:' + receive)
})-
向打开的串口发送消息
5.1 以十六进制发送 sendHex
5.2 以字符串发送 sendASCII
let path='/dev/bus/usb/005/003'
//以十六进制发送 sendHex
serialPort.sendHex(path, msg, res => {
if (res?.success) {
console.log('发送:' + msg)
}
uni.showToast({
icon: 'none',
title: '发送失败!',
duration: 2000
});
})- 查看串口开启状态
serialPort.serialPortState(path, (res) => {
if (res?.success) {
uni.showToast({
icon: 'none',
title: `串口[${path}]已打开`,
duration: 2000
});
} else {
uni.showToast({
icon: 'none',
title: `串口[${path}]未打开`,
duration: 2000
});
}
})- 关闭指定的串口
serialPort.serialPortClose(path, (res) => {
if (res?.success) {
uni.showToast({
icon: 'none',
title: `串口[${path}]已关闭`,
duration: 2000
});
}
})如果觉得可以就点个👍吧,您的关注就是我们的动力!
有使用问题或项目定制需求,联系微信
- rick6655(请备注添加原因)
参考文档 集成uni-app项目测试插件
参考文档 离线打包制作自定义基座


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(1)
赞赏(1)




 下载 422
下载 422
 赞赏 0
赞赏 0

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号