更新记录
1.0.0(2023-09-20)
下载此版本
首次提交
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.8.0 app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
<!--1、引入组件-->
import Printer from '@/components/printer-effect/printer-effect.vue'
export default {
components:{
Printer
}
}
<!--2、使用组件-->
<Printer ref="printer" :fontColor="'#333'" :cursorColor="'#0000ff'" :fontSize="18"></Printer>
<!--3、开始打印-->
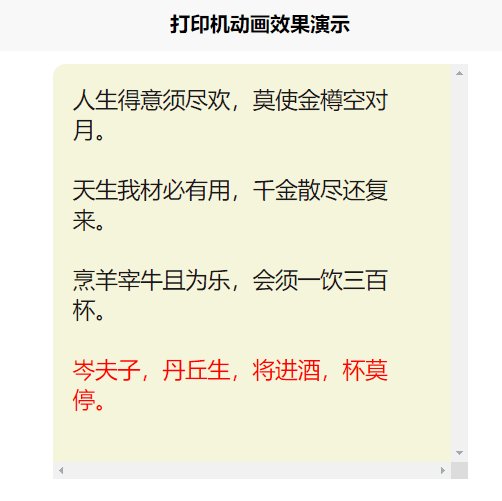
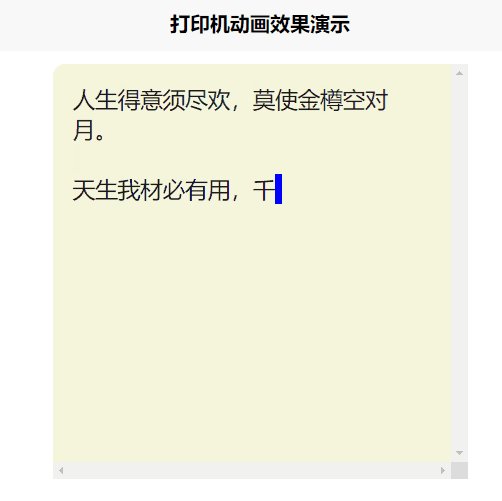
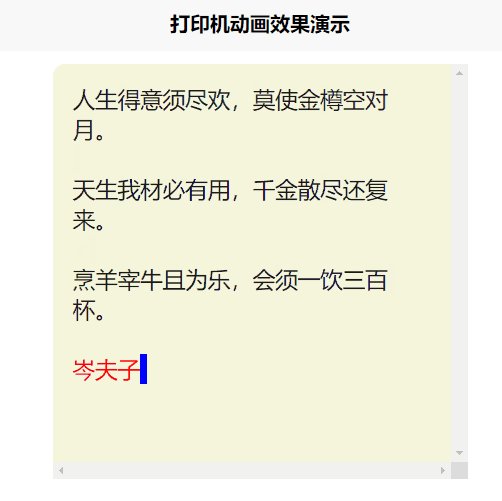
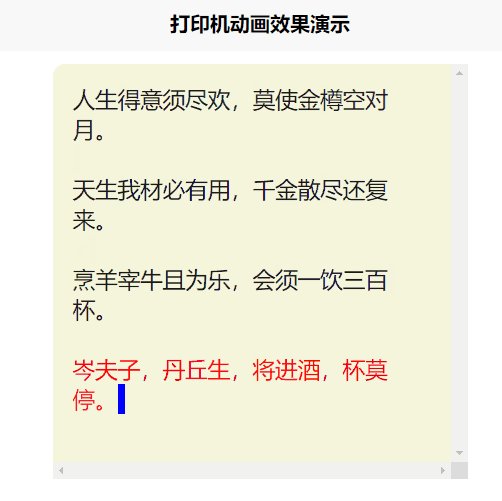
this.$refs.printer.input('人生得意须尽欢,莫使金樽空对月。<br><br>')
this.$refs.printer.input('天生我材必有用,千金散尽还复来。<br><br>')
this.$refs.printer.input('烹羊宰牛且为乐,会须一饮三百杯。<br><br>')
//模拟网络请求
setTimeout(()=> {
this.$refs.printer.input('<span style="color: #ff0000">岑夫子,丹丘生,将进酒,杯莫停。</span>');
}, 1000);


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 39
下载 39
 赞赏 0
赞赏 0

 下载 8957285
下载 8957285
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号