更新记录
1.0.8(2022-04-25)
下载此版本
处理在小程序端中通过props传递methods(searchInput)给子组件调用后this变为子组件示例的问题
1.0.7(2020-04-18)
下载此版本
修复当前组件中多次调用zhilin-picker时initSelected异步赋值失败的问题
1.0.6(2020-04-17)
下载此版本
处理再次打开选择器时搜索框未显示之前输入的内容
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
使用方法
1、在 script 中引用组件
import zhilinPicker from "@/components/zhilin-picker/zhilin-picker.vue"
//此插件已发布到npm,你也可以使用npm i zhilin-picker来安装到项目
export default {
components:{ zhilinPicker },// HBuilderX 2.5.5起支持easycom组件模式,可以不用手动引入和注册
data() {
return {
show: false,
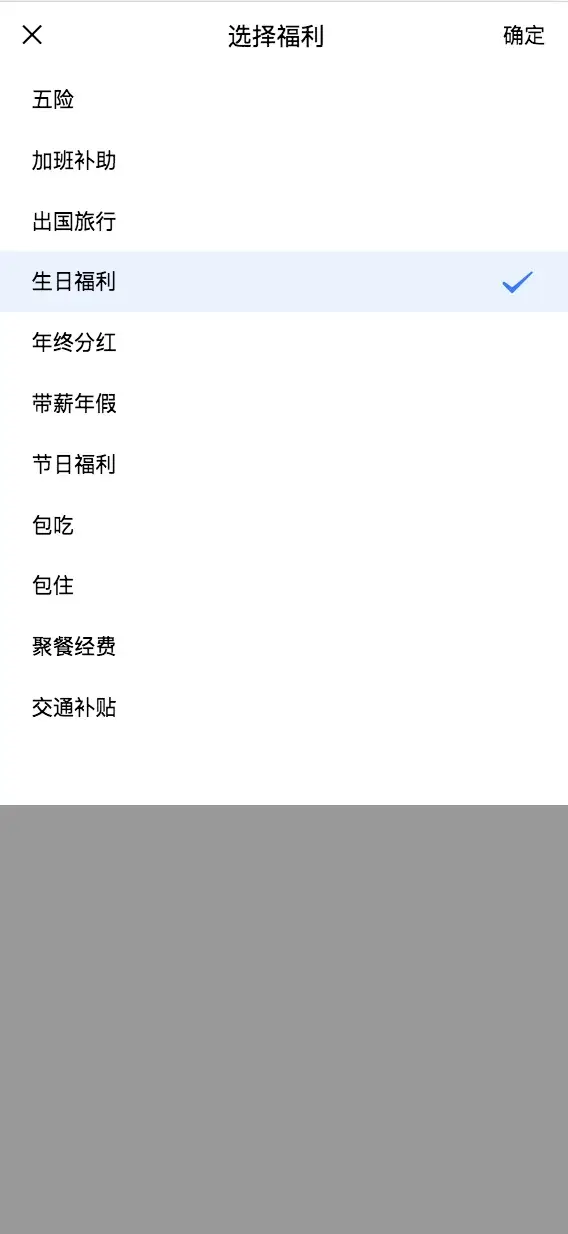
title: '选择福利',
data: ['五险', '加班补助', '出国旅行', '生日福利', '年终分红', '带薪年假', '节日福利', '包吃', '包住', '聚餐经费', '交通补贴'],
}
},
methods:{
onChange(val){
console.log(val)
}
}
}
2、在 template 中使用组件
<zhilin-picker
v-model="show"
:data="data"
@change="onChange"
/>
属性说明
| 属性名 |
类型 |
必填 |
默认值 |
说明 |
| v-model |
Boolean |
是 |
|
控制选择器弹出/隐藏 |
| data |
Array/ObjectArray |
是 |
|
格式:["五险","加班补助"]或者[{label:"五险",value:"11"}] |
| title |
String |
否 |
"请选择" |
选择器的标题 |
| initSelected |
Array |
否 |
|
默认选中项 |
| multiple |
Boolean |
否 |
true |
是否开启多选模式 |
| showSearch |
Boolean |
否 |
false |
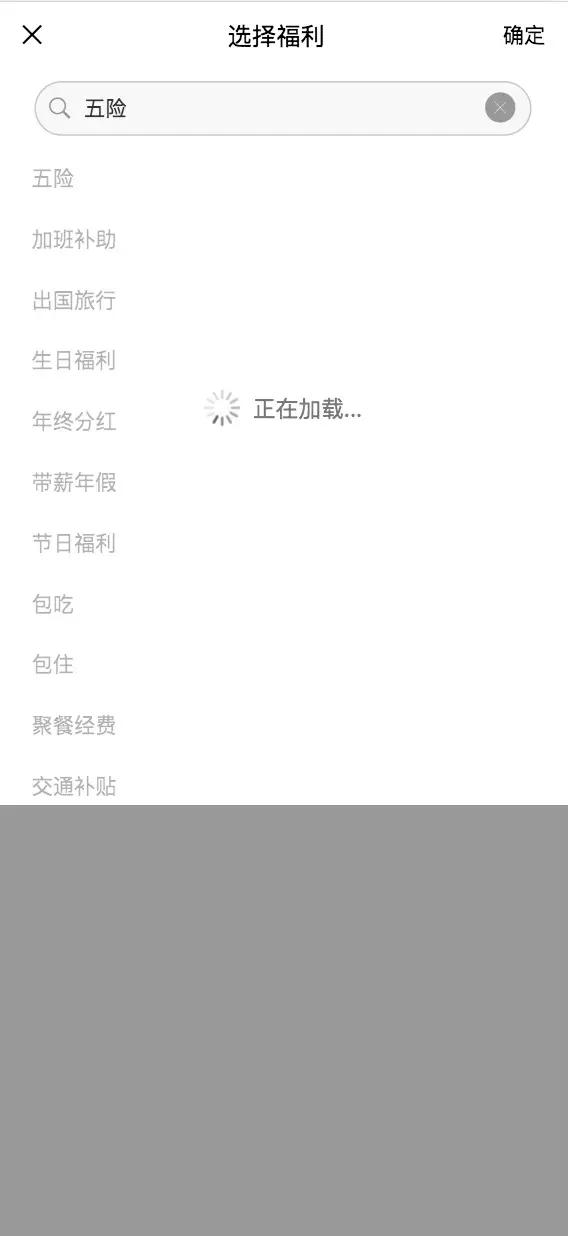
是否支持列表搜索,开启后默认对列表内进行模糊筛选,若要异步搜索需结合searchInput方法 |
| searchInput |
Function |
否 |
|
搜索的input事件回调,接收搜索框当前value,可用于对列表异步筛选 |
事件说明
| 事件名 |
说明 |
返回值 |
| change |
选中项发生改变时触发 |
接收当前选中项value,多选模式下为以英文逗号拼接的字符串 |
| confirm |
点击确定时触发 |
接收当前选中项value,多选模式下为以英文逗号拼接的字符串 |


 收藏人数:
收藏人数:
 https://github.com/LuckLin520/zhilin-picker
https://github.com/LuckLin520/zhilin-picker
 https://www.npmjs.com/package/zhilin-picker
https://www.npmjs.com/package/zhilin-picker
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)



 下载 4187
下载 4187
 赞赏 1
赞赏 1

 下载 8968320
下载 8968320
 赞赏 1305
赞赏 1305















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号