更新记录
1.1.0(2023-10-05)
下载此版本
修改了UI;选择范围扩大到区县级别;支持了VUE2
1.0.0(2023-09-17)
下载此版本
发布了组件
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.8.4 app-vue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
√ |
√ |
√ |
√ |
× |
√ |
√ |
× |
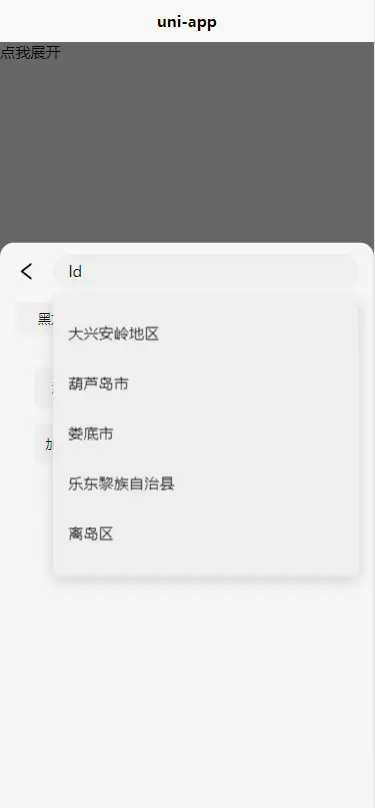
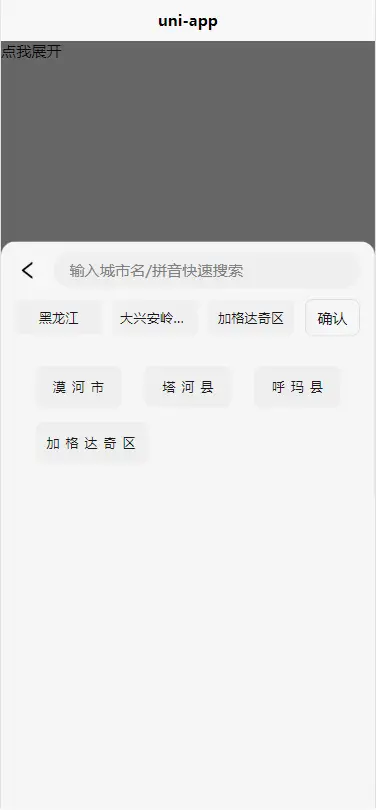
gscosmos-city-select
GSCOSMOS·一款好用简洁的城市选择器,自带最新高德行政区数据(小修版)
注意: 使用此组件前需安装pinyin-engine <-- 点我跳转 否则无法正常使用
Options 参数说明
| 参数 |
类型 |
必填 |
说明 |
默认值 |
| modelValue |
boolean |
是 |
控制是否弹出城市选择器 |
|
Events 回调
| 回调名称 |
说明 |
返回参数类型 |
返回参数说明 |
| choosed |
选择城市后的回调函数 |
object |
城市信息 |
返回的城市信息数据(Object)
| 参数 |
类型 |
说明 |
| province |
cityObject |
省级信息 |
| city |
cityObject |
市级信息 |
| district |
cityObject |
区县级信息 |
城市信息对象类型参数(cityObject)
| 参数 |
类型 |
说明 |
| citycode |
string |
在高德中的城市ID |
| adcode |
string |
邮编 |
| name |
string |
城市名 |
| center |
string |
城市中心坐标 |
| level |
string |
级别 |
使用说明
// VUE3
<template>
<gscosmos-city-select v-model="citySelectVisiable" @choosed="getCity"></gscosmos-city-select>
</template>
<script lang="ts" setup>
import { ref, Ref } from "vue";
const citySelectVisiable:Ref<boolean> = ref(true)
const getCity = (val:object) => {
console.log(val);
}
</script>
// VUE2
<template>
<view>
<...></...>
<gscosmos-city-select :modelValue.sync="citySelectVisiable" @choosed="getCity"></gscosmos-city-select>
</view>
</template>
<script>
export default{
data(){
return{
citySelectVisiable: false
}
},
methods:{
getCity(val){
console.log(val);
}
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 202
下载 202
 赞赏 0
赞赏 0

 下载 9692431
下载 9692431
 赞赏 1528
赞赏 1528















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号