更新记录
1.0.0(2023-09-16) 下载此版本
first
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
产生缘由
支付密码等敏感信息,在移动端,input会调用第三方键盘,可能会收集密码,所以需要自定义键盘。
而第三方库的键盘大多比较复杂,难以自定义,所以弄了这个玩意。
组件介绍
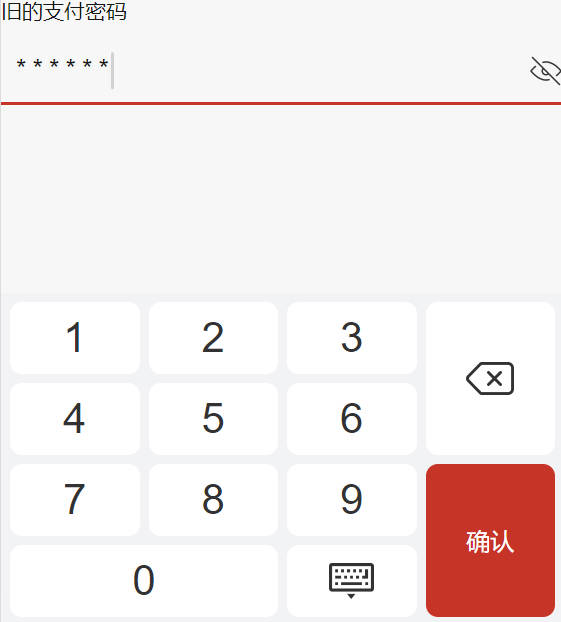
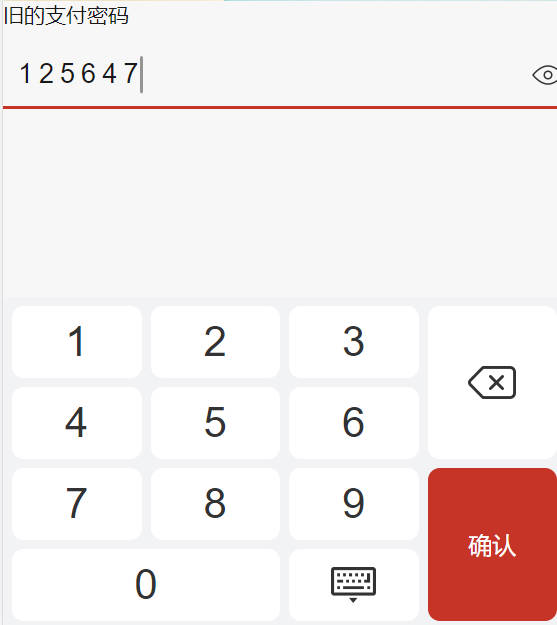
共有两个组件,一个是bird-keyboard,一个是bird-password-input,
前者是键盘,后者是自定义带光标密码输入框。、
使用方法
<!-- bird-keyboard使用方法-->
<!-- result格式为数组,方便实现隐藏显示密码操作,submit为点击键盘确认键后的回调-->
<bird-keyboard v-model="result" :max="6" :submit="submit" />
<!-- bird-password-input使用方法-->
<bird-password-input
label="旧的支付密码"
placeholder="请输入旧的支付密码"
v-model="formData.oldPwd"
/>重写及覆盖
bird-keyboard组件比较简单,修改样式直接通过深度选择器覆盖即可。
bird-password-input组件稍微复杂一些,如果样式离需求差太远,建议重写组件样式。
注意点
bird-password-input组件一般需要点击元素以外的地方,键盘才会消失,我当前的实现是全局注册了指令v-click-outside,代码中我注释了,如需要使用,请自行注册,并打开注释。
import Vue from 'vue';
//自定义指令-点击div区域之外触发
// 提交验证
Vue.directive('clickOutside', {
// 初始化指令
bind(el, binding) {
function clickHandler(e) {
// 这里判断点击的元素是否是本身,是本身,则返回
if (el.contains(e.target)) {
return false;
}
// 判断指令中是否绑定了函数
if (binding.expression) {
// 如果绑定了函数 则调用那个函数,此处binding.value就是handleClose方法
binding.value(e);
}
}
// 给当前元素绑定个私有变量,方便在unbind中可以解除事件监听
el.__vueClickOutside__ = clickHandler;
document.addEventListener('click', clickHandler);
},
update() {},
unbind(el) {
// 解除事件监听
document.removeEventListener('click', el.__vueClickOutside__);
delete el.__vueClickOutside__;
},
});
还有一种方法,需要在父组件的最外侧元素上绑定点击事件触发该组件的outsideClick事件


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 68
下载 68
 赞赏 0
赞赏 0

 下载 8957307
下载 8957307
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号