更新记录
0.0.2(2024-06-04)
1、移除YYKit库 2、获取设备基础信息时,增加电池状态、电池电量信息 3、新增API,监听电池充电状态、电量变化、低电量模式切换功能
0.0.1(2023-09-17)
添加插件
平台兼容性
| Android | iOS |
|---|---|
| × | 适用版本区间:11 - 16 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
代码实例
<template>
<view>
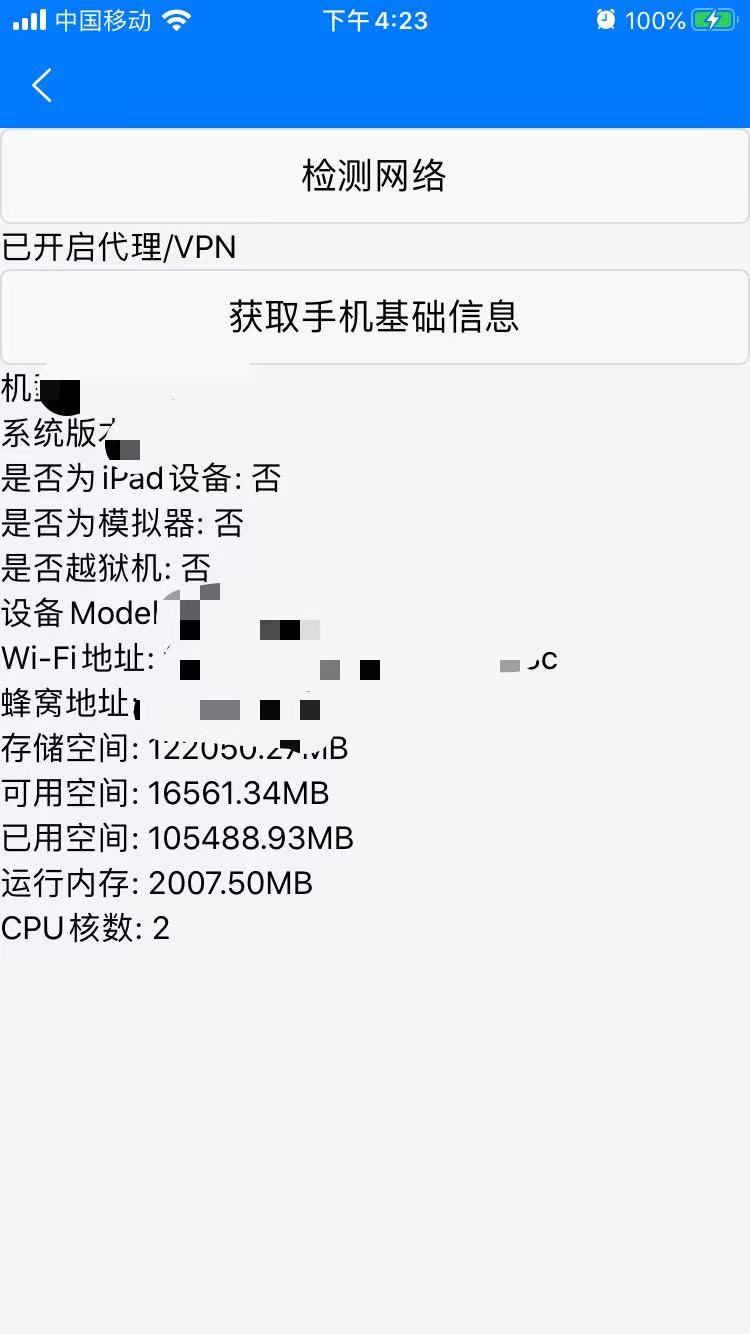
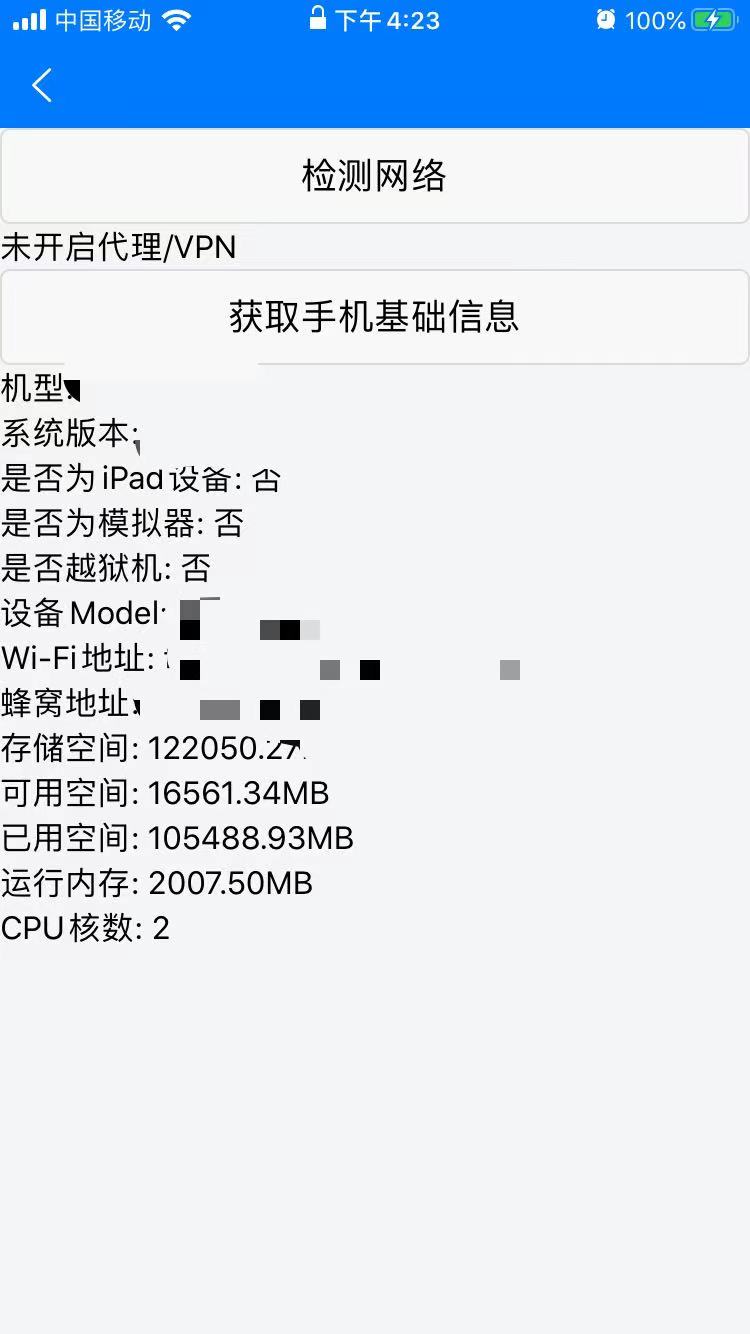
<button type="default" @click="checkNetwork">检测网络</button>
<view>{{proxyState}}</view>
<button type="default" @click="loadDeviceInfo">获取手机基础信息</button>
<view>机型: {{mobileInfo.machineModelName}}</view>
<view>系统版本: {{mobileInfo.systemVersion}}</view>
<view>是否为iPad设备: {{mobileInfo.isPad?'是':'否'}}</view>
<view>是否为模拟器: {{mobileInfo.isSimulator?'是':'否'}}</view>
<view>是否越狱机: {{mobileInfo.isJaibroken?'是':'否'}}</view>
<view>设备Model: {{mobileInfo.machineModel}}</view>
<view>Wi-Fi地址: {{mobileInfo.ipAddressWIFI}}</view>
<view>蜂窝地址: {{mobileInfo.ipAddressCell}}</view>
<view>存储空间: {{(mobileInfo.diskSpace/(1024*1024)).toFixed(2)}}MB</view>
<view>可用空间: {{(mobileInfo.diskSpaceFree/(1024*1024)).toFixed(2)}}MB</view>
<view>已用空间: {{(mobileInfo.diskSpaceUsed/(1024*1024)).toFixed(2)}}MB</view>
<view>运行内存: {{(mobileInfo.memoryTotal/(1024*1024)).toFixed(2)}}MB</view>
<view>CPU核数: {{mobileInfo.cpuCount}}</view>
</view>
</template>
<script>
export default {
data() {
return {
mobileInfo:{},
proxyState:''
}
},
onLoad() {
console.log('load');
this.checkNetwork();
this.loadDeviceInfo();
this.monitorDevice();
},
methods: {
loadDeviceInfo(){
const device = uni.requireNativePlugin("DY-NativeToolsCheckNetworkProxyPlugin");
var res = device.loadDeviceBaseInfo();
console.log(res);
this.mobileInfo = res;
},
monitorDevice(){
const monitorDevice = uni.requireNativePlugin("DY-NativeToolsCheckNetworkProxyPlugin");
//电量模式变化、电池状态、电量变化三种数据都通过下面方法异步返回,可以通过判断 ret 是否存在'batteryState' 'batteryLevel' 'powerMode'对于的key,来相应的数据
monitorDevice.startMonitorDeviceBatteryDidChanged(ret=>{
console.log(res);
});
},
checkNetwork(){
const device = uni.requireNativePlugin("DY-NativeToolsCheckNetworkProxyPlugin");
let proxyState = device.startCheckNetworkDelegateStateByUrl({'url':'https://www.bing.com'});
this.proxyState = proxyState?'已开启代理/VPN':'未开启代理/VPN';
},
alarmClockClick(){
const url = '/pages/component/' + 'alarmclock' + '/' + 'alarmclock';
uni.navigateTo({
url:url
})
}
}
}
</script>
<style>
</style>API列表说明
1 获取是否连接网络代理/VPN状态 API
注意:同步方法
startCheckNetworkDelegateStateByUrl({'url':'https://www.demo.com'})
函数参数:{'url':'https://www.demo.com'} 说明:参数可选
返回参数:res : bool类型 true:已开启代理/VPN false:未开启代理/VPN
2 获取手机基础信息 API
注意:同步方法
loadDeviceBaseInfo()
返回参数:res : {'machineModelName':'xxx','machineModel':'xxx'} 说明:返回参数为手机基础参数为json类型
3 监听电池状态、电量变化、低电量模式数据变化 API
注意:异步方法
startMonitorDeviceBatteryDidChanged:(ret=>{})
用法说明:
电量模式变化、电池状态、电量变化三种数据都通过下面方法异步返回,可以通过判断 ret 是否存在'batteryState' 'batteryLevel' 'powerMode'对于的key,来获取相应的数据
返回参数:res:{'batteryState':'2'}、{'batteryLevel':'0.85'}、{'powerMode':'0'}
说明:
batteryState 0:未知状态、1:未插电/未充电 2:充电中 3:已充满
batteryLevel 当前电量 例如:0.85
powerMode 1:低电量模式开 0:低电量模式关


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)


 下载 6
下载 6
 赞赏 0
赞赏 0

 下载 9671
下载 9671



 赞赏 114
赞赏 114












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号