更新记录
1.0.2(2024-01-03)
下载此版本
解决小程序高度默认取值问题
1.0.1(2023-09-15)
下载此版本
更新说明
1.0.0(2023-09-15)
下载此版本
初始版本
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
pc-flow
参数说明
| 参数 |
类型 |
必填 |
说明 |
默认值 |
| data |
Array |
是 |
数据内容 |
- |
| field |
String |
是 |
图片地址的字段名 |
- |
| limitation |
Boolean |
否 |
是否限制大小;如开启大图高度为400upx,小图高度为300upx |
false |
v-slot:插槽
| 插槽名称 |
返回值类型 |
说明 |
| -- |
Objece |
row 为目标对象;rowIndex 为下标 |
方法说明
| 方法名称 |
说明 |
返回值类型 |
| contact |
点击内容时触发的方法,返回目标对象 |
Objece |
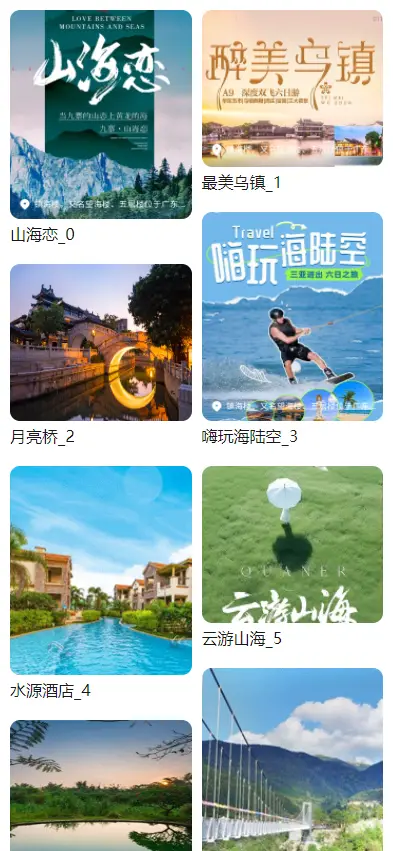
使用示例
<template>
<view>
<pc-flow :data="data" field="img" limitation @contact="mycontact">
<template #default="{row,rowIndex}">
<view>{{row.sname+'_'+rowIndex}}</view>
</template>
</pc-flow>
</view>
</template>
<script>
export default {
data(){
return{
data:[
{img:'图片地址',sname:'山海恋'},
{img:'图片地址',sname:'最美乌镇'},
{img:'图片地址',sname:'月亮桥'},
{img:'图片地址',sname:'嗨玩海陆空'},
{img:'图片地址',sname:'水源酒店'},
{img:'图片地址',sname:'云游山海'},
{img:'图片地址',sname:'温泉湖'},
{img:'图片地址',sname:'高架桥'},
{img:'图片地址',sname:'艺稻无极'},
{img:'图片地址',sname:'彩虹桥'},
{img:'图片地址',sname:'武功山'},
{img:'图片地址',sname:'穿越山海'}
]
}
},
methods:{
mycontact(item){
// 点击事件 item为{img:'图片地址',sname:'山海恋'}
console.log(item);
}
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 680
下载 680
 赞赏 2
赞赏 2

 下载 8965541
下载 8965541
 赞赏 1303
赞赏 1303















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号