更新记录
1.0.2(2024-01-03) 下载此版本
解决小程序显示异常问题
1.0.1(2023-12-01) 下载此版本
更换为uni_modules规范组件,调用更方便
1.0.0(2023-05-08) 下载此版本
初始版本
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
插件使用说明
参数说明
| 参数 | 类型 | 必填 | 说明 | 默认值 |
|---|---|---|---|---|
| size | String | 否 | 整体大小,最小值为200 | 400 |
| color | String | 否 | 背景色 | white |
| border | String | 否 | 边框颜色 | black |
| pointer | Array | 否 | 指针颜色,按顺序为:时针、分针、秒针 | ['#000000','#409EFF','#ff0000'] |
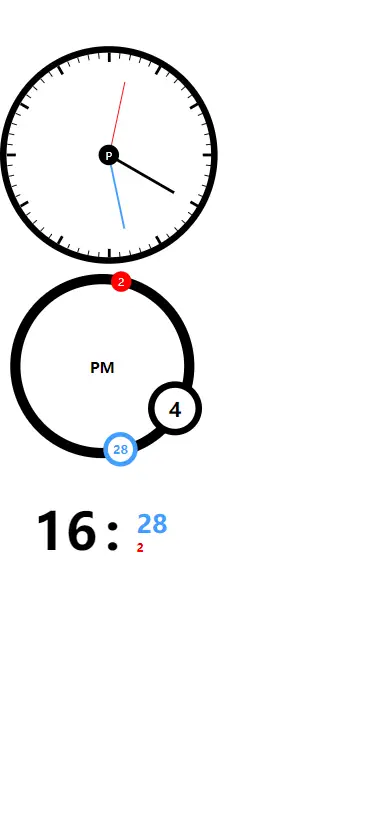
| model | String | 否 | 显示模式: default:默认时钟; personality:个性时钟; paging:数字时间。 |
default |
使用示例
<template>
<view>
<pc-clock/>
</view>
</template>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 677
下载 677
 赞赏 2
赞赏 2

 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号