更新记录
1.0.1(2020-03-19) 下载此版本
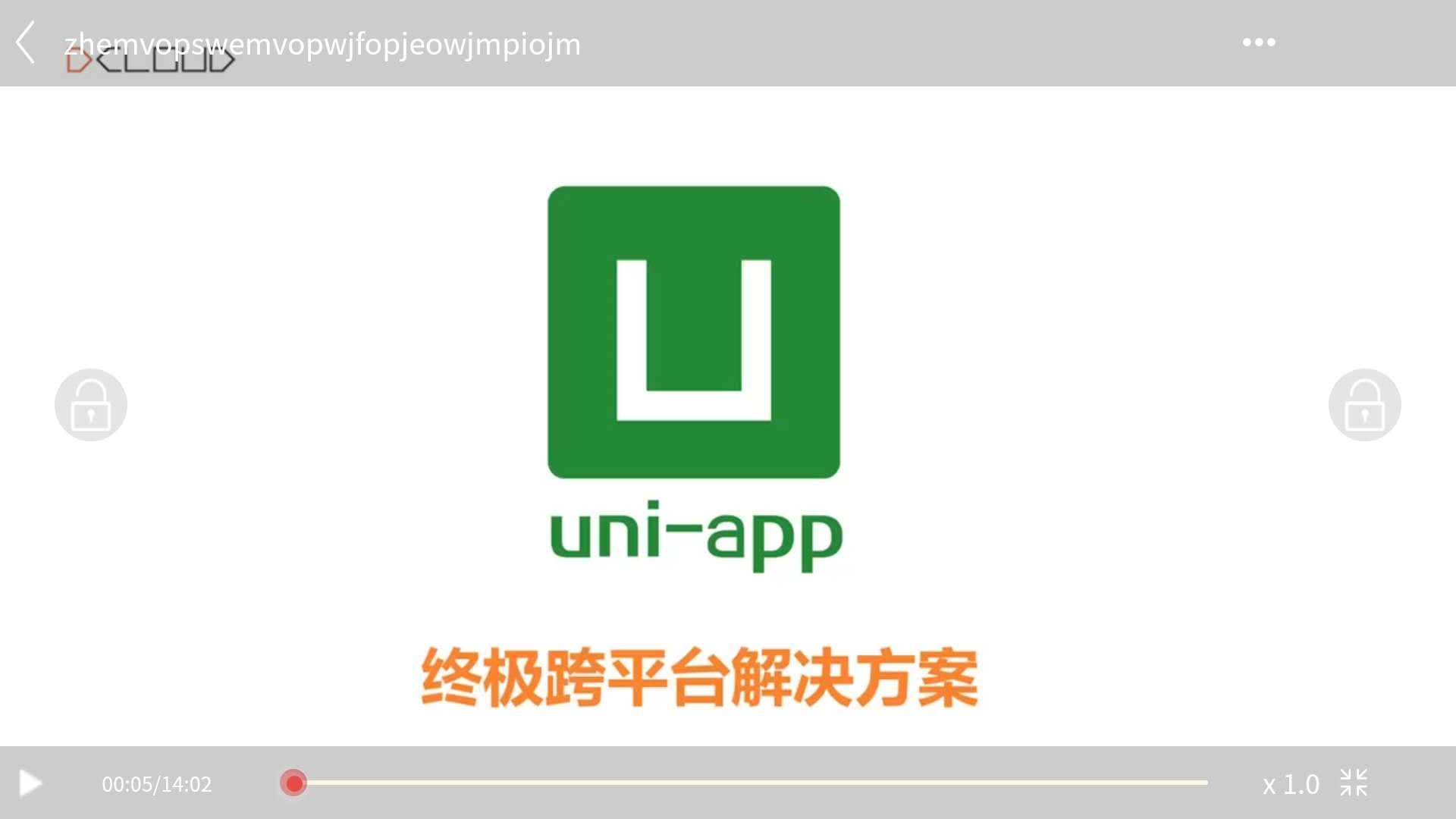
小程序视频播放器 目前进度条拖动有点问题
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
使用方法
1.在script中引用组件
import yfsVideo from '../../components/yfs-video/yfs-video.vue'
export default {
components:{
yfsVideo
},
data() {
return {
src: 'https://img.cdn.aliyun.dcloud.net.cn/guide/uniapp/%E7%AC%AC1%E8%AE%B2%EF%BC%88uni-app%E4%BA%A7%E5%93%81%E4%BB%8B%E7%BB%8D%EF%BC%89-%20DCloud%E5%AE%98%E6%96%B9%E8%A7%86%E9%A2%91%E6%95%99%E7%A8%8B@20181126.mp4',
danmuList: [{
text: '第 1s 出现的弹幕',
color: '#ff0000',
time: 1
},
{
text: '第 3s 出现的弹幕',
color: '#ff00ff',
time: 3
},
{
text: '第 5s 出现的弹幕',
color: '#ff00ff',
time: 5
}
],
videoCurrTime:0,
videoTitle:"zhemvopswemvop wjfopjeowjmpiojm"
}
},
onReady: function(res) {
},
methods: {
getTimeVideo:function(e){
console.log(e);
},
}
}2.在 template 中使用组件
<view>
<yfsVideo
:src="src"
:danmu-list="danmuList"
:videoTitle="videoTitle"></yfsVideo>
</view>说明
OBJECT参数说明
| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| src | String | '' | 视频路径 |
| autoplay | Boolean | false | 首次自动播放 |
| loop | Boolean | false | 是否循环播放 |
| initial-time | Number | 0 | 指定视频初始播放位置 单位为秒(s) |
| duration | Number | 0 | 指定视频时长) |
| danmu-list | Array | [] | 弹幕列表 |
| enable-danmu | Boolean | true | 是否显示弹幕 |
| poster | String | '' | 视频封面 |
| videoTitle | String | '' | 视频标题 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 2059
下载 2059
 赞赏 0
赞赏 0

 下载 8957230
下载 8957230
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号