更新记录
1.0.1(2023-11-13) 下载此版本
优化为页面引入组件即可,无需其他操作,方便使用
1.0.0(2023-09-09) 下载此版本
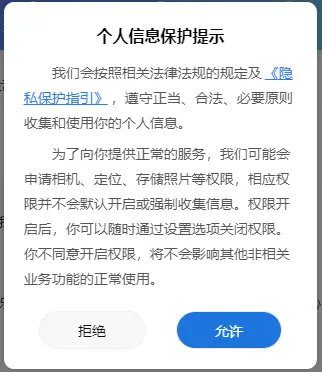
隐私弹窗
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
如果有任何问题请在底部留言描述清楚
1. 下载插件
下载插件后将 /components/mm-privacy 文件夹复制到你项目的/components 目录下
2. 引入插件
在对应页面引入插件,例如:登录页或者注册页
<script>
//页面按需引用
import mmPrivacy from "@/components/mm-privacy/mm-privacy";
export default {
components: {
mmPrivacy,
},
}
</script>
默认显示在中间
<template>
<!-- 隐私协议 -->
<!-- #ifdef MP-WEIXIN -->
<!-- 默认显示在中间 -->
<mm-privacy ref="privacys"></mm-privacy>
<!-- #endif -->
</template>3. manifest.json
切换为源码视图中添加usePrivacyCheck
"mp-weixin" : {
"__usePrivacyCheck__": true
},
 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX

 下载 27
下载 27
 赞赏 0
赞赏 0


 下载 9695046
下载 9695046
 赞赏 1530
赞赏 1530















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号