更新记录
1.2.1(2024-04-02) 下载此版本
bug修复
1.2.0(2024-02-19) 下载此版本
1.修复V3项目引入报错问题; 2.增加自定义左侧标签leftLabel。(原max-width: 500px显示label已删除,只影响显示不影响功能。)
1.1.0(2024-01-25) 下载此版本
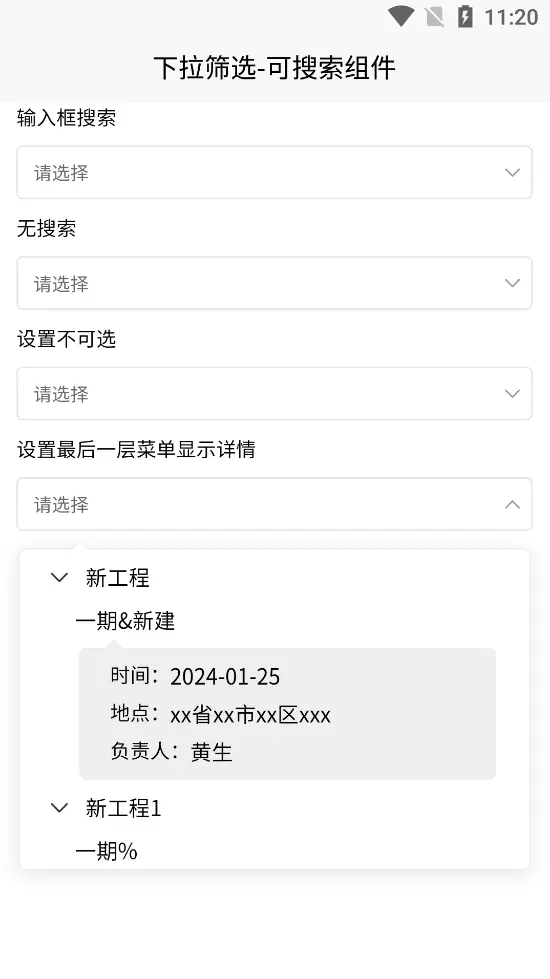
1.修改深拷贝方法,避免JSON.parse(JSON.stringify())拷贝后的缺陷; 2.新增最后一层菜单显示具体内容
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.8.4 app-vue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | √ | √ | √ | √ | × | × | × | × |
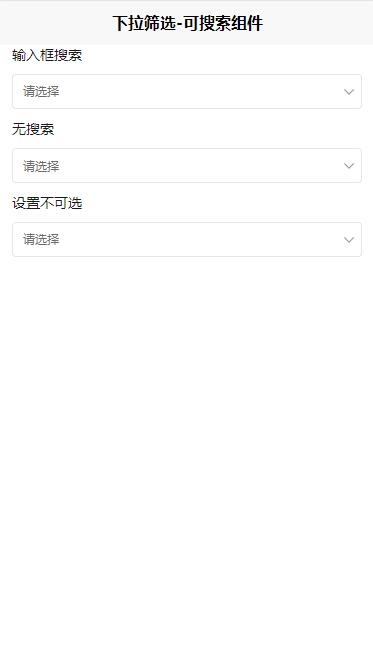
shas-dropdownselect
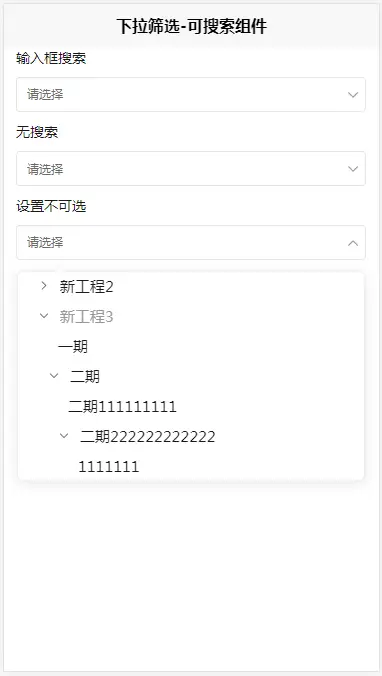
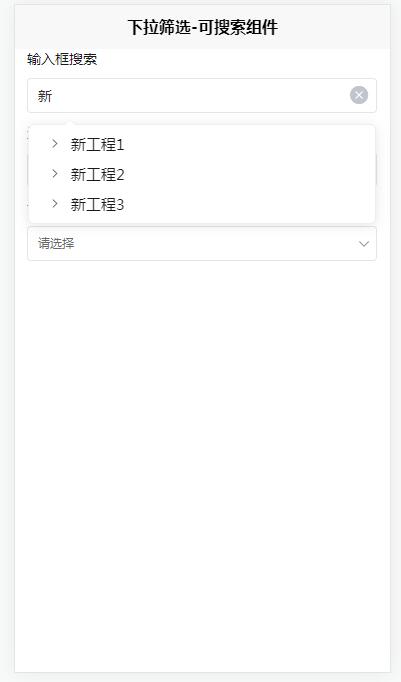
通过数据渲染的下拉框组件,可输入关键词搜索
change 选中发生变化触发 changeItem 选中发生变化触发,返回点击项全部内容
示例
<!-- 基础用法 -->
<ssha-dropdownSelect
:search="true"
label="label"
v-model="select0"
:localdata="list"
@change="change"
@changeItem="changeItem"
placeholder="请选择">
</ssha-dropdownSelect>
数据格式: list: [{ "id": 1, "label": "新工程1", "children": [{ "id": 11, "label": "一期" }], }, { "id": 2, "label": "新工程2", "children": [{ "id": 21, "label": "一期" }, { "id": 22, "label": "二期", 'disable':true, } ] }, { "id": 3, "label": "新工程3", 'disable':true, "children": [{ "id": 31, "label": "一期" }] } ],


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)




 下载 340
下载 340
 赞赏 1
赞赏 1

 下载 8957409
下载 8957409
 赞赏 1301
赞赏 1301















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号