更新记录
1.0.3(2023-09-05) 下载此版本
修改兼容问题
1.0.2(2023-09-05) 下载此版本
补充说明文件
1.0.1(2023-09-05) 下载此版本
更改名字简介
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
eison-cascader
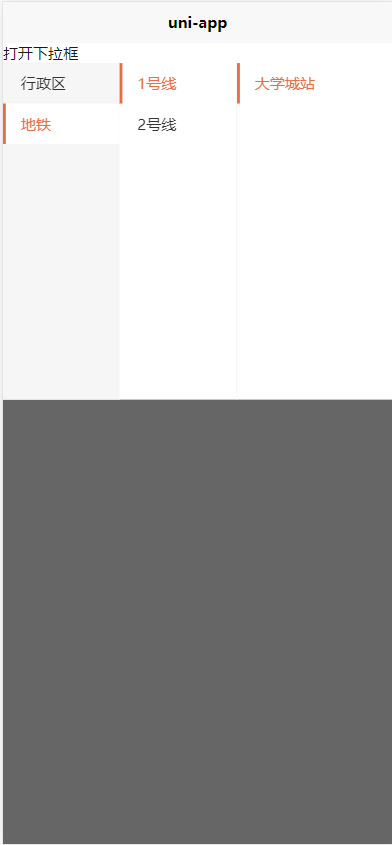
示例
- <eison-cascader :options="options" @getData="getData">
打开下拉框 传入参数说明
returnType
- 控制选中几级返回结果,默认选中第三级才返回选中结果
id
- 定位id,使下拉弹窗定位到控制按钮下方,当一个页面引用多个该组件时请传入不同id
isPaddingHeight
- 控制按钮是否有内下边距,如控制按钮设置了内下边距请传入内下边距高度以便下拉弹窗定位(单位px)
pickerWidth
- 下拉弹窗宽度(支持百分百、px和rpx)
options
- 下拉弹窗展示数据
propsData
- 数据配置项
- 默认格式: { label: 'label', value: 'value', children: 'children', }
- 如你的数据名称不符,可传入propsData进行自定义
- 如: propsData: { label: 'name', value: 'id', children: 'subset', }
-
selectFontColor
- 选中字体颜色
@getData
- 获取数据回调


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 127
下载 127
 赞赏 0
赞赏 0

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号