更新记录
1.0.2(2023-09-05) 下载此版本
解决页面可以滚动时存在的问题
1.0.1(2023-09-04) 下载此版本
优化代码
1.0.0(2023-09-04) 下载此版本
支持圆角的视频图片轮播组件,兼容移动端app
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.8.7 app-vue app-nvue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
1、视频轮播组件app体验地址
2、支持小程序、H5、APP,在小程序上运行的效果图
https://blog.csdn.net/zhifanxu/article/details/132636999
3、使用方法
第一步,按照截图步骤配置好
https://blog.csdn.net/zhifanxu/article/details/132636999
第二步:参考以下代码,使用视频图片轮播组件
<template>
<view>
<view>
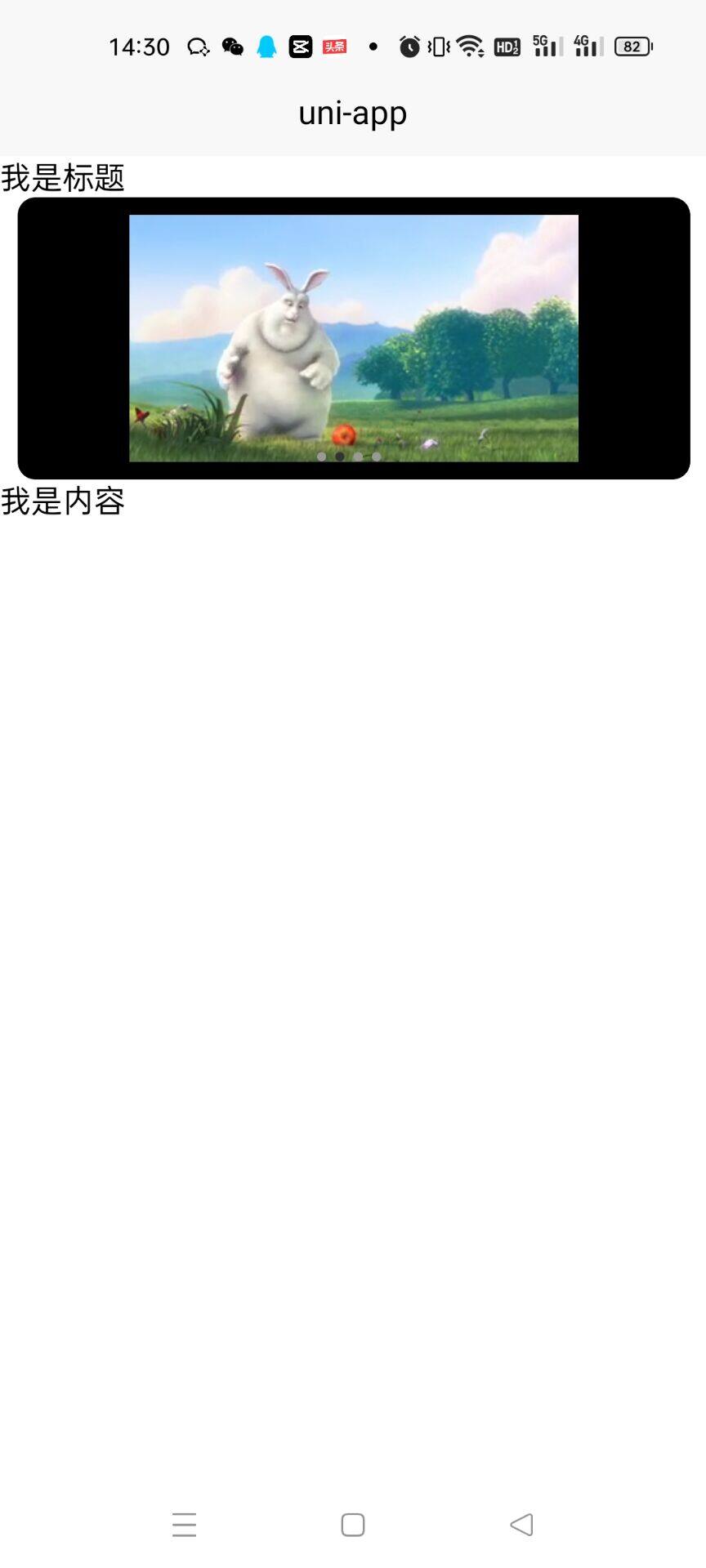
我是标题
</view>
<view class="person-head">
<video-swiper :ad-list="list4" :ad-height="300" :ad-radius="20" @handleAdClick="handleAdClick"></video-swiper>
</view>
<view class="person-body" id="demo">
我是内容
</view>
</view>
</template>
<script>
import videoSwiper from '../../components/liuliu-video-swiper/liuliu-video-swiper.vue'
export default {
components: {
videoSwiper,
},
data() {
return {
title: 'Hello',
list4: [{
url: 'https://img0.baidu.com/it/u=1435639120,2241364006&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500',
isVideo: false,
}, {
url: 'https://www.w3school.com.cn/example/html5/mov_bbb.mp4',
isVideo: true,
}, {
url: 'https://www.w3schools.com/html/movie.mp4',
isVideo: true,
},
{
url: 'https://img0.baidu.com/it/u=1435639120,2241364006&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500',
isVideo: false,
},
],
}
},
methods: {
handleAdClick(position) {
console.log('handleAdClick ' + position)
}
},
}
</script>
<style scoped lang="scss">
.person-head {
position: relative;
background-color: #fff;
margin-left: 20rpx;
margin-right: 20rpx;
}
</style>3、组件属性说明
| 属性 | 说明 |
|---|---|
| ad-list | 广告的数据。数组形式,每个item需要包含url、isVideo字段,url表示图片的路径,isVideo表示是否是视频 |
| ad-height | 广告组件的高度,单位rpx |
| ad-radius | 广告组件的圆角,单位rpx |
| handleAdClick | 广告的点击事件 |
4、如果需要修改组件的样式或者逻辑或者增加属性,可自行修改。 比如需要修改轮播图的指示器的样式,可以修改liuliu-video-mask.nvue,liuliu-video-mask.scss中的代码。其中/components/liuliu-video-swiper下的liuliu-video-mask.vue,liuliu-video-mask.scss是用于非app平台的,/components/liuliu-video-swiper/subnvue下的liuliu-video-mask.nvue,liuliu-video-mask.scss是用于app平台的,这两个文件的内容是一模一样的,为了兼容全平台,才这样做的。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(5)
赞赏(5)


 下载 474
下载 474
 赞赏 5
赞赏 5

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号