更新记录
1.0.2(2020-04-13) 下载此版本
舍弃props传值,改用callback传参
1.0.1(2020-03-21) 下载此版本
获奖位置在点击抽奖之后动态赋值
1.0.0(2020-03-17) 下载此版本
1.0.0(2020-03-16)
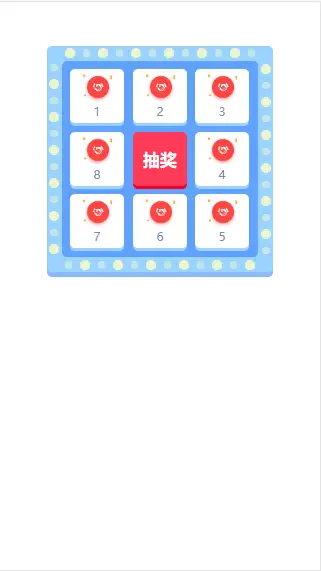
九宫格抽奖,可自定义抽奖速度和抽到的奖品
查看更多平台兼容性
github地址
SJ-LotteryDraw
SJ-LotteryDraw组件参数说明
| 参数 | 类型 | 默认值 |
|---|---|---|
| grid_info_arr | Array | [{logo:"",text:""}](详细信息如下所示) |
| lottery_draw_param | Object | {logo:"",text:""}(详细信息如下所示) |
grid_info_arr详情
grid_info_arr:[
{
logo:"../../static/SJ-LotteryDraw/grid_img_1.png",//每个格子显示的图片
text:"手机"//每个格子的文字(奖品名称)
},
{
logo:"../../static/SJ-LotteryDraw/grid_img_1.png",
text:"零食包"
},
{
logo:"../../static/SJ-LotteryDraw/grid_img_1.png",
text:"口红"
},
{
logo:"../../static/SJ-LotteryDraw/grid_img_1.png",
text:"谢谢参与"
},
{
logo:"../../static/SJ-LotteryDraw/grid_img_1.png",
text:"压缩饼干"
},
{
logo:"../../static/SJ-LotteryDraw/grid_img_1.png",
text:"水杯"
},
{
logo:"../../static/images/grid_img_1.png",
text:"QQ糖"
},
{
logo:"../../static/images/grid_img_1.png",
text:"耳机"
},
{
logo:"../../static/images/grid_img_1.png",
text:"谢谢参与"
},
]lottery_draw_param 详情
lottery_draw_param:{
startIndex: 0, //开始抽奖位置,从0开始
totalCount: 4, //一共要转的圈数
winingIndex: 2, //中奖的位置,从0开始
speed: 50,//抽奖动画的速度 [数字越大越慢,默认100]
domData:grid_info_arr//长度为九的数组
}SJ-LotteryDraw组件事件说明
luck_draw_finish(param);//抽奖完成时触发,返回抽奖停留的格子信息scss文件参数
$grid_wrap_bg: #9ad3ff; //九宫格背景色(包括边框色)
$grid_wrap_inner_bg: #61a2fc; //九宫格内层背景色
$grid_wrap_shadow: #89bbf7; //九宫格外层下边框阴影色
// 边框
$grid_bobble_bg: #bce0e9; //边框小球颜色
$grid_Bigball_bg: #f5fbc8; //边框大球颜色
// 除了抽奖按钮外的格子样色变量
$grid_item_color: #708abf; //每个格子的字体颜色
$grid_item_bg: #ffffff; //每个格子的背景颜色
$grid_item_bg_shadow: #9cd2ff; //每个格子的下边阴影颜色
// 抽奖按钮格子,活动格子颜色变量
$grid_play_btn_bg: #ff3a59; //抽奖按钮背景色
$grid_play_btn_color: #ffffff; //抽奖按钮字体色
$grid_play_btn_shadow: #ea0125; //抽奖按钮下边框阴影色
$grid_wrap_width: 530upx; //九宫格宽度(包括边框)
$grid_wrap_height: 530upx; //九宫格高度
$grid_wrap_shadowSize: 12upx; //格子的阴影大小
$grid_wrap_inner_width: 460upx; //九宫格内层的宽度(不包括边框)
$grid_wrap_inner_height: 460upx; //九宫格内层的高度
$grid_item_margin: 20upx; //格子与格子,格子与边框之间的距离
$grid_item_shadowSize: 8upx; //格子的阴影大小
$grid_item_fontSize:20upx;//格子字体大小
$grid_play_btn_fontSize: 40upx; //抽奖按钮字体大小
$grid_border_size: ($grid_wrap_width - $grid_wrap_inner_width)/2; //边框的大小(外层宽-内层宽)/2
$grid_item_width: ($grid_wrap_inner_width - $grid_item_margin * 4)/3; //每个格子的宽度(内层宽-格子间距*4)/3
$grid_item_height: ($grid_wrap_inner_width - $grid_item_margin * 4)/3; //每个格子的高度(内层高-格子间距*4)/3
$grid_item_logo_width: 70upx; //每个格子内的图片宽度
$grid_item_logo_height: 70upx; //每个格子内的图片高度度
$grid_bobble_size: 17upx; //边框小球大小
$grid_Bigball_size: 24upx; //边框大球大小
$grid_Ball_margin: 10upx; //球与球之间的距离使用方式
<template>
<view class="content">
<LotteryDraw @get_winingIndex='get_winingIndex' @luck_draw_finish='luck_draw_finish'></LotteryDraw>
</view>
</template>
<script>
import LotteryDraw from '../../components/SJ-LotteryDraw/SJ-LotteryDraw.vue';
export default {
components:{
LotteryDraw
},
data() {
return {
lottery_draw_param:{
startIndex: 0, //开始抽奖位置,从0开始
totalCount: 4, //一共要转的圈数
winingIndex: 4, //中奖的位置,从0开始
speed: 50 //抽奖动画的速度 [数字越大越慢,默认100]
}
};
},
onLoad() {
},
methods: {
// 修改获奖位置(可以在这里获取后台的数据
get_winingIndex(callback){
this.lottery_draw_param.winingIndex=7;
//props修改在小程序和APP端不成功,所以在这里使用回调函数传参,
callback(this.lottery_draw_param);
},
// 抽奖完成
luck_draw_finish(param){
console.log(param)
// console.log(`抽到第${param+1}个方格的奖品`)
}
}
};
</script>
<style scoped>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
</style>
适应PC端
新建一个js文件,文件内容如下所示,然后在main.js文件中引入即可使用。
(function (){
var u = navigator.userAgent,
w = window.innerWidth;
if (!u.match(/AppleWebKit.*Mobile.*/) || u.indexOf('iPad') > -1) {
var sw = w*576/1920;
window.innerWidth = sw<375?375:sw;
window.onload = function() {
window.innerWidth = w;
}
}
})();import pc from './utils/pc.js'
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
...App
})
app.$mount()
注意:
- 在运行到小程序开发工具时请把main.js中的import pc from './utils/pc.js'注释掉
- 我使用的是scss,如果没有安装scss,请务必将组件中的lang改为css,并引入@import './SJ-LotteryDraw.css'


 收藏人数:
收藏人数:
 https://github.com/LiYaMei94/uniApp_Jiugongge_lottery
https://github.com/LiYaMei94/uniApp_Jiugongge_lottery
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 2652
下载 2652
 赞赏 0
赞赏 0

 下载 9693857
下载 9693857
 赞赏 1529
赞赏 1529















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号