更新记录
1.0.1(2020-03-17)
官方已经不提倡使用信用卡了,所以这一版编译时把credit card禁掉了。想用信用卡的可以试一下Braintree.
1.0.0(2020-03-16)
第一次发布
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| √ | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
【第一步:加载插件】
const fidyPayPal = uni.requireNativePlugin('Fidy-PayPal');【第二步:配置运行参数】
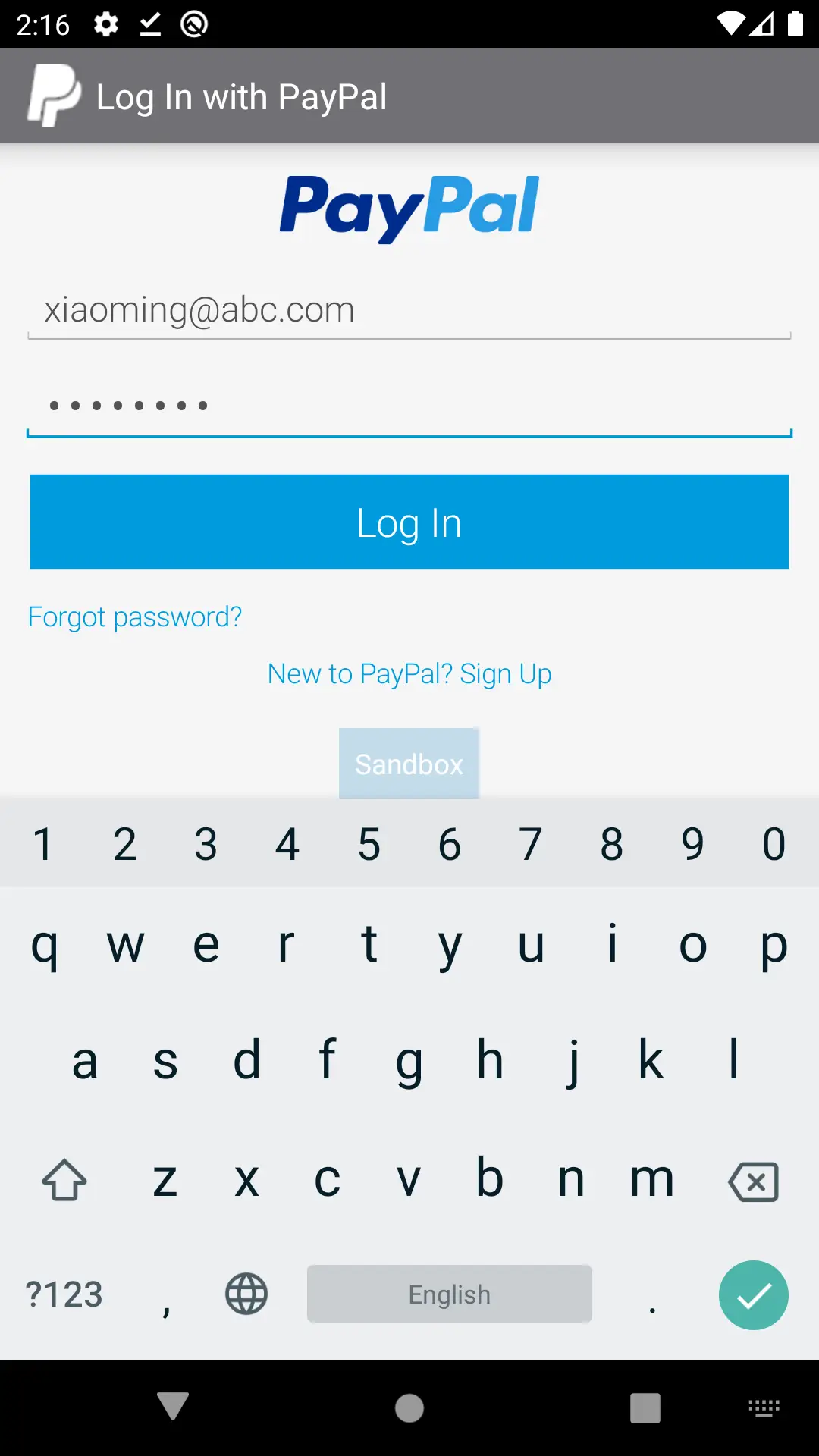
fidyPayPal.init('sandbox', //运行环境,不区分大小写:sandbox(沙盒环境,测试用) || live(真实环境,实际收款时使用)
'AR_uHaxYr5t5P9S_vVFub3x_11GqSRLnFiEb09vWrQ8-HsvTkVJxUWC7ykcY-CJyGA1y_xxxxxxxx', //PayPal收款账户的Client ID,可以在PayPal的developer后台申请
'USD' //收款使用的货币类型,这里是美元
)【第三步:创建订单并发起收款】
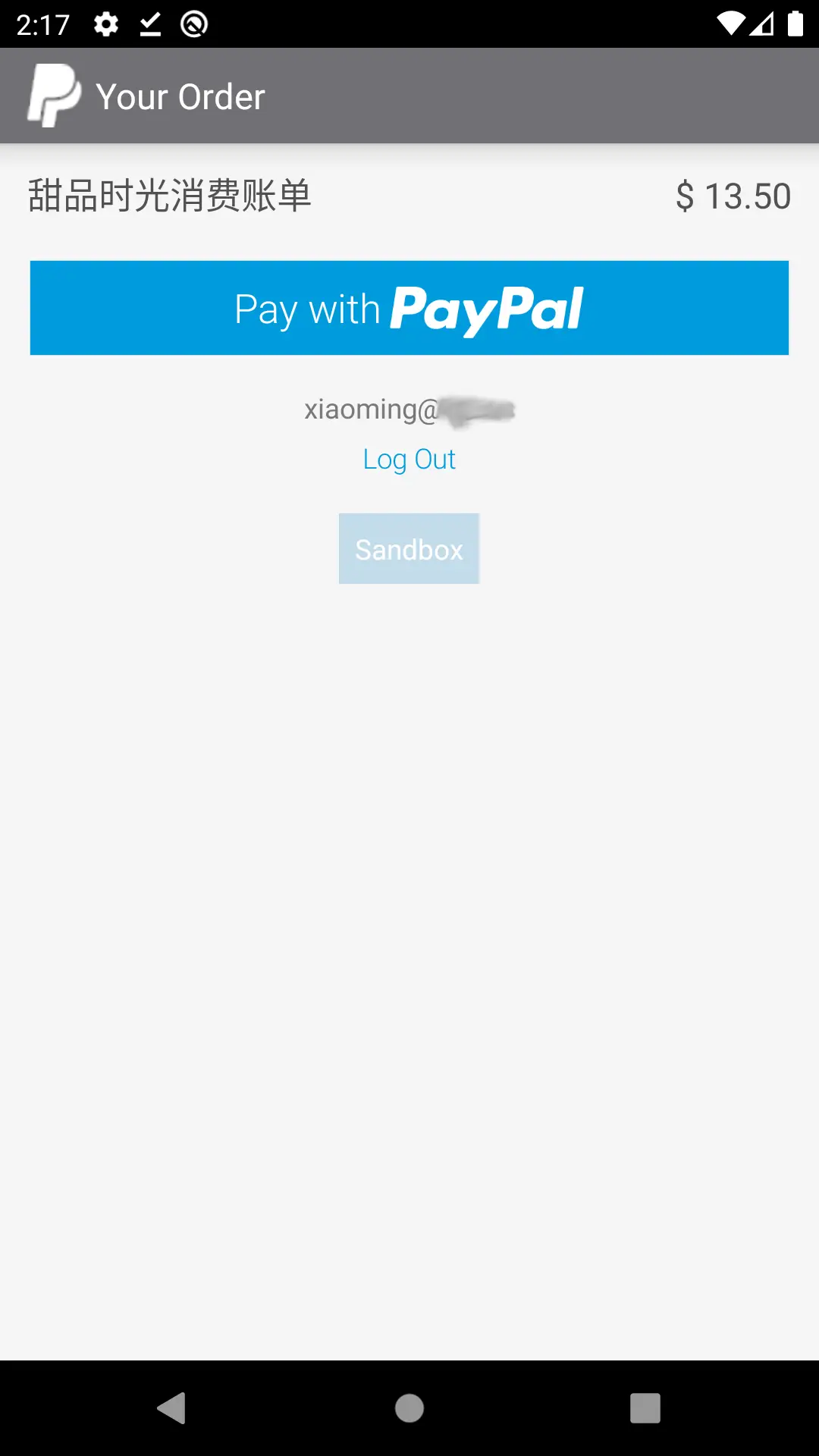
fidyPayPal.charge(
{
'shortDesc': '甜品时光消费账单', //订单简介,会出现在付款界面
'invoiceNumber': 'PAYID-LZW7CFA1E420816W79867359', //订单号,需要你自己生成,或者通过服务器API获取
'shipping': 0, //运费
'tax': 0, //税额
'products': [ //商品列表
{ //商品1
'productName': "珍珠奶茶", //商品名称
'quantity': 2, //商品数量
'price': 1.5, //商品单价,注意,这里是单价,不是总价。
'sku': "杯"
},
{ //商品2
'productName': "巧克力蛋糕", //商品名称
'quantity': 1, //商品数量
'price': 10.5, //商品单价,注意,这里是单价,不是总价。
'sku': "块"
}
]
},
result => { //callback
console.log("PayPal返回的原始数据:", result);
const paymentResult = JSON.parse(result) //解析JSON字符串
if(paymentResult.success && paymentResult.confirm.response.state == "approved"){
console.log("订单支付成功,回执:", paymentResult.confirm.response)
console.log("订单ID:", paymentResult.confirm.response.id)
}else{
console.log("订单支付失败,消息:", paymentResult.message)
}
}
)

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)



 下载 29
下载 29
 赞赏 0
赞赏 0

 下载 10765
下载 10765













 赞赏 2
赞赏 2


 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号