更新记录
1.0.1(2020-03-19) 下载此版本
更新CSS
1.0.0(2020-03-15) 下载此版本
1、2020.03.15发布
平台兼容性
使用方法
1、在 script 中引用组件
import xwEmpty from '@/components/xw-empty/xw-empty';
export default {
components: {xwEmpty}
}
data() {
return {
emptyShow:true//true显示,false隐藏
}2、在 template 中使用组件
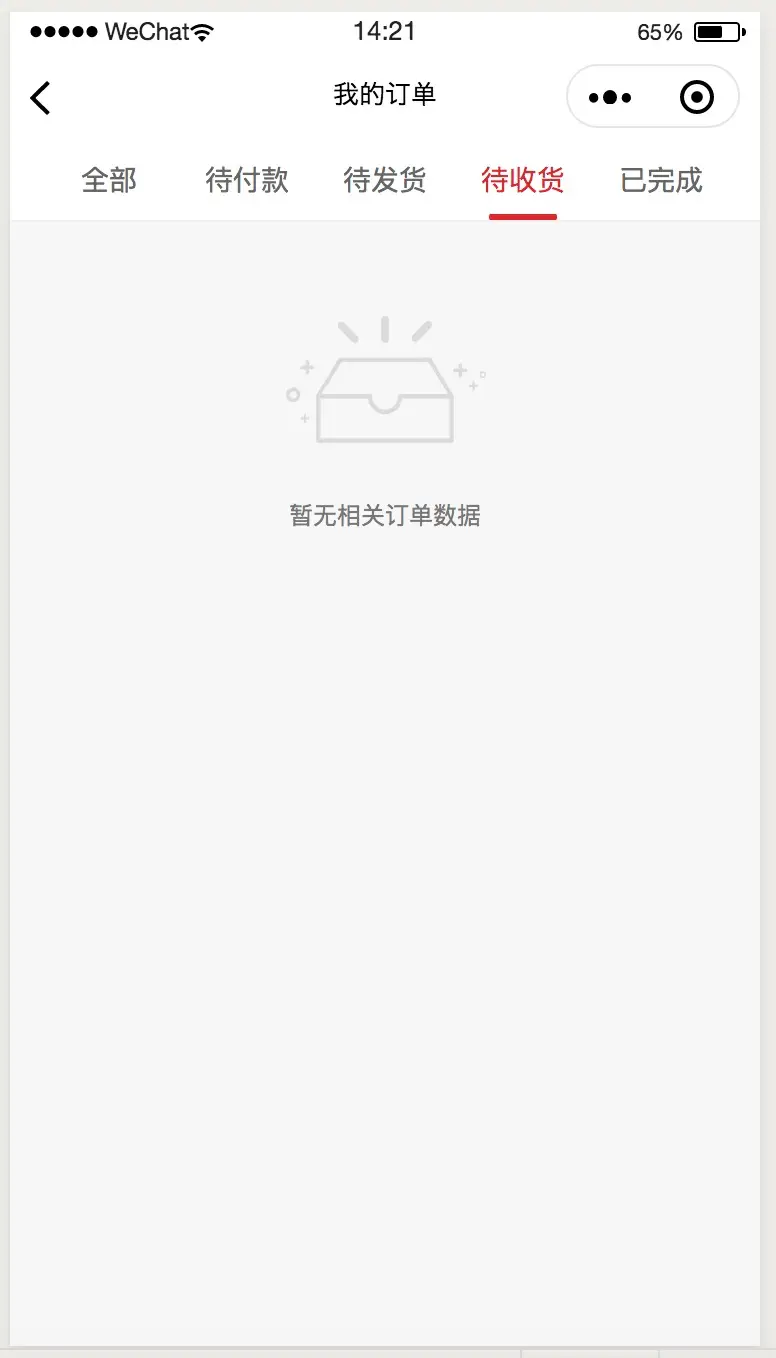
<xw-empty :isShow="emptyShow" text="暂无相关订单数据" textColor="#777777"></xw-empty>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 1683
下载 1683
 赞赏 0
赞赏 0

 下载 8670518
下载 8670518
 赞赏 1216
赞赏 1216















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号