更新记录
1.0.2(2020-07-13) 下载此版本
- 修复真机不显示搜索框问题
1.0.1(2020-04-01) 下载此版本
更新一个自己的KEY,方便不想申请的人使用
1.0.0(2020-03-14) 下载此版本
首次提交
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
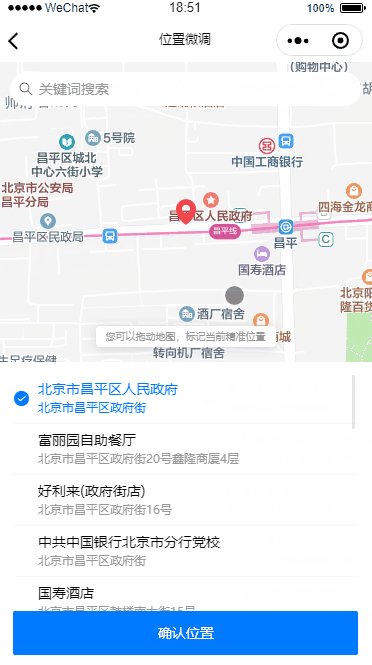
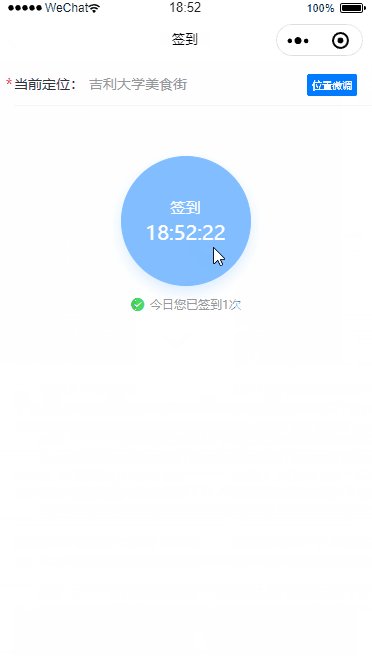
从已有微信小程序项目中扣离出来的签到打卡及地图定位,不涉及其他业务。
因为微信小程序的wx.chooseLocation无法满足业务需要,所以自己撸了一个,个性化更强一些。
使用方法
因为只是在微信小程序中使用,所以一些相关的 SDK 都是腾讯地图的,如果需要在其他端使用,请自行修改。
1、先去腾讯地图申请一个 KEY:去申请
2、将申请的 KEY 填入项目config\index.js中的MAP_KEY
3、manifest.json中配置上自己的小程序的 appid,不然无法定位
4、执行npm install安装一些依赖(必须)
项目内容
1、引用了部分Vant组件,具体见wxcomponents\vant
2、引用了dayjs处理日期格式
3、引用了部分lodash的方法
4、获取位置信息及搜索使用的微信小程序JavaScript SDK,详情见文档:https://lbs.qq.com/qqmap_wx_jssdk/index.html
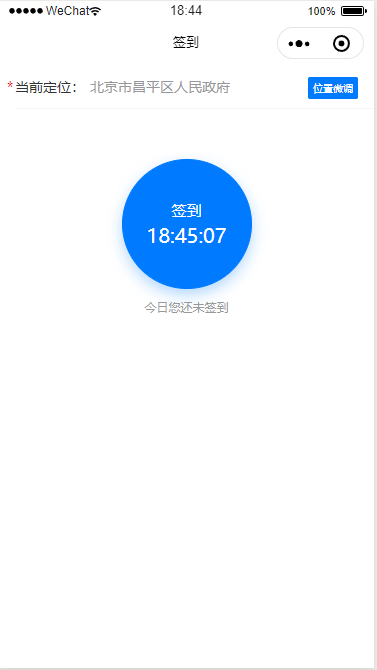
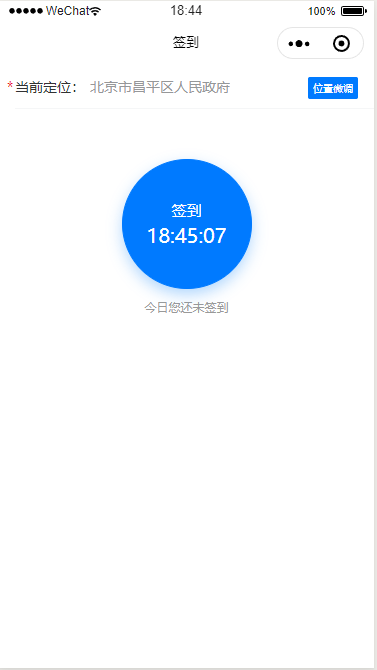
截图预览





其他
uniapp微信小程序中具体使用vant可参考:https://liubing.me/uniapp-use-vant-weapp.html


 收藏人数:
收藏人数:
 https://github.com/liub1934/uni-map-choose-location
https://github.com/liub1934/uni-map-choose-location
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 20424
下载 20424
 赞赏 3
赞赏 3

 下载 9692972
下载 9692972
 赞赏 1529
赞赏 1529















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号