更新记录
1.0.0(2023-08-28)
下载此版本
初始发布
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.4.15 app-vue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
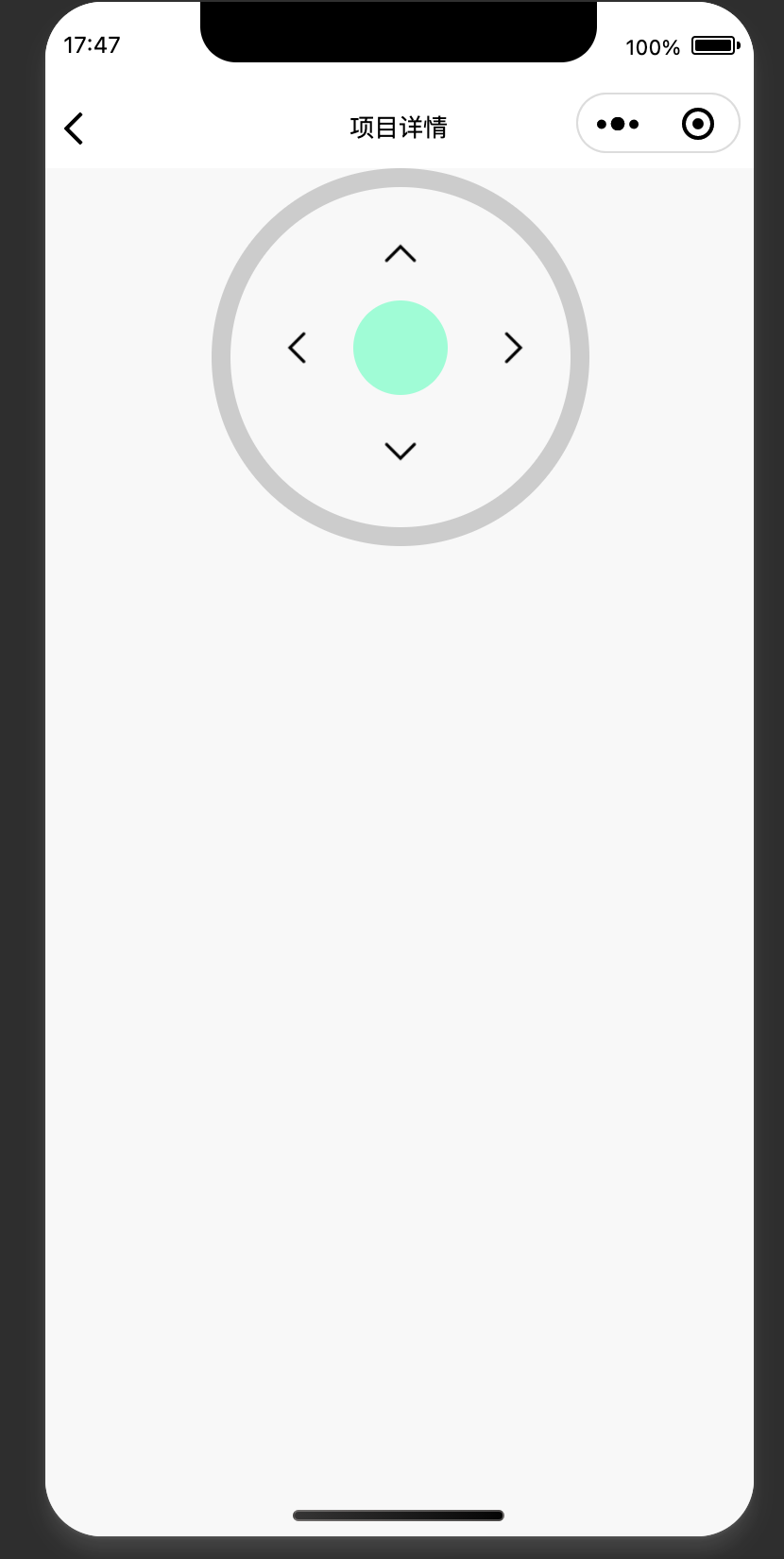
hxe-opt-btn适用于uni-app项目的圆形操作按钮
本组件目前兼容微信小程序、H5
本组件支持上下左右中五个事件
使用示例
<template>
<view class="btn-box">
<hxe-opt-btn @clickCenter="clickCenter" @clickUp="clickUp" @clickRight="clickRight" @clickDown="clickDown" @clickLeft="clickLeft" />
</view>
</template>
<script>
export default {
data() {
return {}
},
onLoad() {
},
methods: {
/**
* 点击中间的按钮
* @param {Object} e
*/
clickCenter(e) {
console.log('点击事件:', e)
},
/**
* 点击上的按钮
* @param {Object} e
*/
clickUp(e) {
console.log('点击事件:', e)
},
/**
* 点击右的按钮
* @param {Object} e
*/
clickRight(e) {
console.log('点击事件:', e)
},
/**
* 点击下的按钮
* @param {Object} e
*/
clickDown(e) {
console.log('点击事件:', e)
},
/**
* 点击左的按钮
* @param {Object} e
*/
clickLeft(e) {
console.log('点击事件:', e)
}
}
}
</script>
<style lang="scss">
.btn-box {
display: flex;
justify-content: center;
}
</style>
属性说明
| 名称 |
类型 |
默认值 |
描述 |
| @clickCenter |
Function |
|
点击中回调事件 |
| @clickUp |
Function |
|
点击上回调事件 |
| @clickRight |
Function |
|
点击右回调事件 |
| @clickDown |
Function |
|
点击下回调事件 |
| @clickLeft |
Function |
|
点击左回调事件 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(2)
赞赏(2)

 下载 361
下载 361
 赞赏 1
赞赏 1

 下载 8673810
下载 8673810
 赞赏 1217
赞赏 1217















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号