更新记录
1.0(2023-08-27) 下载此版本
无
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
代码示例
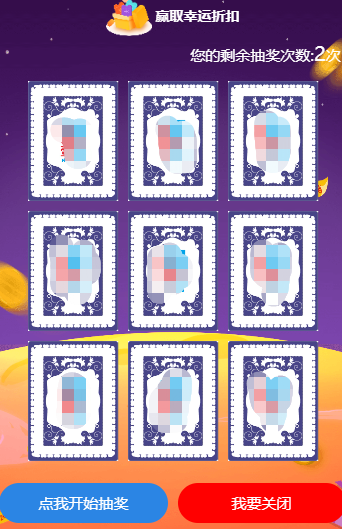
注意:插件包含正反面图片请自行替换谢谢。
<xzl-kapai ref="kapai" :card="card" :extractNum="extractNum" @success="success">
</xzl-kapai>
<button @click="playStart">点我开始抽奖</button>
export default {
data() {
return {
card: [
{
val: '分配老婆',
status: 0
},
{
val: '分配孩子',
status: 0
},
{
val: '我要当机器人',
status: 0
}
{
val: '送一巴掌',
status: 0
},
{
val: '喜提劳斯莱斯',
status: 0
},
{
val: '买车送房',
status: 0
}
{
val: '一个亿',
status: 0
},
{
val: '保送清华',
status: 0
},
{
val: '保送北大',
status: 0
}
],
}
},
methods:{
playStart(){
this.card.map(i => {
i.is_move = true //执行洗牌动画
})
this.$nextTick(() => {
this.$refs.kapai.start(this.card, (end) => {
console.log('洗牌结束了');
})
})
},
success(e) {
const {
item,
index
} = e.detail;
var obj = this.card[index];
obj.status = 1;
this.card[index] = obj;
uni.showModal({
title: '抽奖结果',
content: '恭喜您,获得了' +
`【${obj.val}】`,
confirmText: '立即使用',
cancelText: '继续抽奖',
success: (res) => {
if (res.confirm) {
} else {
}
}
});
},
}
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(2)
赞赏(2)



 下载 276
下载 276
 赞赏 0
赞赏 0

 下载 8673671
下载 8673671
 赞赏 1217
赞赏 1217















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号