更新记录
1.0.0(2023-08-24) 下载此版本
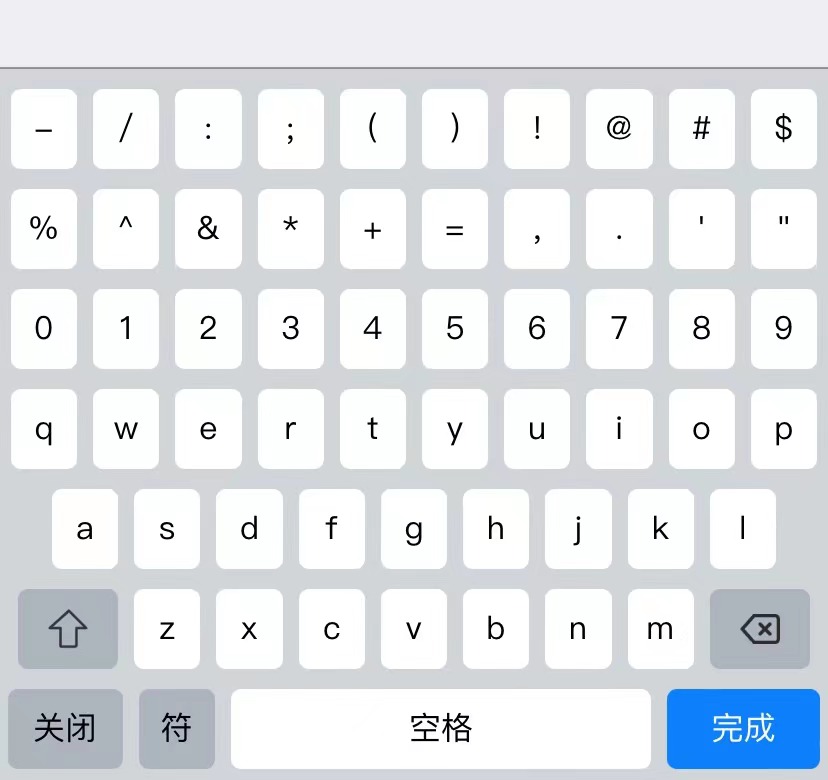
yc-keyboard数字+字母全键盘显示
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
项目导入插件后,在父组件引用:
<yc-keyboard ref="keyboard" v-on:listenKeyboard='showMsgfromChild'></yc-keyboard>使用此方法即可唤起键盘:
// 不要直接再onLoad使用,没有dom节点
this.$refs.keyboard.show()
监听键盘的点击事件:
showMsgfromChild(data) {
console.log(data);
},父组件代码:
<template>
<yc-keyboard ref="keyboard" v-on:listenKeyboard='showMsgfromChild'></yc-keyboard>
</template>
<script>
export default {
data() {
return {
}
},
onLoad() {
},
methods: {
show() {
this.$refs.keyboard.show()
},
showMsgfromChild(data){
console.log(data);
}
}
}
</script>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 138
下载 138
 赞赏 0
赞赏 0

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号