更新记录
1.0.1(2023-08-23) 下载此版本
v1.0.1
- 新增Android、iOS端,判断App是否进入后台、获取WebView信息等功能。
- 新增iOS端,申请权限的功能(包括定位、通知、照相机、麦克风、相册、通讯录、日历等)。
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.1 - 11.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | 适用版本区间:11 - 16 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
注意:使用本插件一定要认证阅读本文档说明
插件说明
- AppTool插件,免费使用,后续还会上新的功能(App相关的常用基础功能),希望能给广大Uni-App使用者提供帮助
- Android、iOS端,判断App是否进入后台、获取WebView信息的allowFileAccess
- iOS端,申请定位、通知、照相机、麦克风、相册、通讯录、日历等权限
- Android端,申请权限请使用plus.android.requestPermissions,参考:https://www.html5plus.org/doc/zh_cn/android.html#plus.android.requestPermissions
- 使用方法参考本文档说明或示例代码
插件准备
- 下载示例项目运行查看效果,使用方法参考本文档说明或示例代码。
- 使用本插件前,注意要配置manifest.json的权限隐私说明,如下代码
// manifest.json的权限隐私说明
"ios" : {
"dSYMs" : false,
/* AppTool插件配置权限隐私说明 */
"privacyDescription" : {
"NSLocationWhenInUseUsageDescription" : "应用需要获取位置信息",
"NSLocationAlwaysUsageDescription" : "应用需要持续获取位置信息",
"NSLocationAlwaysAndWhenInUseUsageDescription" : "应用需要持续获取位置信息",
"NSLocalNotificationsUsageDescription" : "应用需要通知权限",
"NSCameraUsageDescription" : "应用需要相机权限",
"NSMicrophoneUsageDescription" : "应用需要麦克风权限",
"NSPhotoLibraryUsageDescription" : "应用需要读取相册",
"NSContactsUsageDescription" : "应用需要读取通讯录",
"NSCalendarsUsageDescription" : "应用需要读取日历"
}
},插件引入
// 引入插件
let AppTool = uni.requireNativePlugin('YiDian-AppTool');插件使用(这里只展示核心代码,详细参考示例项目)
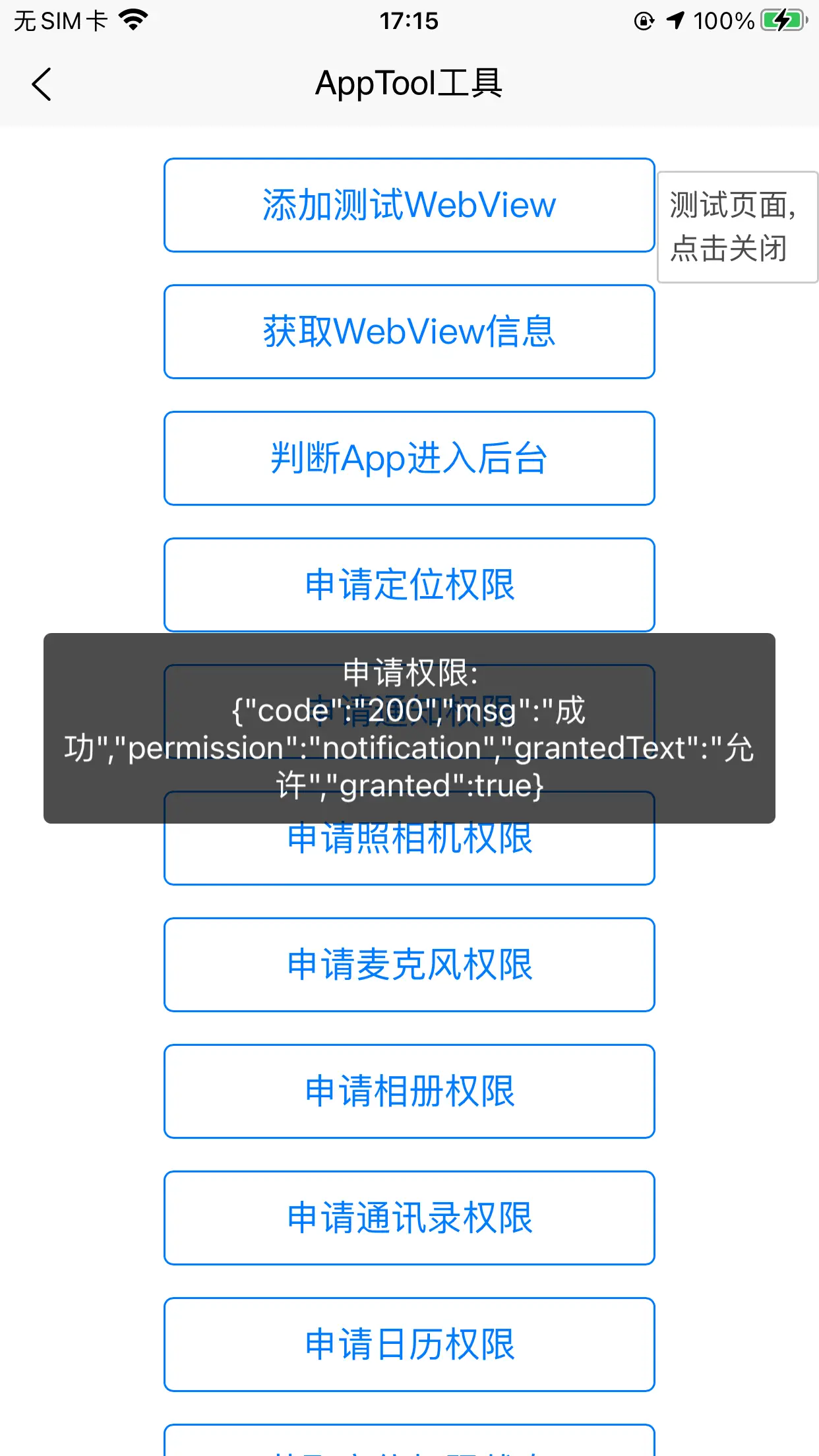
<button type="primary" plain="true" @click="testDev('AddWebView')">添加测试WebView</button>
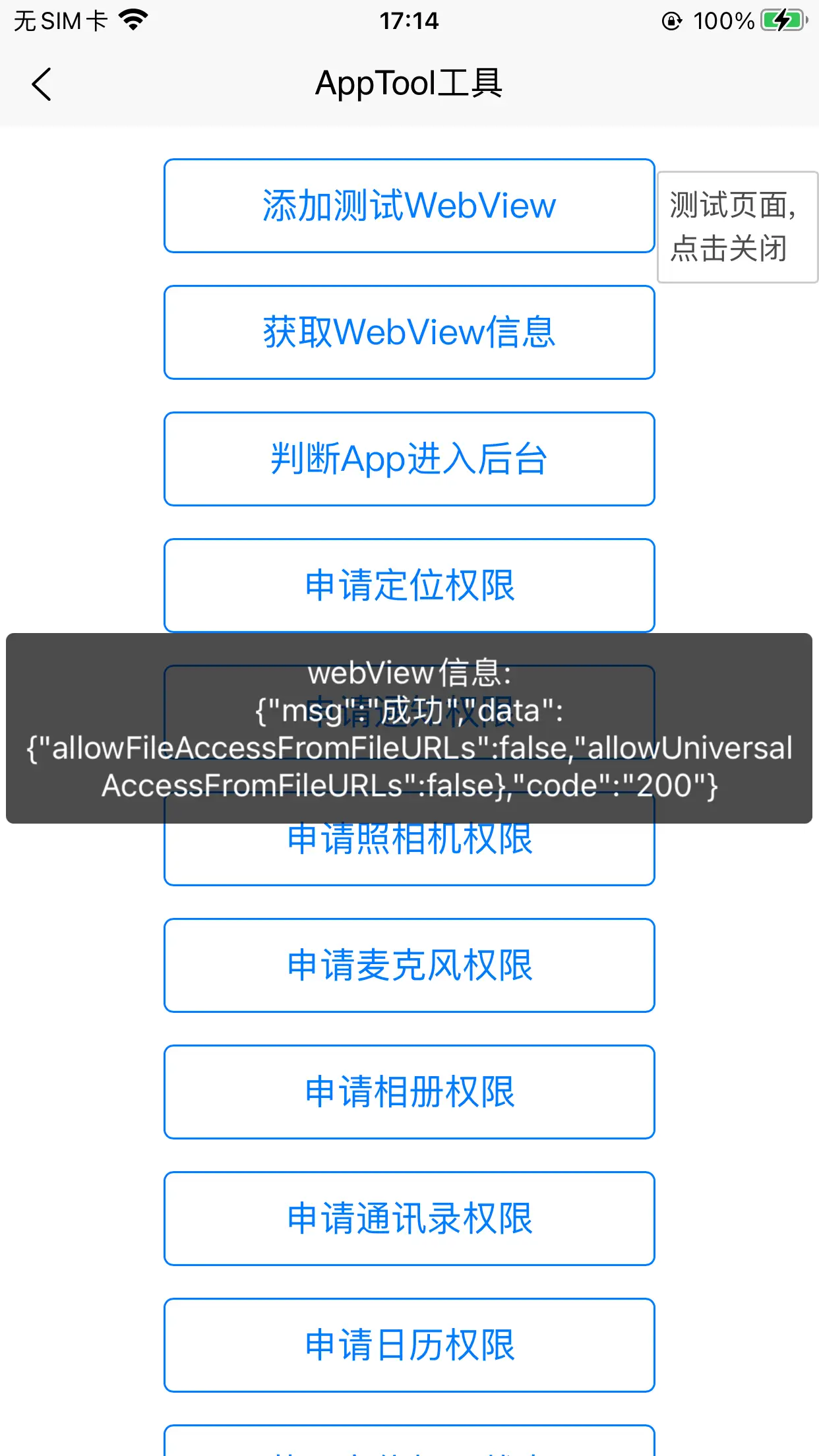
<button type="primary" plain="true" @click="testDev('GetWebViewInfo')">获取WebView信息</button>
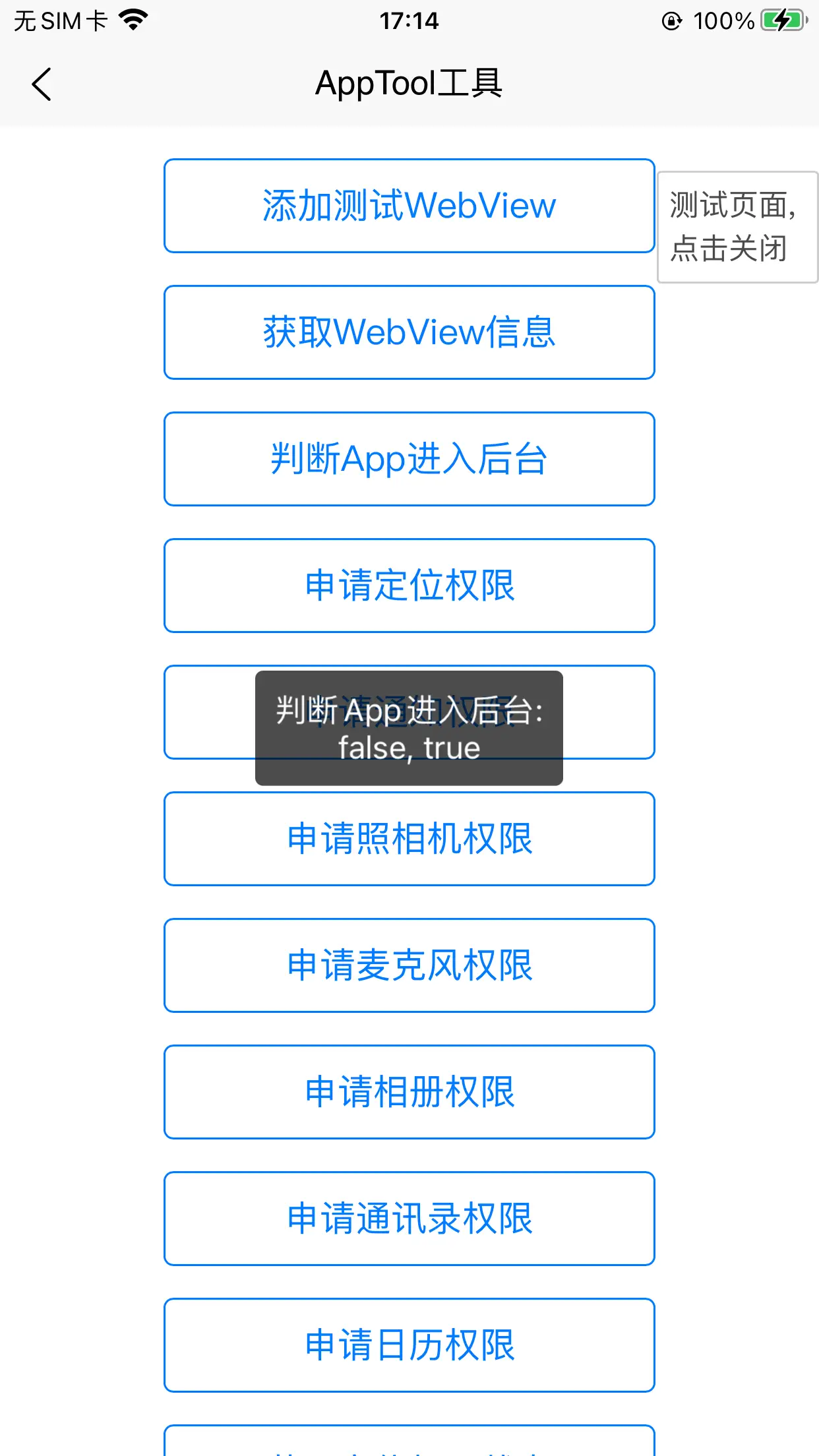
<button type="primary" plain="true" @click="testDev('IsAppInBackground')">判断App进入后台</button>
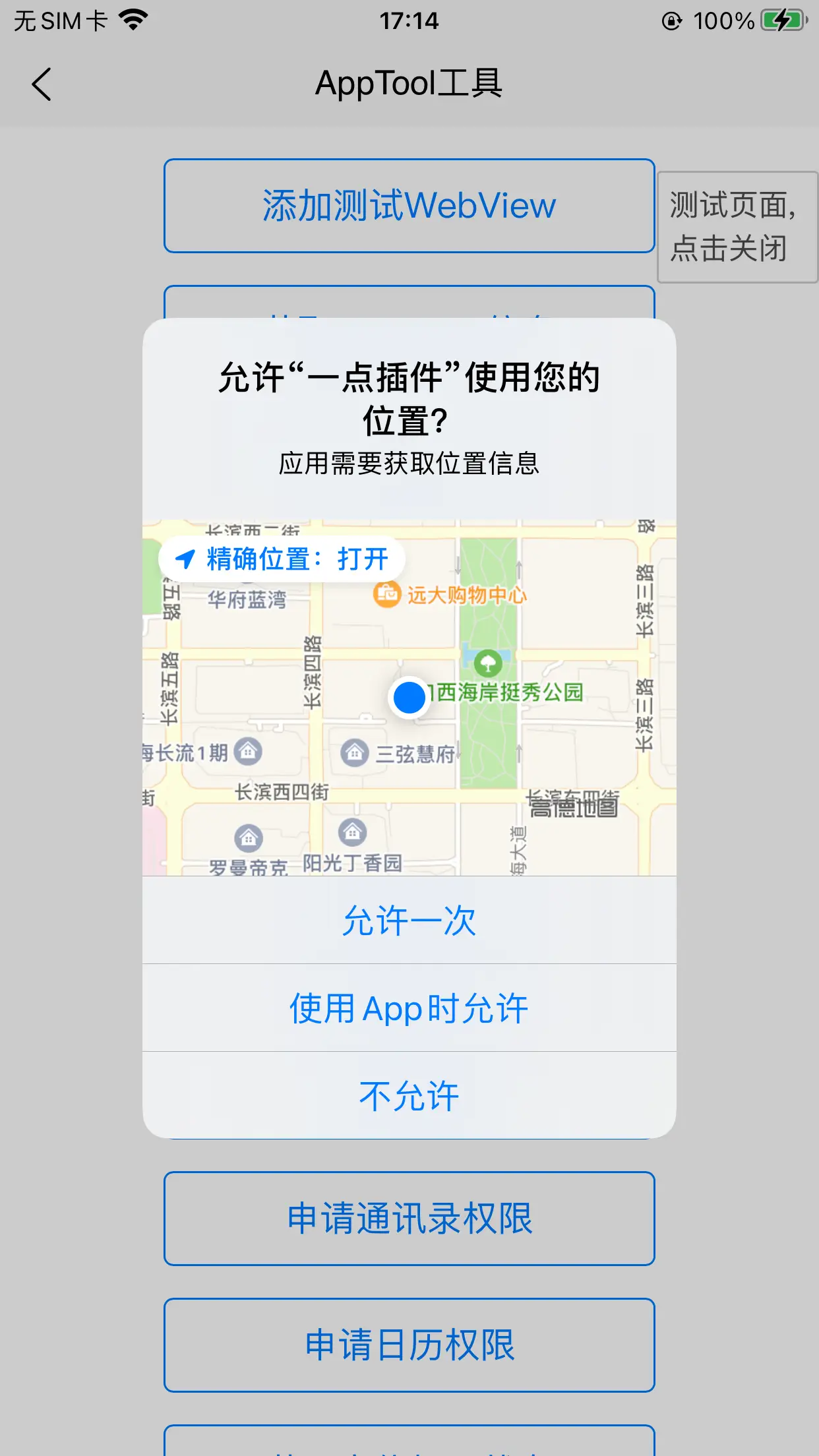
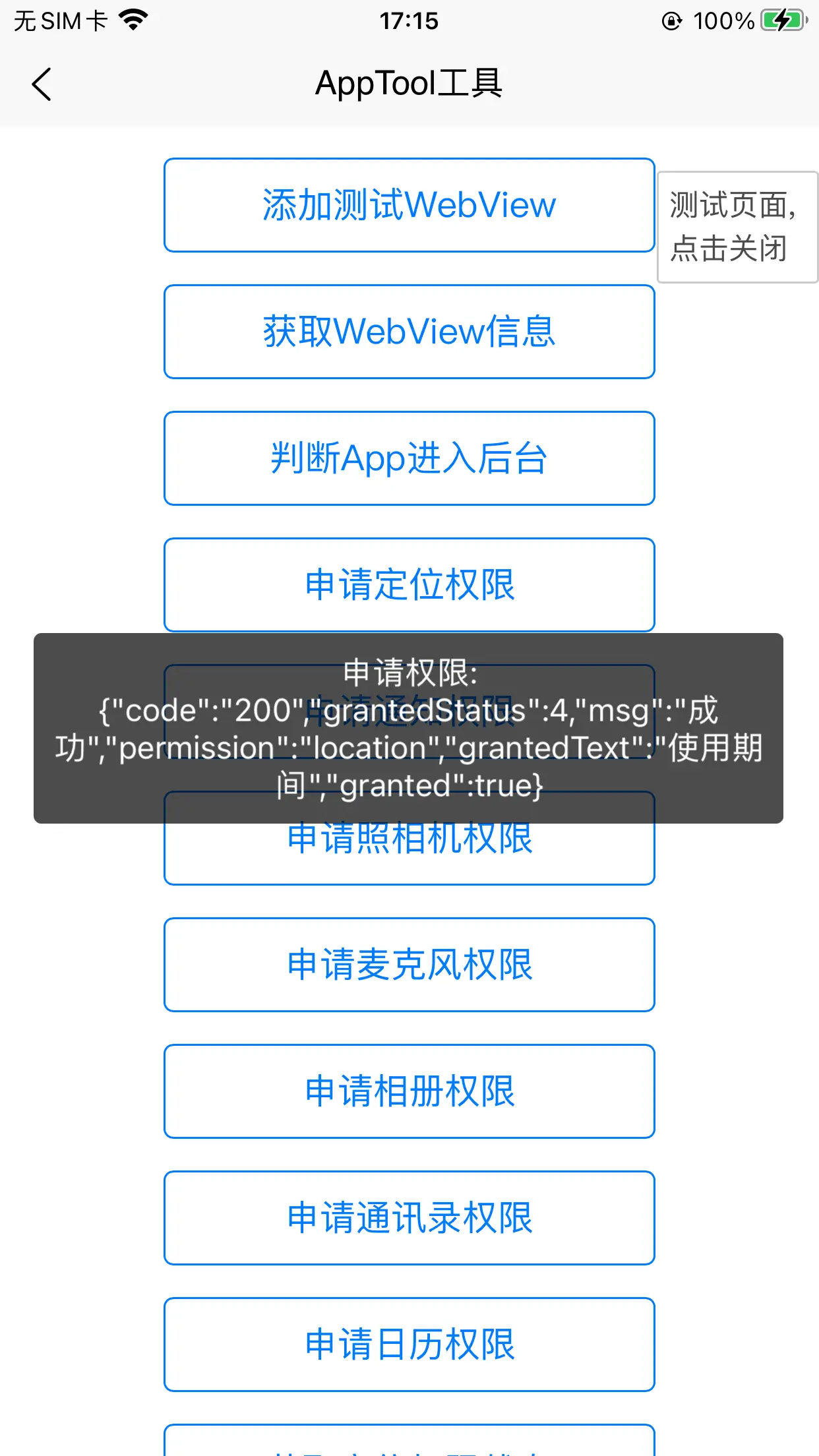
<button type="primary" plain="true" @click="testDev('ReqPermission-location')" v-if="isIos">申请定位权限</button>
<button type="primary" plain="true" @click="testDev('ReqPermission-notification')" v-if="isIos">申请通知权限</button>
<button type="primary" plain="true" @click="testDev('ReqPermission-camera')" v-if="isIos">申请照相机权限</button>
<button type="primary" plain="true" @click="testDev('ReqPermission-audio')" v-if="isIos">申请麦克风权限</button>
<button type="primary" plain="true" @click="testDev('ReqPermission-photo')" v-if="isIos">申请相册权限</button>
<button type="primary" plain="true" @click="testDev('ReqPermission-contacts')" v-if="isIos">申请通讯录权限</button>
<button type="primary" plain="true" @click="testDev('ReqPermission-calendar')" v-if="isIos">申请日历权限</button>
<button type="primary" plain="true" @click="testDev('GetPermission-location')" v-if="isIos">获取定位权限状态</button>
<button type="primary" plain="true" @click="testDev('GetPermission-notification')" v-if="isIos">获取通知权限状态</button>
<button type="primary" plain="true" @click="testDev('GetPermission-camera')" v-if="isIos">获取照相机权限状态</button>
<button type="primary" plain="true" @click="testDev('GetPermission-audio')" v-if="isIos">获取麦克风权限状态</button>
<button type="primary" plain="true" @click="testDev('GetPermission-photo')" v-if="isIos">获取相册权限状态</button>
<button type="primary" plain="true" @click="testDev('GetPermission-contacts')" v-if="isIos">获取通讯录权限状态</button>
<button type="primary" plain="true" @click="testDev('GetPermission-calendar')" v-if="isIos">获取日历权限状态</button>
testDev(type) {
let viewId = 'test_001';
if(type == 'AddWebView') {
let pageView = plus.webview.getWebviewById(this.pageId);
let url = '/hybrid/html/test/index.html';
let style = {
top: this.viewTop,
right: '0px',
width: this.viewWidth,
height: this.viewHeight,
plusrequire: 'normal'
};
// 测试发现, 因Webview创建后, 还要初始化时才注入地址加载页面, 这期间有一定延迟
let subView = plus.webview.create(url, viewId, style, {});
pageView.append(subView);
// Android端返回的是io.dcloud.common.adapter.ui.webview.SysWebView, 继承android.webkit.Webview 官网文档: https://www.html5plus.org/doc/zh_cn/webview.html#plus.webview.WebviewObject.nativeInstanceObject
// iOS端返回的是WKWebView(vue页面或plus.webview), H5WeexViewRootView(nvue页面)
console.log('pageView: ', pageView.id)
console.log('pageView: ', pageView.getURL())
console.log('pageIView: ', pageView.nativeInstanceObject());
setTimeout(()=>{
console.log('subView: ', subView.id);
console.log('subView: ', subView.getURL());
console.log('subIView: ', subView.nativeInstanceObject());
}, 200);
return;
}
if(type == 'GetWebViewInfo') {
let webview = plus.webview.getWebviewById(viewId);
if(!webview) {
uni.showToast({
title: 'WebView不存在, 请先添加测试WebView',
icon: 'none',
duration: 3000
});
return;
}
if(plus.os.name == 'Android') {
AppTool.getWebViewInfo(viewId, (res)=>{
uni.showToast({
title: '获取WebView信息:\r\n'+(JSON.stringify(res)),
icon: 'none',
duration: 3000
});
});
}
else if(plus.os.name == 'iOS') {
let iwebview = webview.nativeInstanceObject();
// 先设置iwebview的FrameId, 才能通过getWebViewInfo找到指定的WebView
plus.ios.invoke(iwebview, 'setFrameId:', viewId);
// 再通过getWebViewInfo找到指定的WebView
AppTool.getWebViewInfo(viewId, (res)=>{
uni.showToast({
title: 'webView信息:\r\n'+(JSON.stringify(res)),
icon: 'none',
duration: 3000
});
});
}
return;
}
if(type == 'IsAppInBackground') {
// 先获取App是否进入后台状态
let isBack1 = AppTool.isAppInBackground();
// 再把App退至后台, 3秒后再打开App, 显示结果为false, true
setTimeout(()=>{
let isBack2 = AppTool.isAppInBackground();
uni.showToast({
title: '判断App进入后台:\r\n' + isBack1+', '+isBack2,
icon: 'none',
duration: 5000
});
}, 3000);
return;
}
if(type == 'ReqPermission-location'
|| type == 'ReqPermission-notification'
|| type == 'ReqPermission-camera'
|| type == 'ReqPermission-audio'
|| type == 'ReqPermission-photo'
|| type == 'ReqPermission-contacts'
|| type == 'ReqPermission-calendar') {
let permission = type.replace('ReqPermission-', '');
AppTool.requestPermission(permission, (res)=>{
console.log('permission: ', res)
uni.showToast({
title: '申请权限:\r\n'+(JSON.stringify(res)),
icon: 'none',
duration: 3000
});
});
return;
}
if(type == 'GetPermission-location'
|| type == 'GetPermission-notification'
|| type == 'GetPermission-camera'
|| type == 'GetPermission-audio'
|| type == 'GetPermission-photo'
|| type == 'GetPermission-contacts'
|| type == 'GetPermission-calendar') {
let permission = type.replace('GetPermission-', '');
AppTool.getPermissionStatus(permission, (res)=>{
uni.showToast({
title: '获取权限状态:\r\n'+(JSON.stringify(res)),
icon: 'none',
duration: 3000
});
});
return;
}
}

 收藏人数:
收藏人数:
 购买(
购买( 下载 for 离线打包
下载 for 离线打包
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)






 下载 231
下载 231
 赞赏 0
赞赏 0




 赞赏 123
赞赏 123












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号