更新记录
1.0.2(2023-12-13)
下载此版本
增加自定义选项option键值对k-v
1.0.1(2023-08-18)
下载此版本
优化了组件传参,并增加了是否开启自定义参数
1.0.0(2023-08-18)
下载此版本
按钮式复选框,欢迎使用
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
√ |
× |
√ |
× |
× |
× |
× |
Props
| Name |
Description |
Type |
Required |
Default |
| isOpenCustom |
是否开启自定义选项 |
Boolean |
false |
false |
| isUseDefault |
是否使用自定义样式 |
Boolean |
false |
true |
| items |
数据源 |
Array |
false |
[] |
| option |
数据源的键值对k-v |
Object |
false |
{"label":"text","value":"value"} |
| value |
父组件v-model传参,子组件props中key为'value'接收,'input'事件更改 |
Array |
false |
[] |
使用教程
下载插件到指定项目
引用组件并使用,如下:
<template>
<view class="content">
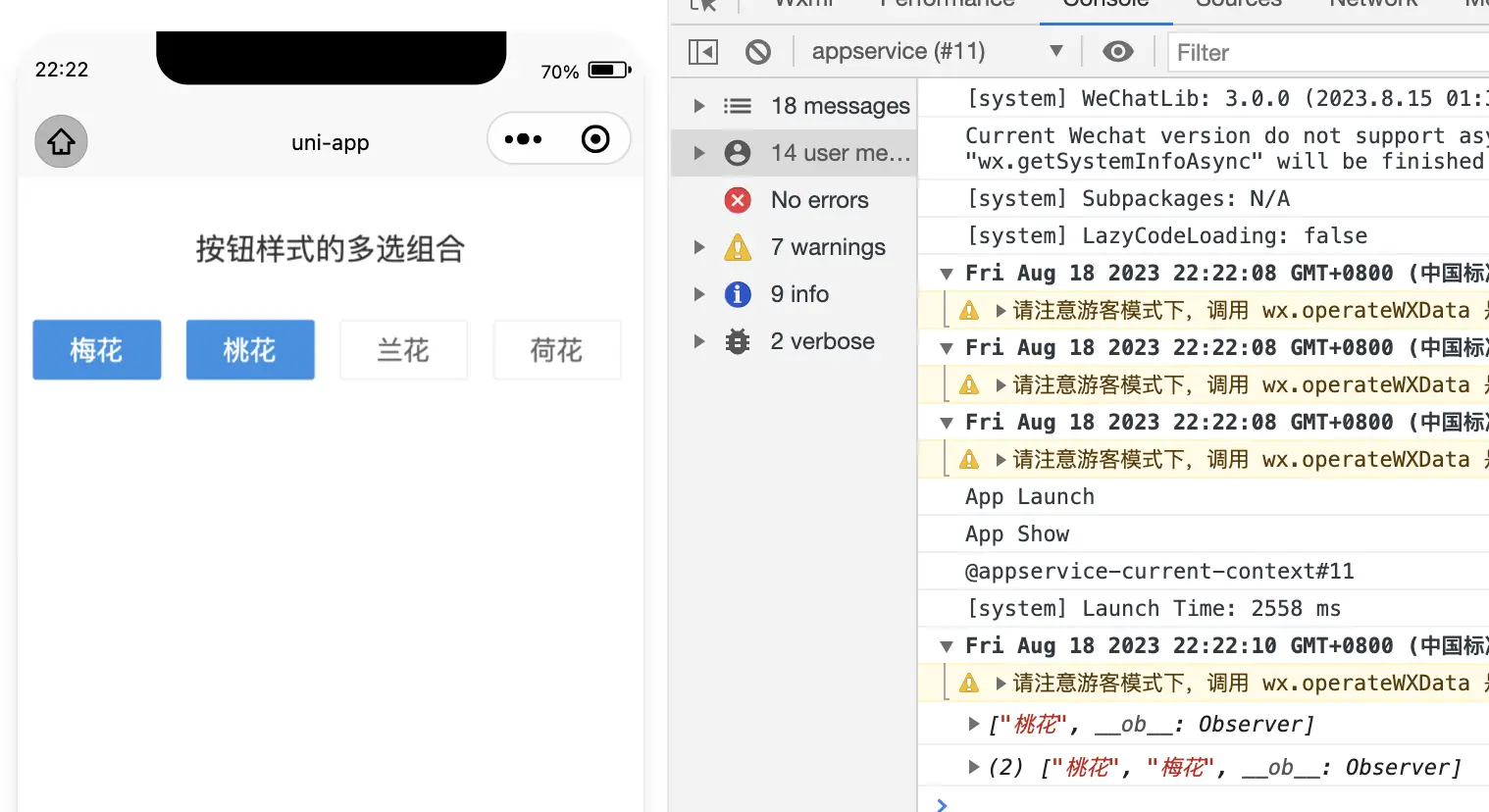
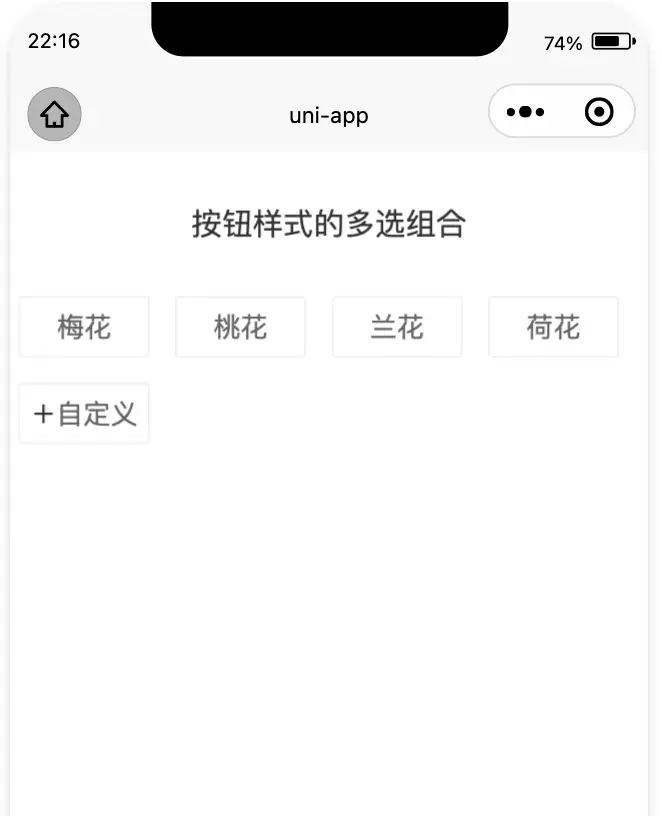
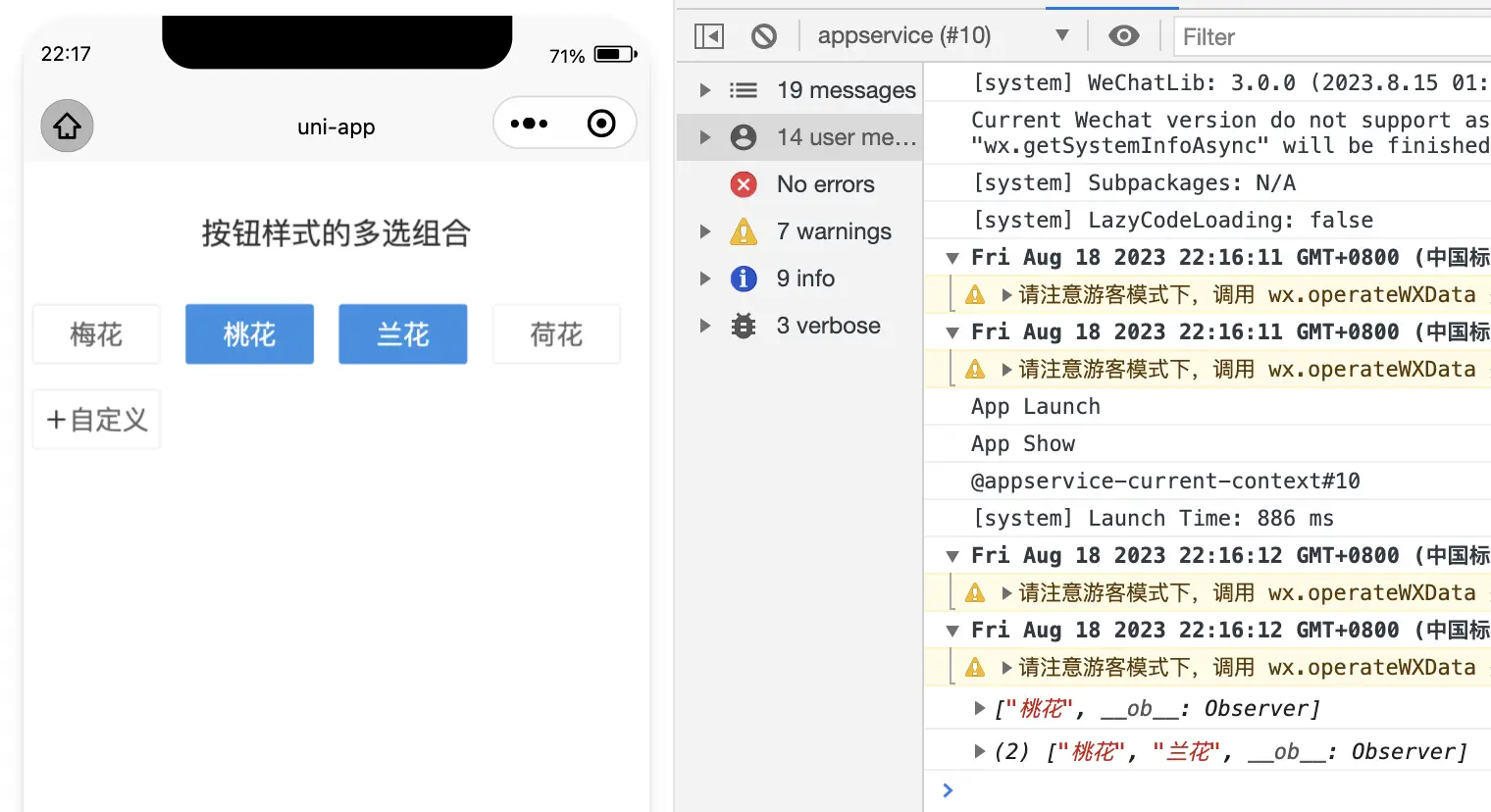
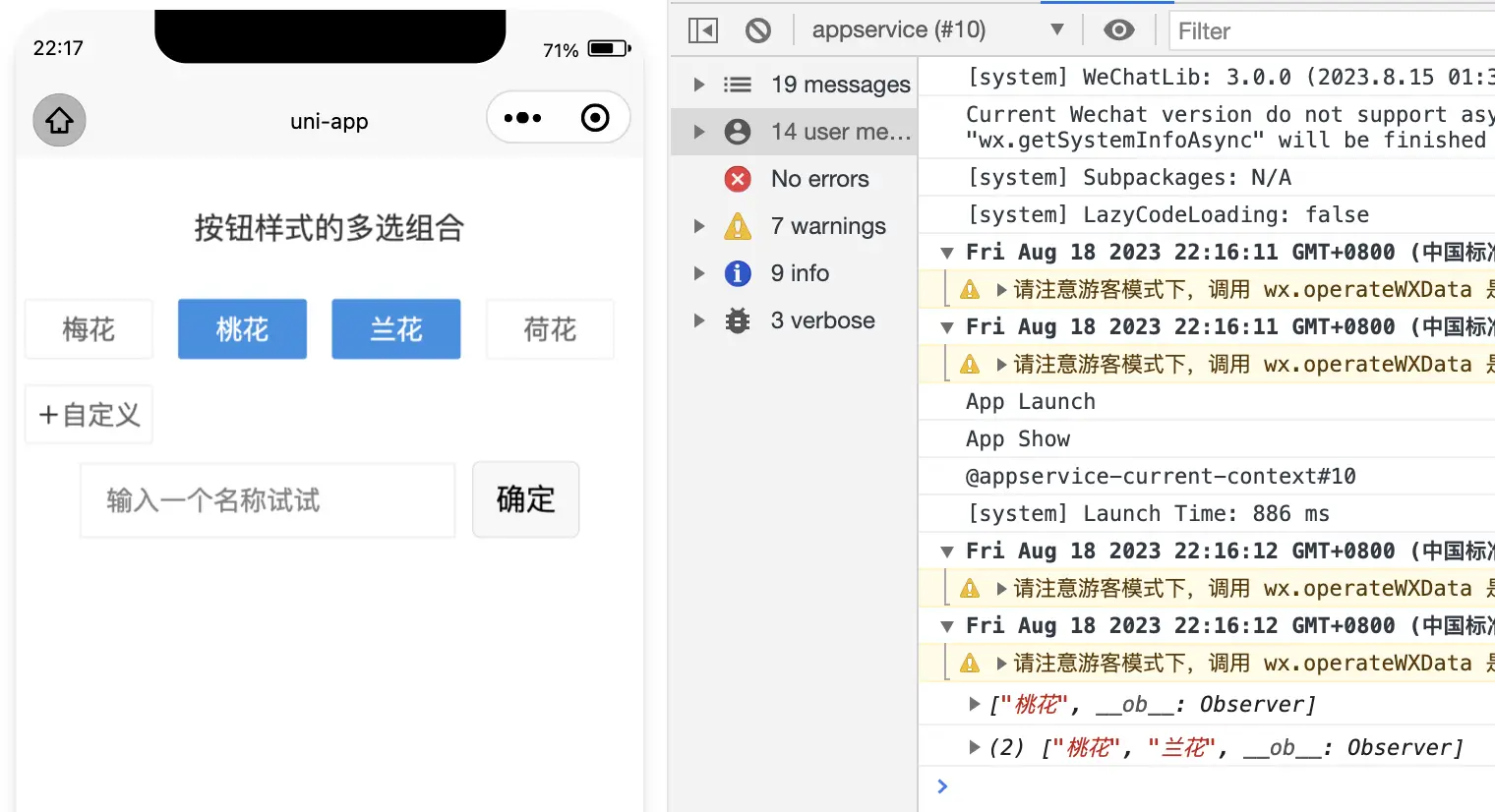
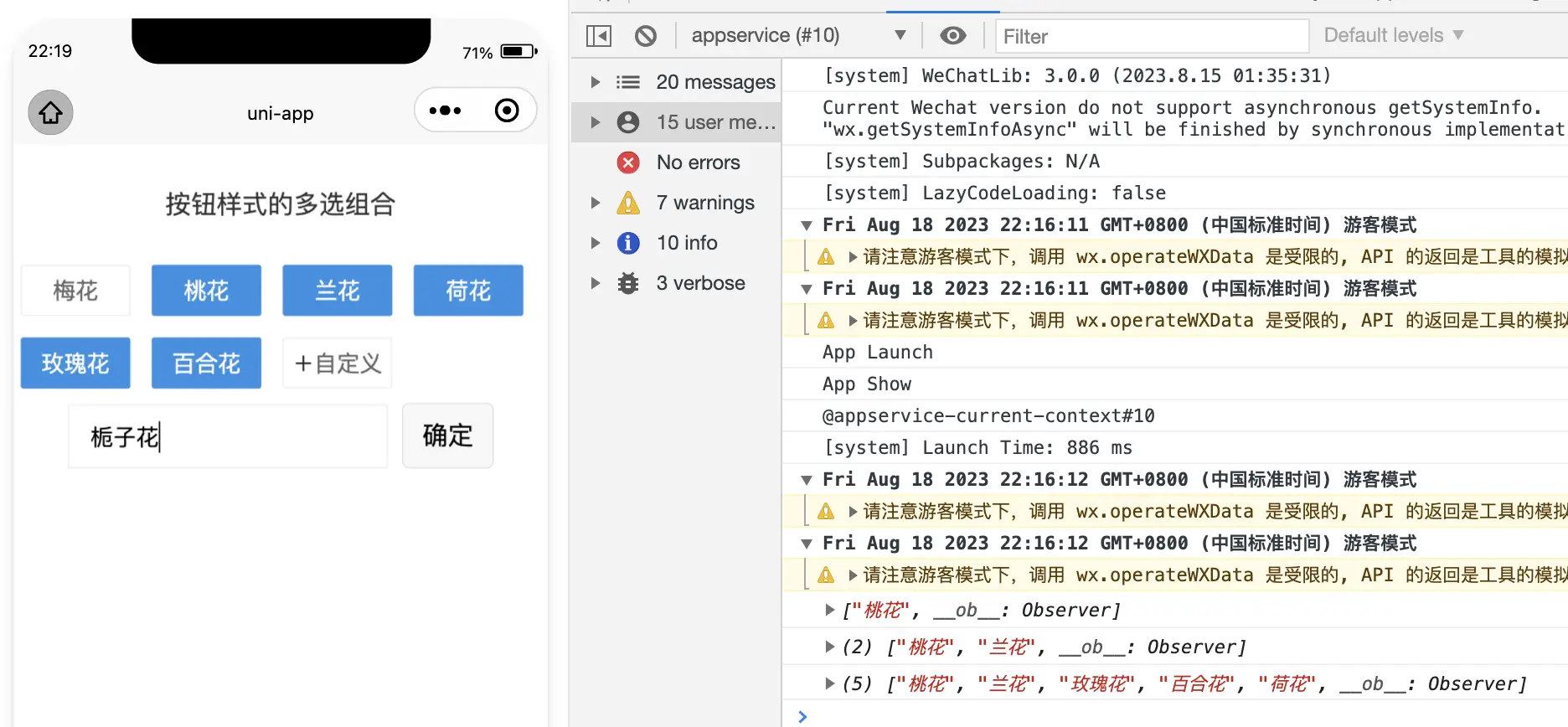
<view class="title">按钮样式的多选组合</view>
<niceui-checkbox-button isOpenCustom v-model="checkItems" :items="items" :option="{label:'name', value:'id'}"></niceui-checkbox-button>
<!-- <button @click="getData">获取数据</button> -->
</view>
</template>
<script>
import NiceuiCheckboxButton from '@/uni_modules/niceui-checkbox-button/components/niceui-checkbox-button/niceui-checkbox-button.vue'
export default {
components:{
NiceuiCheckboxButton
},
data() {
return {
items:[
{
text: '梅花',
value: '1'
}, {
text: '桃花',
value: '2'
}, {
text: '兰花',
value: '3'
}, {
text: '荷花',
value: '4'
}
],
checkItems:[]
}
},
onLoad() {
},
methods: {
getData(){
console.log(this.checkItems)
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #333;
margin-top: 60rpx;
margin-bottom: 50rpx;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)





 下载 1629
下载 1629
 赞赏 12
赞赏 12

 下载 9695636
下载 9695636
 赞赏 1530
赞赏 1530















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号