平台兼容性
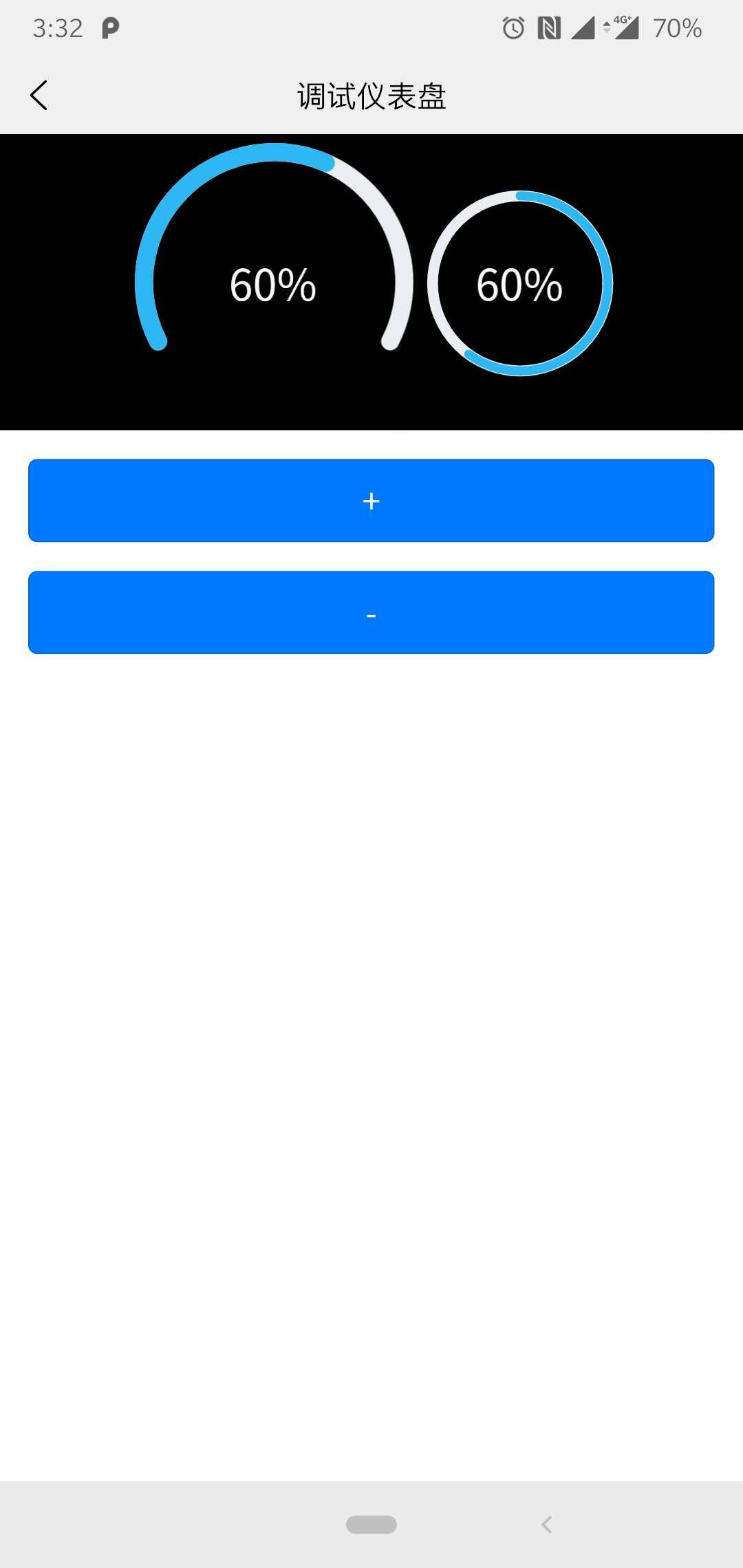
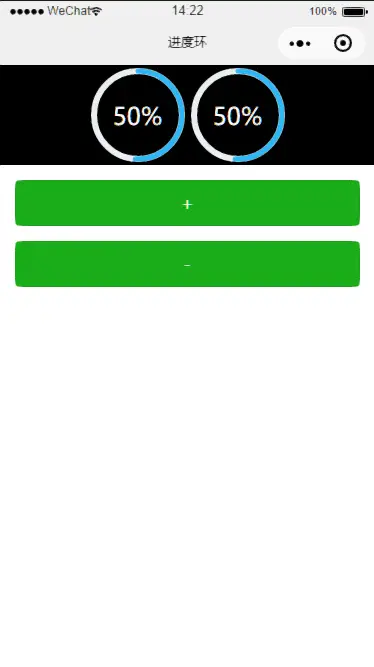
uni-app 进度环插件uni-app 进度环插件
使用说明:
参考pages/xiaoran-circle/xiaoran-circle.vue引入组件 组件地址:components/xiaoran-circle/xiaoran-circle.vue
下一版本待定
下一版本打算支持刻度线或者增加圆弧的空白间隔v1.4更新说明
1.自定义组件编译模式无法默认设置显示
-canvas需要用slot传入 已经更新v1.3更新说明
1.修复标签冲突报错
2.修复部分样式错乱v1.2更新说明
1.修复template语法
2.调整圆形的绘制方法
3.增加不封闭的进度环参数v1.1更新说明
1.经测试官方canvas组件不支持<canvas :canvas-id="cid"></canvas>方式
2.曲向修复一个页面引用多个进度环,因canvasid一致导致的所有canvas都被隐藏
3.增加引入BgId、InId这两个props 暂时用来处理同一个页面引入多个进度环的情况props说明:
props: {
percent: {
// 百分比
type: Number,
default: 0
},
prefix: {
// 多个圆环情况下的前缀
type: String,
default: ""
},
size: {
// 图表的宽度和高度,单位 upx
type: Number,
default: 120
},
strokeWidth: {
// 进度环的线宽,单位 upx
type: Number,
default: 10
},
strokeColor: {
// 进度环的颜色 16进制
type: String,
default: "#2d8cf0"
},
trailWidth: {
// 进度环背景的线宽,单位 upx
type: Number,
default: 12
},
trailColor: {
// 进度环背景的颜色
type: String,
default: "#eaeef2"
},
BgId: {
// BgId背景圆环CanvasID
type: String,
required: true
},
InId: {
// IgId进度圆环CanvasID
type: String,
required: true
},
dashboard: {
// 仪表盘
type: Boolean,
default: false
},
start: {
// 仪表盘起始角度 -> 和x轴的夹角
type: Number,
default: 27
}
},引入示例:
··
···
<iCircle
:percent="percent"
:size="200"
:stroke-color="color"
:dashboard="true"
BgId="BgId1"
InId="InId1"
>
<icon v-if="percent == 100" type="success" size="60" color="#5cb85c" />
<text v-else style="font-size:24px; color: #FFFFFF;">{{ percent }}%</text>
<view slot="canvas">
<canvas
class="CanvasBox strokeCanvas"
canvas-id="BgId1"
></canvas>
<canvas
class="CanvasBox trailCanvas"
canvas-id="InId1"
></canvas>
</view>
</iCircle>
<iCircle
:percent="percent"
:size="200"
:stroke-color="color"
BgId="BgId"
InId="InId"
>
<icon v-if="percent == 100" type="success" size="60" color="#5cb85c" />
<text v-else style="font-size:24px; color: #FFFFFF;">{{ percent }}%</text>
<view slot="canvas">
<canvas
class="CanvasBox strokeCanvas"
canvas-id="BgId"
></canvas>
<canvas
class="CanvasBox trailCanvas"
canvas-id="InId"
></canvas>
</view>
</iCircle>
···
<script>
import iCircle from '@/components/xiaoran-circle/xiaoran-circle.vue';
export default {
components: {
iCircle
},
data() {
return {
percent: 50
}
},
computed: {
color() {
let color = '#2db7f5';
if (this.percent == 100) {
color = '#5cb85c';
}
return color;
}
},
methods: {
add() {
if (this.percent >= 100) {
return false;
}
this.percent += 10;
},
minus() {
if (this.percent <= 0) {
return false;
}
this.percent -= 10;
}
}
}
</scirpt>
<style>
···
.CanvasBox {
width: 100%;
height: 100%;
position: absolute;
top: 0px;
left: 0px;
display: flex;
justify-content: center;
align-items: center;
}
···
</style>

 收藏人数:
收藏人数:
 https://github.com/FontEndArt/uni-circle
https://github.com/FontEndArt/uni-circle
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)


 下载 1248
下载 1248
 赞赏 1
赞赏 1

 下载 8956195
下载 8956195
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号