更新记录
1.0.5(2024-02-20)
下载此版本
图片资源上传
1.0.4(2023-12-12)
下载此版本
增加nvue下图片样式
1.0.3(2023-12-11)
下载此版本
支持nvue样式
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
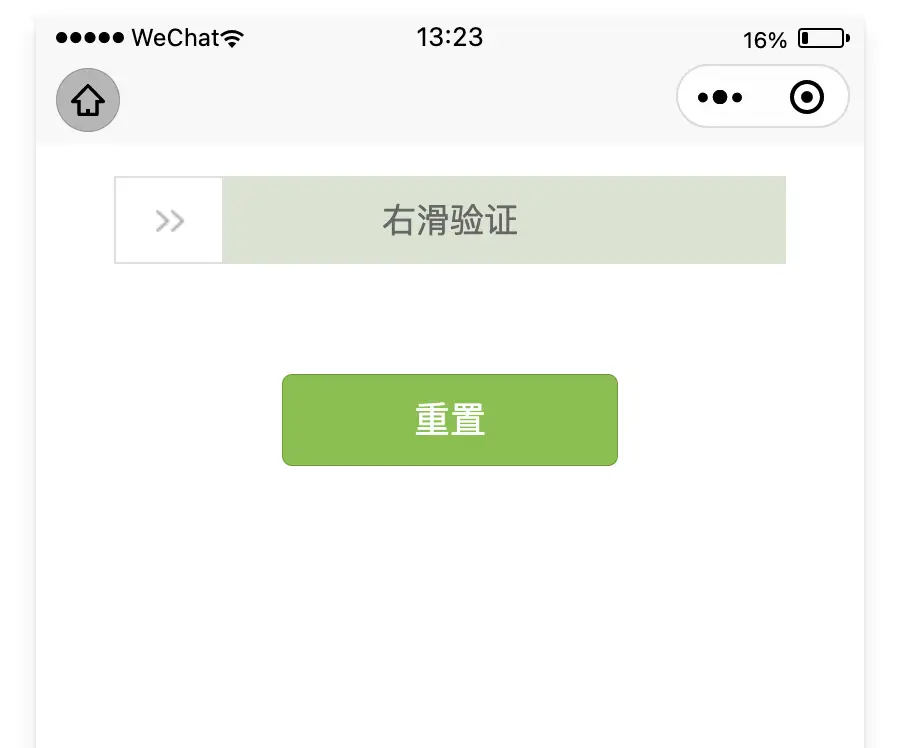
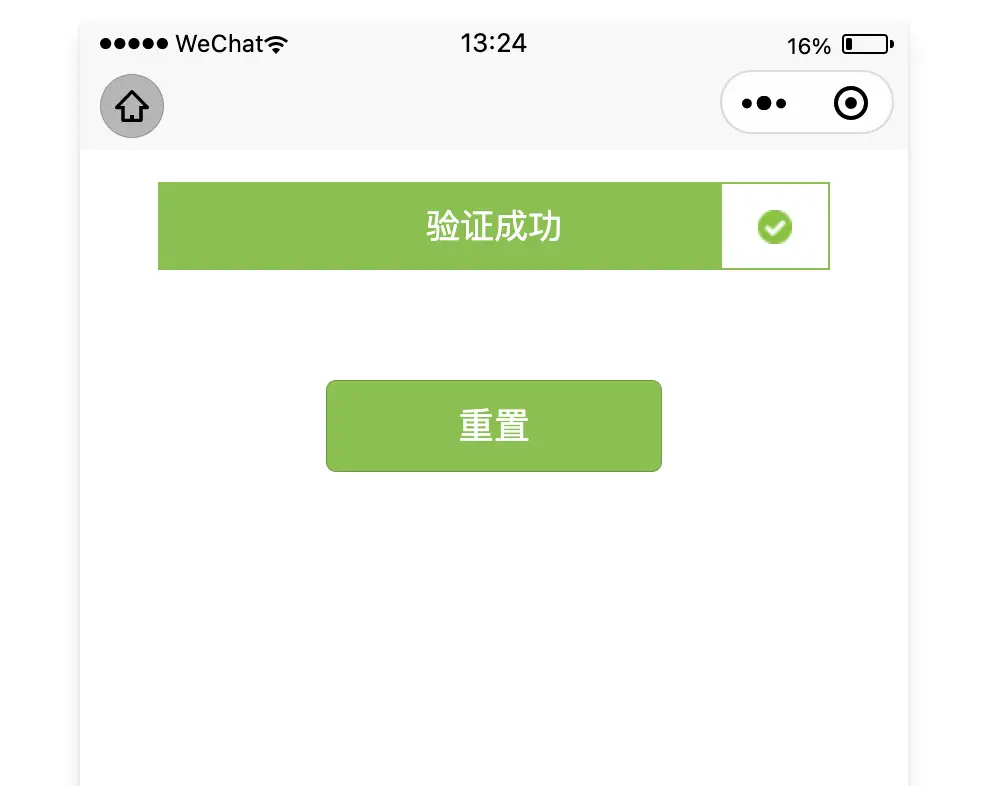
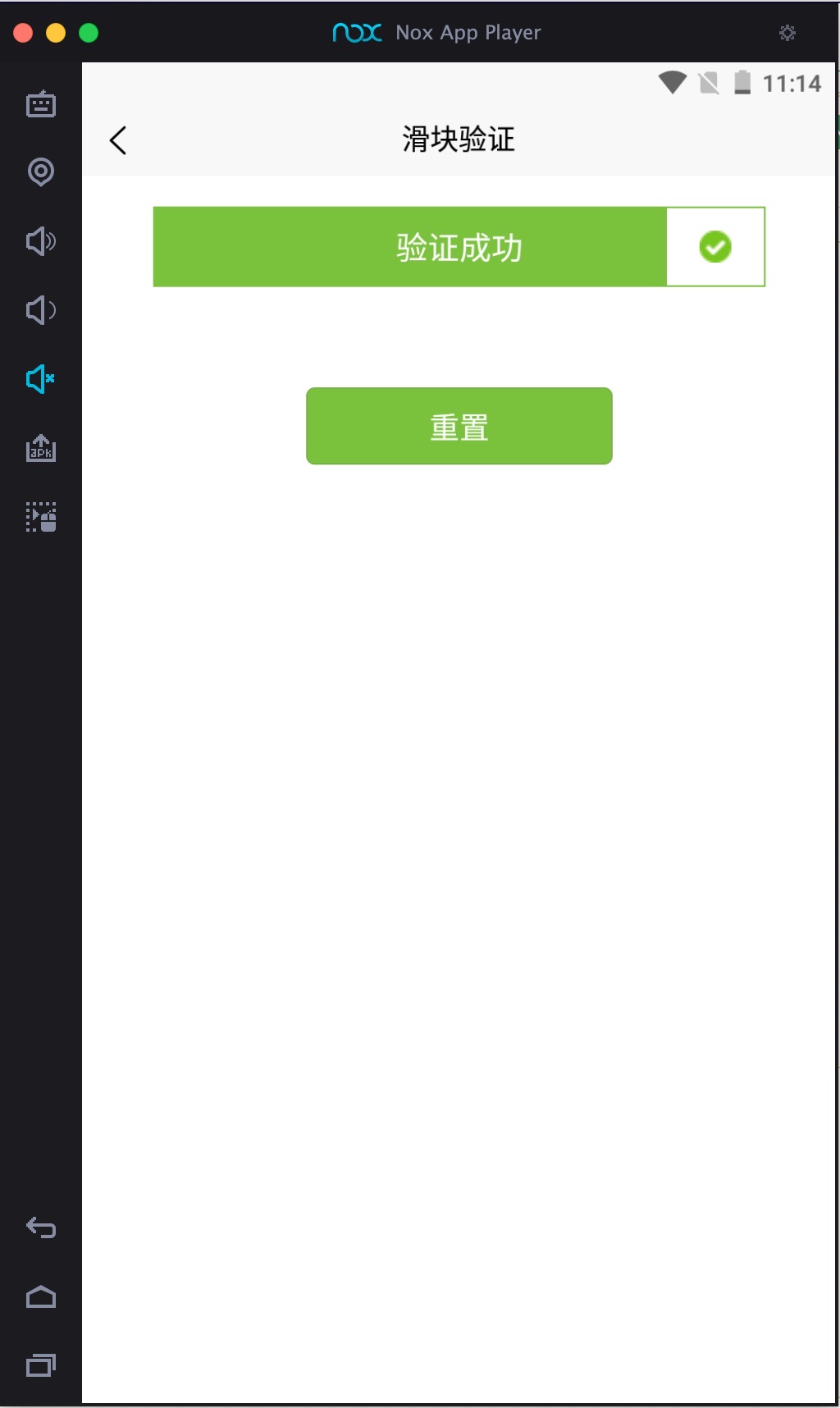
使用示例
<template>
<div class="container">
<chenzuheng-verify-slider @result='verifyResult' ref="verifyElement"></chenzuheng-verify-slider>
<button @click="verifyReset" class="btn">重置</button>
</div>
</template>
<script>
import ChenzuhengVerifySlider from '@/components/chenzuheng-verify-slider/chenzuheng-verify-slider.vue'
export default {
components: {
ChenzuhengVerifySlider
},
data() {
return {
resultData:{}
}
},
methods: {
/* 校验结果回调函数 */
verifyResult(res){
console.log(res);
this.resultData = res;
},
/* 校验插件重置 */
verifyReset(){
this.$refs.verifyElement.reset();
/* 删除当前页面的数据 */
this.resultData = {};
}
}
}
</script>
<style>
.container{
width: 610rpx;
margin: 30rpx auto;
}
.btn{
width: 50%;
margin: 0 auto;
margin-top: 100rpx;
background-color: #7ac23c;
color: #fff;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(3)
赞赏(3)



 下载 1394
下载 1394
 赞赏 12
赞赏 12

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号