更新记录
1.0(2020-03-10) 下载此版本
1.0初始版本
平台兼容性
一、更新记录
1.0(2020-03-10)
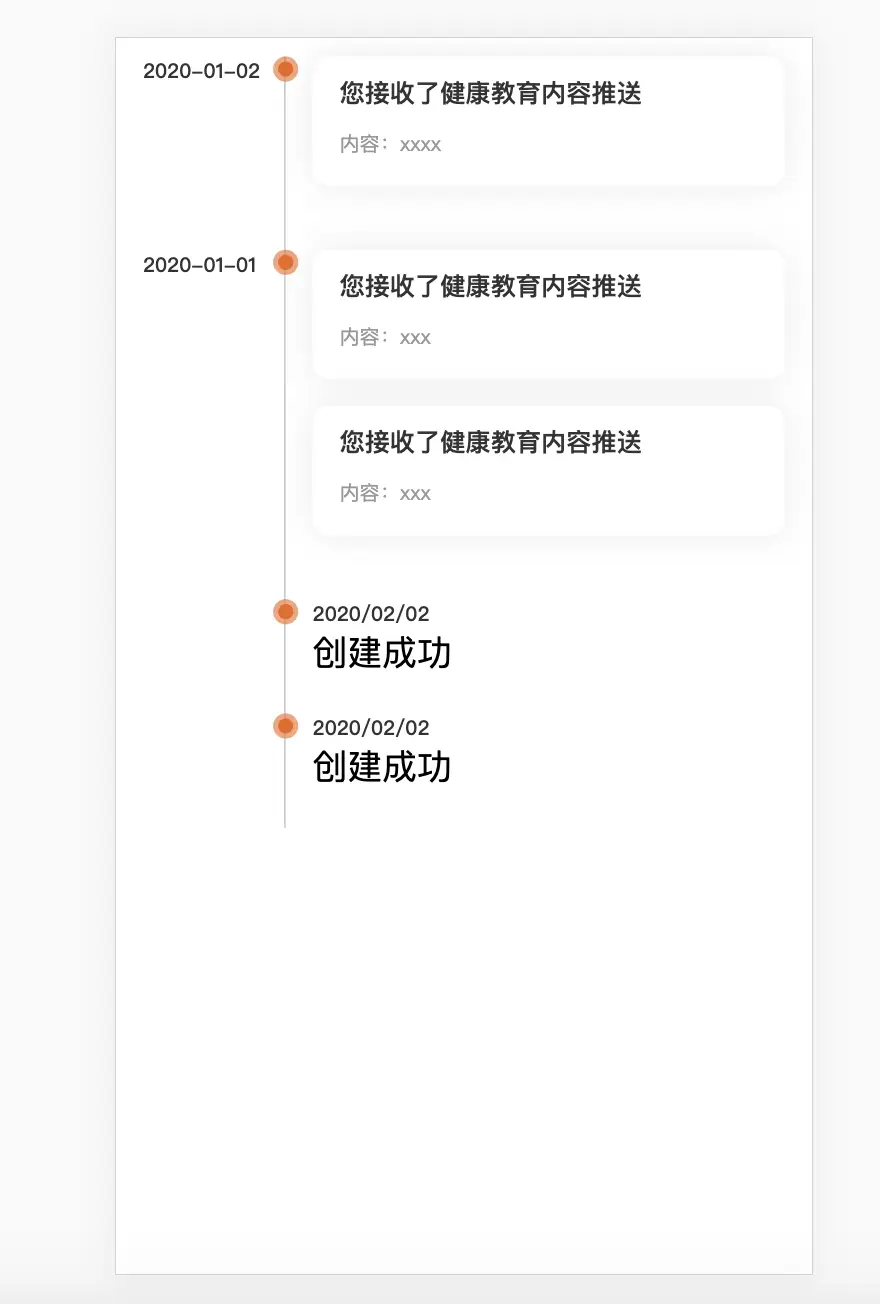
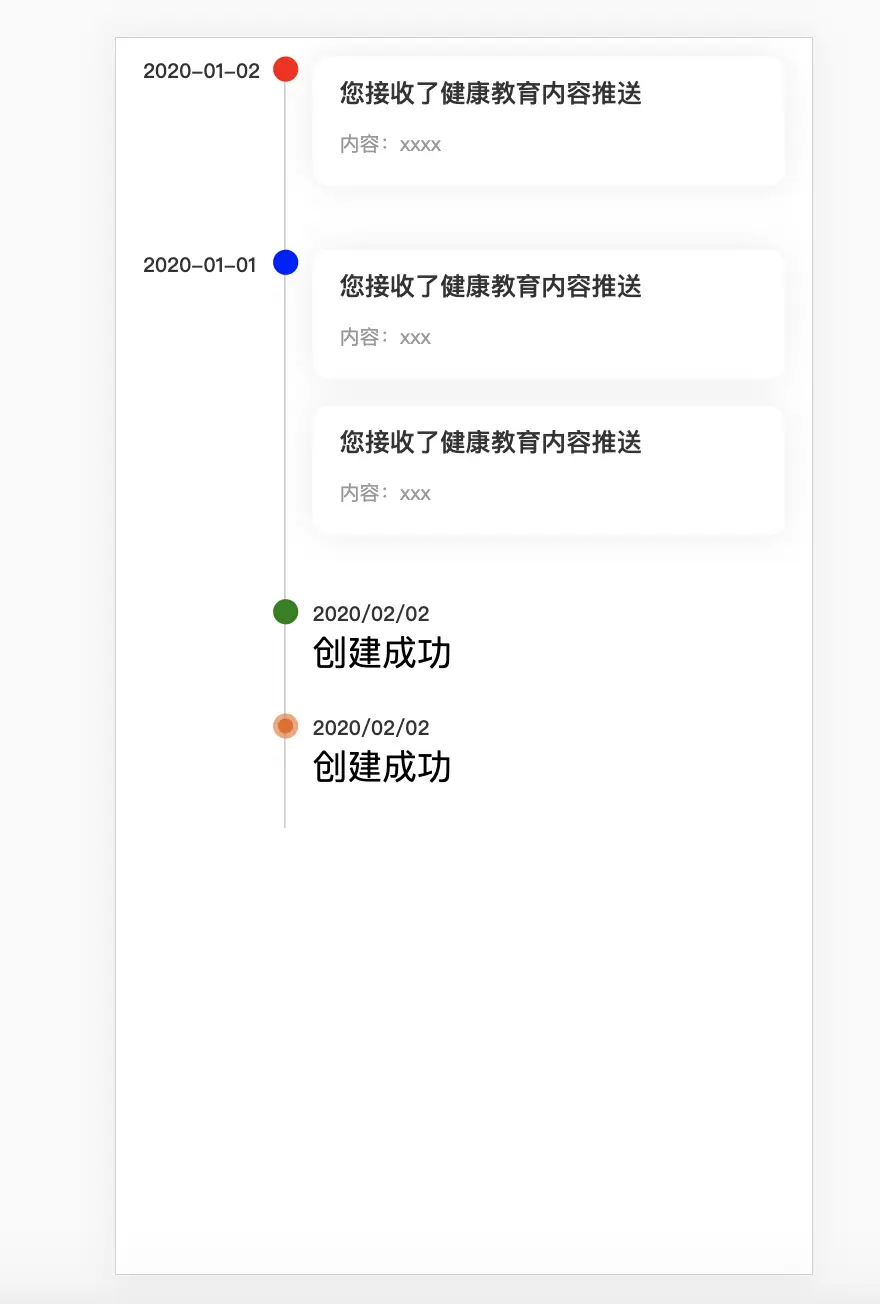
简单的时间线组件,支持自定义颜色和内容
二、使用方式
1.在script标签中引入组件
import timeline from '../../components/chenbin-timeline/timeLine.vue'
import timelineItem from '../../components/chenbin-timeline/timelineItem.vue'
export default {
components:{
timeline,
timelineItem
}
}2.在template中使用
<timeline>
<timelineItem leftTime='2020-01-02'>
<view class="tripItem">
<view class="title">您接收了健康教育内容推送</view>
<view class="tips">内容:xxxx</view>
</view>
</timelineItem>
<timelineItem leftTime='2020-01-01'>
<view class="tripItem">
<view class="title">您接收了健康教育内容推送</view>
<view class="tips">内容:xxx</view>
</view>
<view class="tripItem">
<view class="title">您接收了健康教育内容推送</view>
<view class="tips">内容:xxx</view>
</view>
</timelineItem>
</timeline>
<style>
.tripItem {
height:140rpx;
padding: 20rpx 30rpx;
box-sizing: border-box;
background:rgba(255,255,255,1);
box-shadow:0px 0px 20px 0px rgba(0,0,0,0.08);
border-radius:10px;
margin-bottom: 30rpx;
.title {
font-size:28rpx;
font-family:PingFangSC-Medium,PingFang SC;
font-weight:500;
color:rgba(51,51,51,1);
}
.tips {
font-size:22rpx;
font-family:PingFangSC-Regular,PingFang SC;
font-weight:400;
color:rgba(153,153,153,1);
margin-top: 20rpx;
}
}
</style>- 注意:timelineItem中为自定义内容
三、slot(timelineItem)
timelineItem的slot为右侧时间线的自定义内容,默认内容为空。
四、prop(timelineItem)
timelineItem Attributes
-
leftTime : 左侧时间,非必传
-
color:时间节点颜色

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX


 下载 4418
下载 4418
 赞赏 0
赞赏 0


 下载 8879087
下载 8879087
 赞赏 1275
赞赏 1275















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号