更新记录
1.0.5(2023-08-10) 下载此版本
- 1.0.5相对稳定的版本
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.8.12 | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
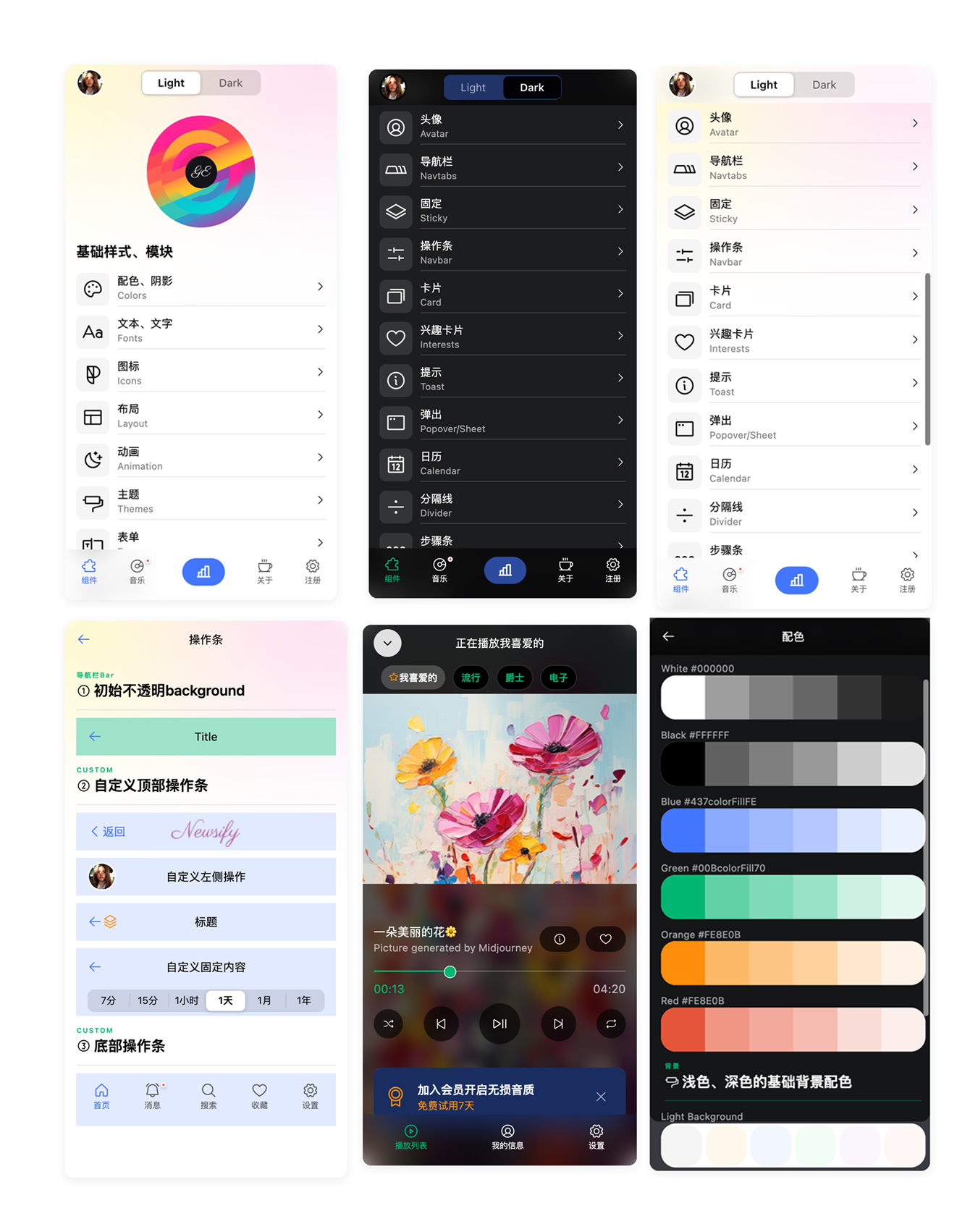
GE-Ui
项目介绍
GE-Ui是一个基于uni-app的ui项目。目前只针对H5、微信测试,其他平台慎用。
后续计划会推出微信小程序原生组件项目。
GitHub(https://github.com/JameChou/geui)
微信小程序、H5


如何使用
├── icon.css
├── ui.css
└── ui
├── components
│ ├── ge-avatar
│ ├── ge-avatar-group
│ ├── ge-calendar
│ ├── ge-card
│ ├── ge-card-grid
│ ├── ge-divider
│ ├── ge-fav-card
│ ├── ge-lottie
│ ├── ge-nav-timetabs
│ ├── ge-navbar
│ ├── ge-navlist
│ ├── ge-navtabs
│ ├── ge-page
│ ├── ge-rates
│ ├── ge-select-list
│ ├── ge-sheet
│ ├── ge-small-card
│ ├── ge-snackbar
│ ├── ge-stepbar
│ ├── ge-sticky
│ ├── ge-switchseg
│ ├── ge-tabbar
│ ├── ge-timepicker
│ ├── ge-title
│ ├── ge-toast
│ └── ge-waterfall
├── js
│ └── store
└── scss
├── animation
│ ├── config
│ │ └── mixins
│ └── modules
│ ├── fade
│ ├── jello
│ ├── pulse
│ ├── scale
│ └── wobble
├── basic
├── icons
├── theme
└── vars项目配置
icon.css是图标文件、ui.css是basic类(并不包含组件样式)。 如果你只想使用基础的样式就可以只引用ui.css或者icon.css。正常情况下css不会使用。
将ui目录copy到uni-app项目中。
在App.vue目录中将 scss引入。
<script>
....
</script>
<style lang="scss">
/* ui目录 */
@import "./ui/scss/ui.scss";
</style>在根目录中的main.js中引入 GE-Ui的相关js文件。
// main.js
// 引入ge-ui的js
import ui from './ui';
// #ifndef VUE3
import Vue from 'vue'
Vue.config.productionTip = false
App.mpType = 'app'
// ...
使用组件有两种方式
- 在
pages.json配置使用easycom模式。 - 在需要的页面内引用组件。
pages.json示例
"easycom": {
"ge-(.*)": "@/ui/components/ge-$1/ge-$1.vue"
}反馈
联系作者: zhouxy.vortex@gmail.com / QQ: 252410130
或者在本项目上提issue


 收藏人数:
收藏人数:
 https://github.com/JameChou/geui
https://github.com/JameChou/geui
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)







 下载 87
下载 87
 赞赏 0
赞赏 0

 下载 8956195
下载 8956195
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号