更新记录
1.0.2(2023-09-04) 下载此版本
1.自定义导航栏方式新增Vuex获取,并适配原生微信等
2.小程序更新api.
3.封装h5登录获取openid/原生微信小程序登录获取头像,昵称等
1.0.1(2023-08-29) 下载此版本
1.去除mian.js文件平台编辑/自定义导航栏以组件形式导入,适配h5和微信端 2.适配微信端导航栏胶囊高度,在获取不到的情况下,h5端默认是40,微信端是38
1.0.0(2023-08-08) 下载此版本
1.初版发布,此模板为h5应用模板
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.4.15 | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | √ | √ | √ | √ | √ |
1.uniapp框架+uview-ui 1.x H5快速开发模板 ui地址
-
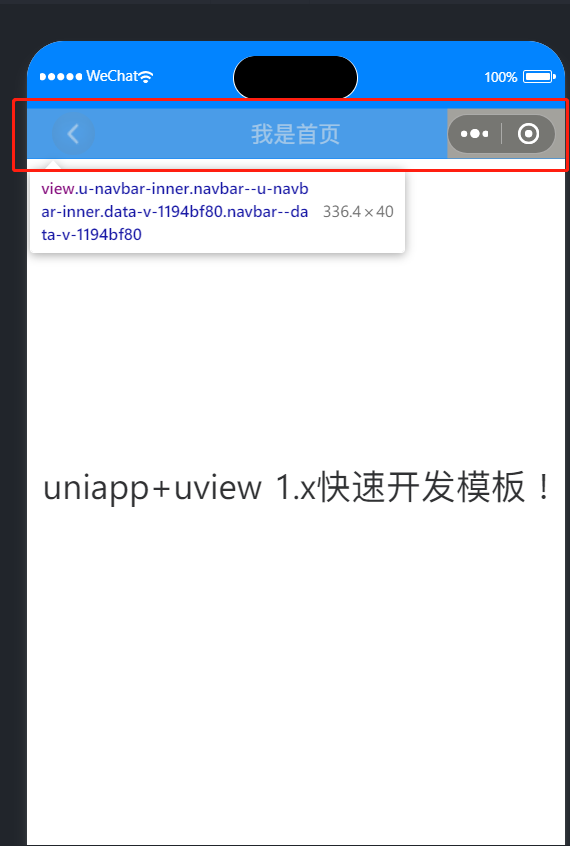
全局navBar的使用(如需编译成小程序,则不能使用挂载全局方式,微信小程序不支持此编译,具体见截图)
//1.在template标签中引入NavBar标签,NavBar标签的高度为90rpx <template> <view class="content" url="/" type="redirectTo"> <NavBar title="关于我们"></NavBar> <view class="content"> Hello world ! </view> </view> </template> //2.我们可以在NavBar标签中设置属性, 2.1 title:设置标题的属性, 2.2 url:设置返回按钮跳转的路径,如果不设置将返回上一级,但是前提需要跳转过来的页面要保留 所以在我们跳转后需要返回上一个页面那么跳转方式需要采用uni.navigateTo而不是uni.redirectTo(默认返回上一级) 2.3 type:跳转的方式(默认返回上一级) 2.4 textColor:导航栏文本颜色(默认白色) 2.5 backgroundColor:导航背景颜色(默认黑色) //3.在NavBar里可以设置右边显示的元素,使用插槽进行添加元素(还可以根据项目需求自定义navbar) -
默认头像的使用(解决后端返回 头像为空 报错)
//处理后端返回的头像图片地址为null或为空,使用v-defaultAvatar属性,值为后端返回的头像图片地址
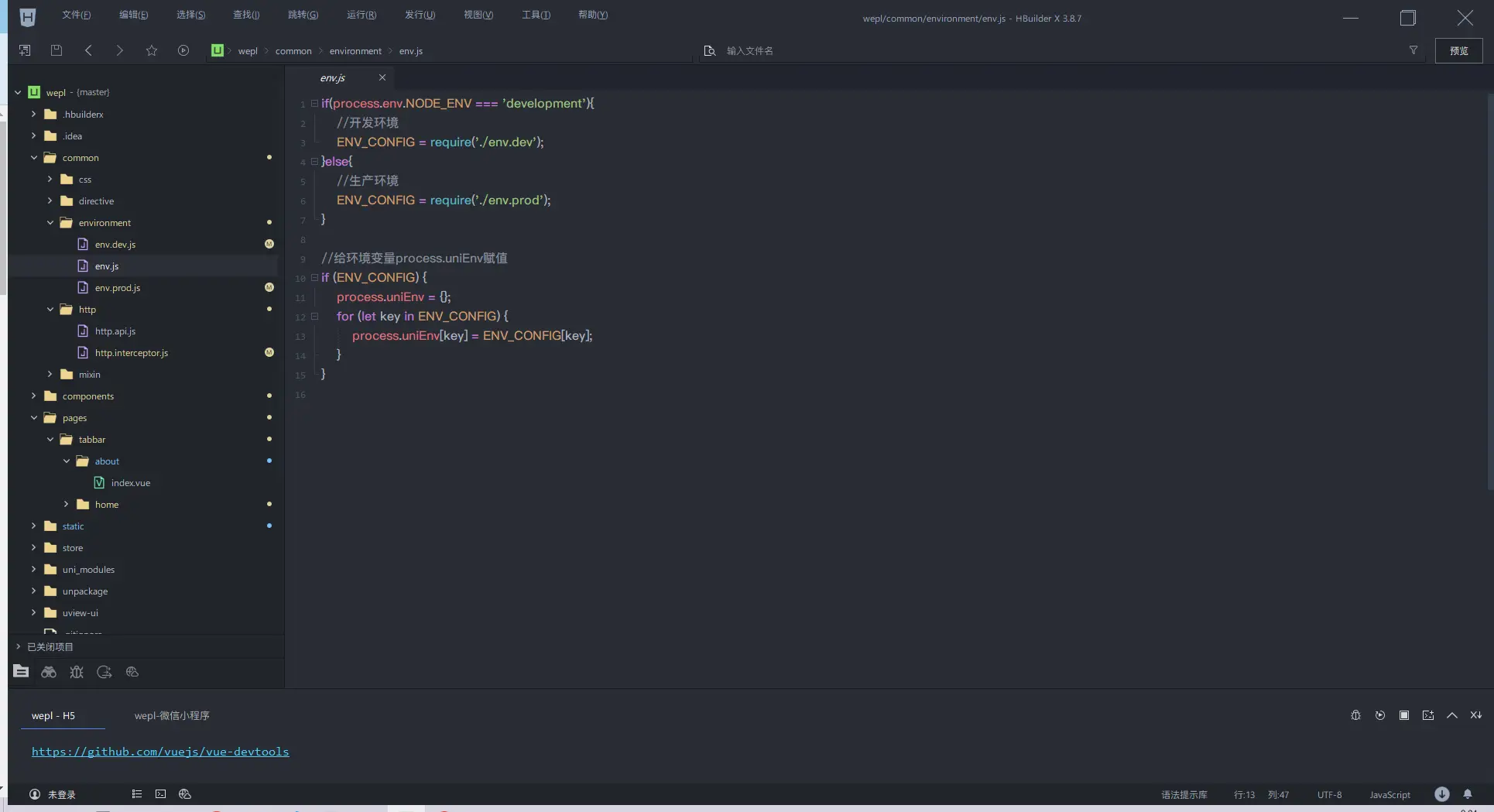
<img v-defaultAvatar="img" alt="">- 环境配置(全局环境配置 env.js 此配置无需重启项目即可替换api请求/方便热更新)
//开发环境位置 /common/environment/env.dev.js
//生产环境位置 /common/environment/env.prod.js
//获取环境中配置的值:process.uniEnv.[配置的值的key]- 调用接口(调用u-view框架,封装axios请求挂载全局使用)
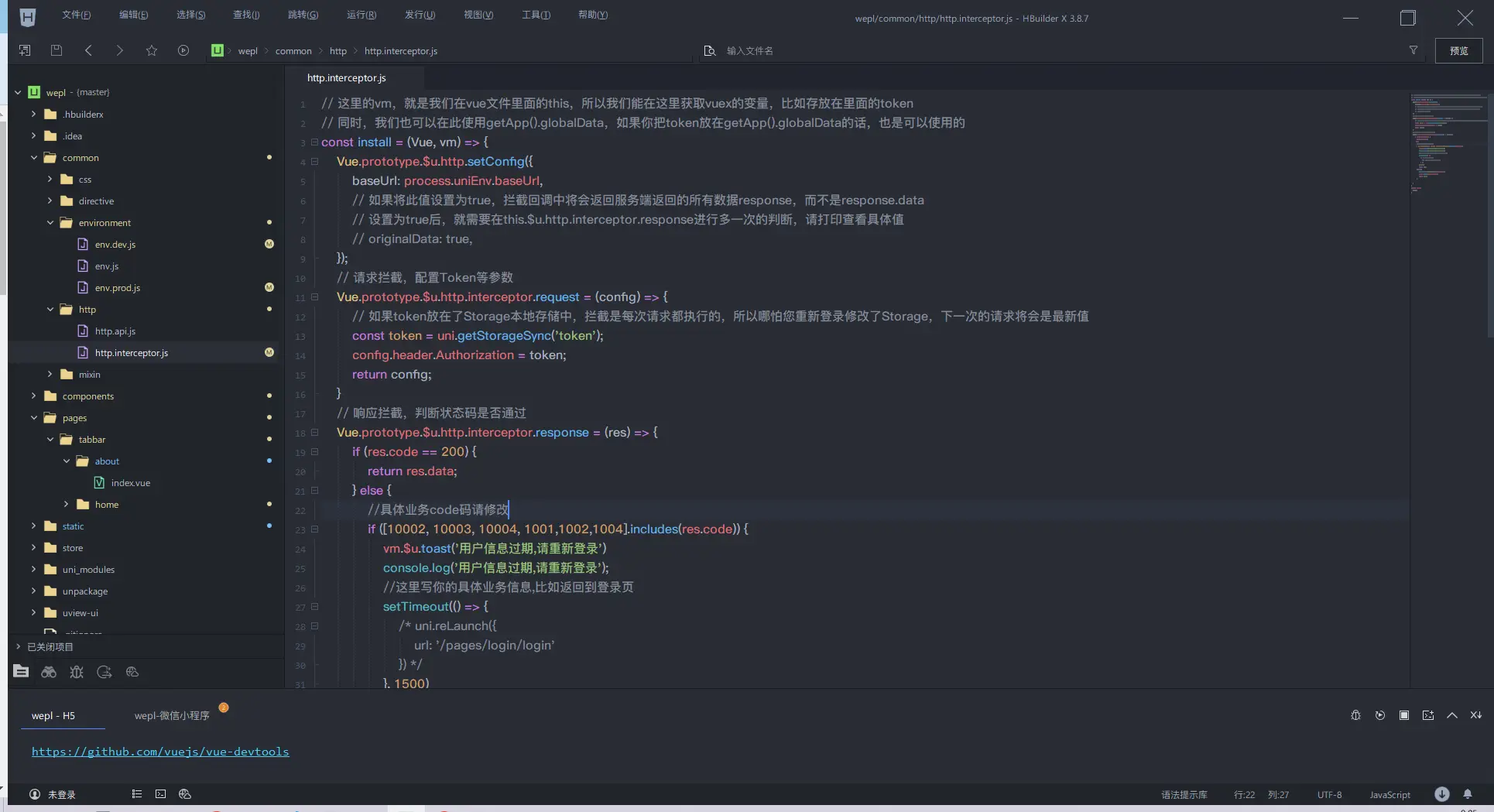
//位置 /common/http/http.api.js
//添加接口 安装实例添加
//使用接口 在/pages/tabbar/home/index.vue 文件中有对应例子- 注意 (此配置为默认配置,无需修改)
// /static/images/common/ 文件夹中的图片请勿删除修改6.配置app启动vuex持久化用户信息存储,无需用户每次登录
位置 //store/index.js7.为了初始化编译到小程序,tabBar需要内置两个(已配置首页和关于)
位置
//pages/tabbar/about 关于页面
//pages/tabbar/home 首页8.导航栏适配微信小程序平台胶囊高度(新增vuex获取方式)
提供多种获取方式: 具体可查看utils/getHeight.js方法,vuex获取方式在app.js中,可根据具体业务去除
具体使用方法: components/navbar/index中
在获取不到的机型情况下
h5端默认是40,微信端默认38,也可自定义修改9.封装公众号h5登录和小程序登录方法(login页面)
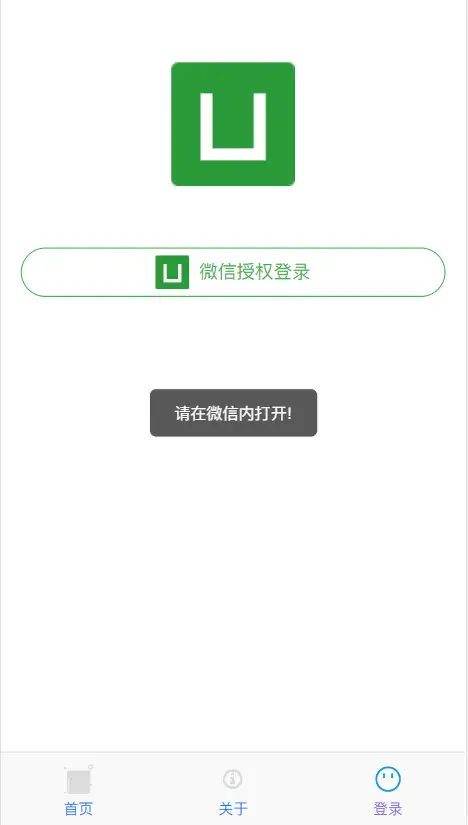
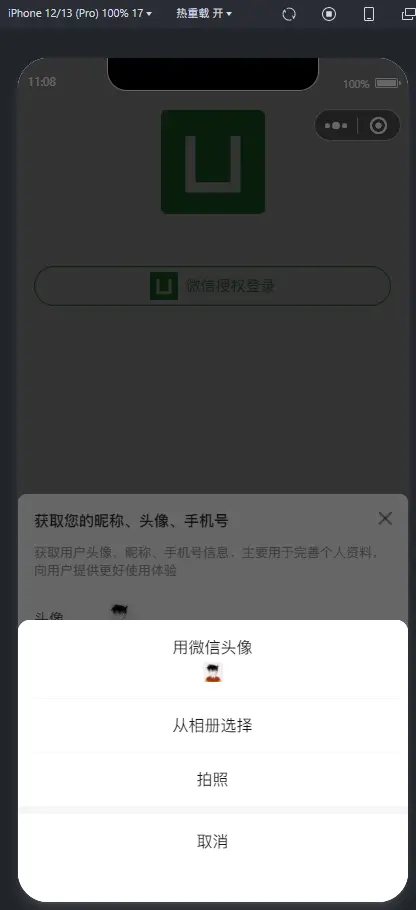
微信小程序改版后,自定义昵称头像授权登录弹框,可实现使用微信自带头像昵称功能
h5登录方法在utils/getCode.js文件中,方便随时copy使用
登录页面具体查看login文件/对h5和小程序登录做了条件编译

 收藏人数:
收藏人数:
 https://gitee.com/yutaocangku/wepl
https://gitee.com/yutaocangku/wepl
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)





 下载 65
下载 65
 赞赏 0
赞赏 0

 下载 8673810
下载 8673810
 赞赏 1217
赞赏 1217















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号