更新记录
v1.1(2023-08-07) 下载此版本
插件上传
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.8.12 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
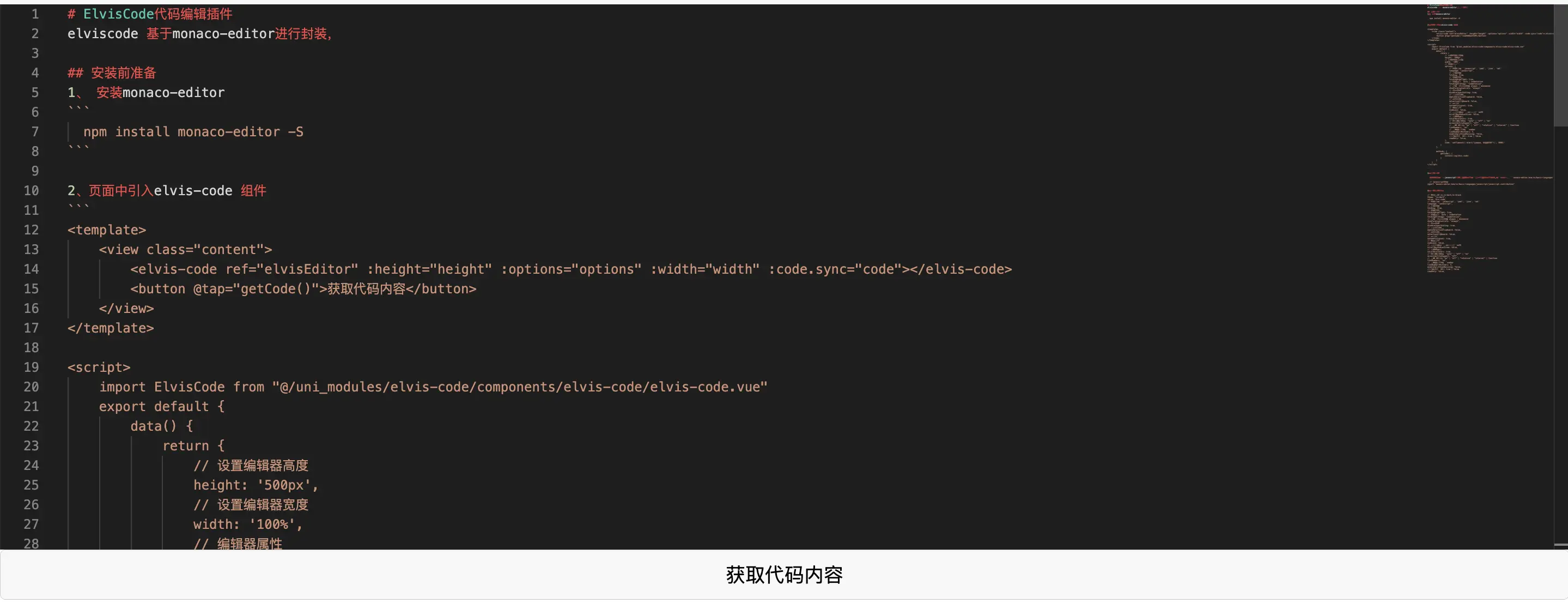
ElvisCode代码编辑插件
elviscode 基于monaco-editor进行封装,
安装前准备
1、 安装monaco-editor
npm install monaco-editor -S2、页面中引入elvis-code 组件
<template>
<view class="content">
<elvis-code ref="elvisEditor" :height="height" :options="options" :width="width" :code.sync="code"></elvis-code>
<button @tap="getCode()">获取代码内容</button>
</view>
</template>
<script>
import ElvisCode from "@/uni_modules/elvis-code/components/elvis-code/elvis-code.vue"
export default {
data() {
return {
// 设置编辑器高度
height: '500px',
// 设置编辑器宽度
width: '100%',
// 编辑器属性,具体配置看 4、编辑器属性配置选项说明
options: {
},
code: 'setTimeout(\'alert("hello elvis-code")\', 3000)'
}
},
methods: {
getCode() {
console.log(this.code)
}
}
}
</script>
3、注意事项
组件默认语言为javascript,如果需求修改语言类型,需要修改组件,语言目录位于 monaco-editor/esm/vs/basic-languages
// javascript引入
import "monaco-editor/esm/vs/basic-languages/javascript/javascript.contribution"4、编辑器属性配置选项说明
// 默认主题 vs,vs-dark,hc-black
theme: "vs-dark",
value: this.code,
// 编辑器语言'javascript', 'yaml', 'json', 'xml'
language: "javascript",
// 是否折叠
folding: true,
// 折叠等高线
foldingHighlight: true,
// 折叠方式 auto | indentation
foldingStrategy: "indentation",
// 是否一直显示折叠 always | mouseover
showFoldingControls: "always",
// 等宽优化
disableLayerHinting: true,
// 空选择剪切板
emptySelectionClipboard: false,
// 选择剪切板
selectionClipboard: false,
// 自动布局
automaticLayout: true,
// 代码镜头
codeLens: false,
// 滚动完最后一行后再滚动一屏幕
scrollBeyondLastLine: false,
// 颜色装饰器
colorDecorators: true,
// 辅助功能支持 "auto" | "off" | "on"
accessibilitySupport: "off",
// 行号 取值: "on" | "off" | "relative" | "interval" | function
lineNumbers: "on",
// 行号最小字符 number
lineNumbersMinChars: 5,
enableSplitViewResizing: false,
//是否只读 取值 true | false
readOnly: false, 

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(2)
赞赏(2)

 下载 532
下载 532
 赞赏 9
赞赏 9

 下载 8964982
下载 8964982
 赞赏 1302
赞赏 1302















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号