更新记录
V1.1(2023-08-11) 下载此版本
1、更新包命名,解决云打包失败问题 2、新增UDP发送功能
V1.0(2023-08-07) 下载此版本
联调完成上传
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 12.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
usbSerialForUniAPP
usb-serial-for-uniapp
一、简介
uniApp USB 串口通信插件,基于usb-serial-for-android
无需ROOT,支持OTG USB串口、CP210X、CH34X等
串口参数支持波特率、数据位、校验位、停止位、流控
二、使用说明
1、下载安装
- 点击右侧按钮“下载插件并导入HBuilderX”
- 打开HBuilderX 并选择需要引入插件的项目
2、方法调用说明
-
引入组件
var usbSerial = uni.requireNativePlugin("usb-serial-for-uniapp"); var globalEvent = uni.requireNativePlugin('globalEvent'); -
获取USB驱动信息
-
建立串口连接
-
设置参数
-
发送数据
-
读取数据
-
或使用监听读取数据
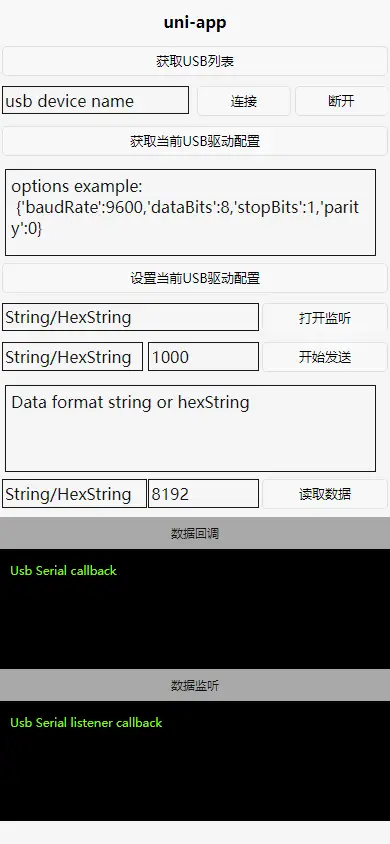
3、代码示例
<script>
var usbSerial = uni.requireNativePlugin("usb-serial-for-uniapp");
var globalEvent = uni.requireNativePlugin('globalEvent');
export default {
data() {
return {
callback: 'Usb Serial callback',
listeningToUsb: 'Usb Serial listener callback',
snedData:"Data format string or hexString",
usbDevice:"usb device name",
options:"{'baudRate':9600,'dataBits':8,'stopBits':1,'parity':0}",
formatS:"String/HexString",
formatL:"String/HexString",
formatR:"String/HexString",
intervalTime: 1000,
readLength: 8192,
}
},
onLoad() {
var that = this;
/**
* 端口监听方法,调用uniapp 监听事件 usbListener
* @param e 监听到的数据
*/
globalEvent.addEventListener('usbListener', function(e) {
that.listeningToUsb =e.time + ":\n" + e.data;
});
},
methods: {
/**
* 获取可用USB端口
* @return 所有USB驱动的列表
*/
getUsbDevices(){
this.messageText="getUsbDevices";
this.$refs.message.open()
let json = usbSerial.getUsbDevices();
this.callback=JSON.stringify(json);
this.usbDevice=json.data[0].name;
},
/**
* 获取某个USB端口
* @param usbDevice 要打开的Usb Device name
* @return 成功或失败的提示,以JSON格式返回
*/
connect(){
this.messageText="connect";
this.$refs.message.open()
let json = usbSerial.connect(this.usbDevice);
this.callback=JSON.stringify(json);
},
/**
* 获取某个USB端口
* @return 成功或失败的提示,以JSON格式返回
*/
disconnect(){
this.messageText="disconnect";
this.$refs.message.open()
let json = usbSerial.disconnect();
this.callback=JSON.stringify(json);
},
/**
* 获取某个USB端口
* @return 关闭串口,成功或失败的提示,以JSON格式返回
* baudRate 波特率
* dataBits 数据位
* stopBits 停止位
* parity 校验位
*/
getUsbConf(){
this.messageText="getUsbConf";
this.$refs.message.open()
let json = usbSerial.getUsbConf();
this.options=json.data;
this.callback=JSON.stringify(json);
},
/**
* 配置某个USB端口
* @param jsonStr JsonString 格式的参数
* baudRate 波特率
* dataBits 数据位
* stopBits 停止位
* parity 校验位
* @return 成功或失败的提示,以JSON格式返回
*/
setUsbConf(){
this.messageText="setUsbConf";
this.$refs.message.open()
let json = usbSerial.setUsbConf(this.options);
this.callback=JSON.stringify(json);
},
/**
* 发送数据到USB端口
* @param data 要发送到端口的数据
* @param format 数据的格式 String or HxeString
* @param intervalTime 轮询时间间隔 ms
* @return 成功或失败的提示,以JSON格式返回
*/
sned(){
this.messageText="sned";
this.$refs.message.open();
let json;
if(this.intervalTime!=0 && this.intervalTime!="0"){
json = usbSerial.snedData(this.snedData,this.formatS,this.intervalTime);
}else{
json = usbSerial.snedData(this.snedData,this.formatS);
}
this.callback=JSON.stringify(json);
},
/**
* 读取USB端口数据
* @param format 数据的格式 String or HxeString
* @param readLength 读取数据的长度(16进制位数)
* @return 读取的数据,以JSON格式返回
*/
read(){
this.messageText="read";
this.$refs.message.open();
let json = usbSerial.readData(this.formatR,this.readLength);
this.callback=JSON.stringify(json);
},
/**
* 添加USB端口监听器
* @param format 返回值格式 String or HexString
* @return 成功或失败的提示,以JSON格式返回
*/
addUsblistener(){
this.messageText="addUsblistener";
this.$refs.message.open();
this.setUDPSend();
let json = usbSerial.addUsblistener(this.formatL);
this.callback=JSON.stringify(json);
},
setUDPSend(){
usbSerial.setUDPSend("Code","192.168.10.230",44555,true);
}
}
}
</script>三、源码地址
1、插件源码
https://gitee.com/jason_hua/usb-serial-for-uniapp
2、uniapp Demo
https://gitee.com/jason_hua/usb-serial-for-uniapp-demo


 收藏人数:
收藏人数:
 购买(
购买( 下载 for 离线打包
下载 for 离线打包
 赞赏(0)
赞赏(0)

 下载 865
下载 865
 赞赏 0
赞赏 0

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号