更新记录
1.01(2020-03-09)
下载此版本
1.00(2020-03-09)
下载此版本
第一次测试发布
- 目前已知的bug,多个视频组件点击全屏直接闪退,请移步至https://ask.dcloud.net.cn/question/88718
- 调节屏幕亮度视频暂停播放
本人小白,如有大神请多多指教
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-nvue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
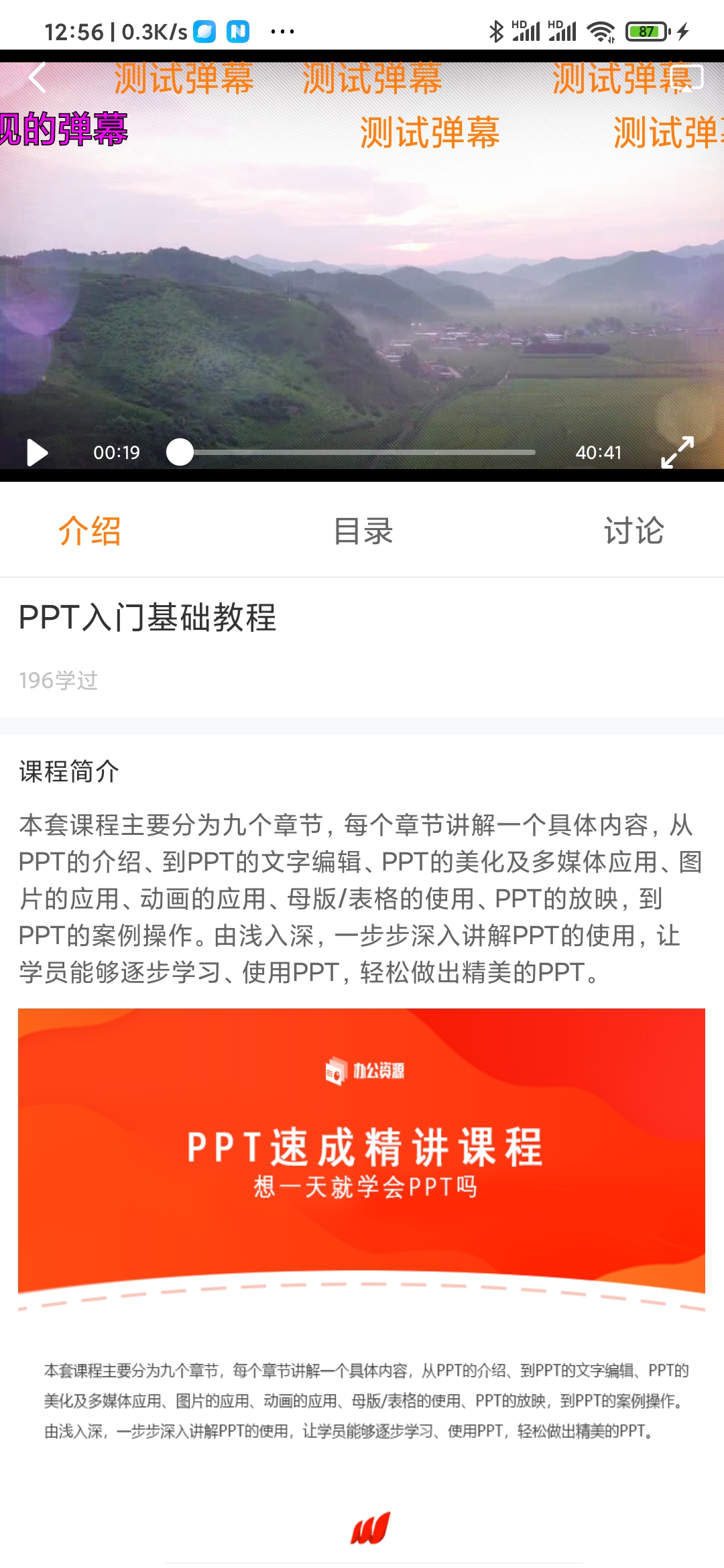
yanyu-ui-video播放器属性说明
当前播放器目前仅支持nvue版本
| 属性名 |
类型 |
默认值 |
说明 |
objectFit |
String |
contain |
包含:contain 填充:fill 覆盖:cover |
width |
Number |
750 |
播放器默认宽度传值为rpx |
| height |
Number |
450 |
播放器默认高度传值为rpx |
| poster |
String |
空 |
封面图 |
src |
String |
空 |
播放链接 |
initialTime |
Number |
0 |
指定初始的播放位置默认s(秒) |
| muted |
Boolean |
false |
是否静音播放 |
| loop |
Boolean |
false |
是否循环播放 |
autoplay |
Boolean |
false |
是否自动播放 |
| title |
String |
空 |
横屏时候播放的标题 |
showDlna |
Boolean |
false |
是否显示投屏按钮 |
showMenu |
Boolean |
true |
是否显示菜单按钮(目前只有控制播放速度) |
showBack |
Boolean |
true |
是否显示返回按钮(非全屏下的显示和不显示,全屏默认显示) |
danmuList |
Array |
[] |
弹幕列表 |
enableDanmu |
Boolean |
false |
是否开启弹幕功能 |
@play |
Function |
default |
视频播放后事件 |
@pause |
Function |
default |
视频暂停后事件 |
@ended |
Function |
default |
视频播放结束后事件 |
@timeupdate |
Function |
default |
视频播放进度变化事件e.detail = {currentTime,duration}250ms/次 |
@waiting |
Function |
default |
视频出现缓冲事件 |
@error |
Function |
default |
视频播放出错事件 |
@progress |
Function |
default |
视频播放缓冲事件e.detail = {buffered}百分比 |
@screenchange |
Function |
default |
屏幕方向发生变化事件e.detail = {fullScreen,direction} |
发送弹幕的方法,需要给当前的视频一个ref
<yanyu-ui-video ref="video"></yanyu-ui-video>
<script>
methonds:{
sendDanmu(){
this.$refs.video.sendDanmu(text,color);
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)




 下载 1103
下载 1103
 赞赏 0
赞赏 0

 下载 9310277
下载 9310277
 赞赏 1417
赞赏 1417















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号