更新记录
3.0.5(2024-08-12)
优化部分页面样式,优化分销绑定关系,优化管理端数据显示
3.0.4(2024-04-17)
修复bug
3.0.3(2024-02-16)
优化部分问题
查看更多平台兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | × | × |
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.7.7 app-vue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | √ | × | × | × | × | × | × |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
聚乐购商城(简单部署即可使用,已适配H5端)
聚乐购商城是基于uniapp和uniCloud开发的商城系统,目前适配微信小程序、H5。项目正在逐步完善,如果您在购买、试用后发现问题,欢迎随时提出。如有疑问请随时咨询作者。
作者QQ:909462902
作者微信:ALIBABA--MY
功能简介
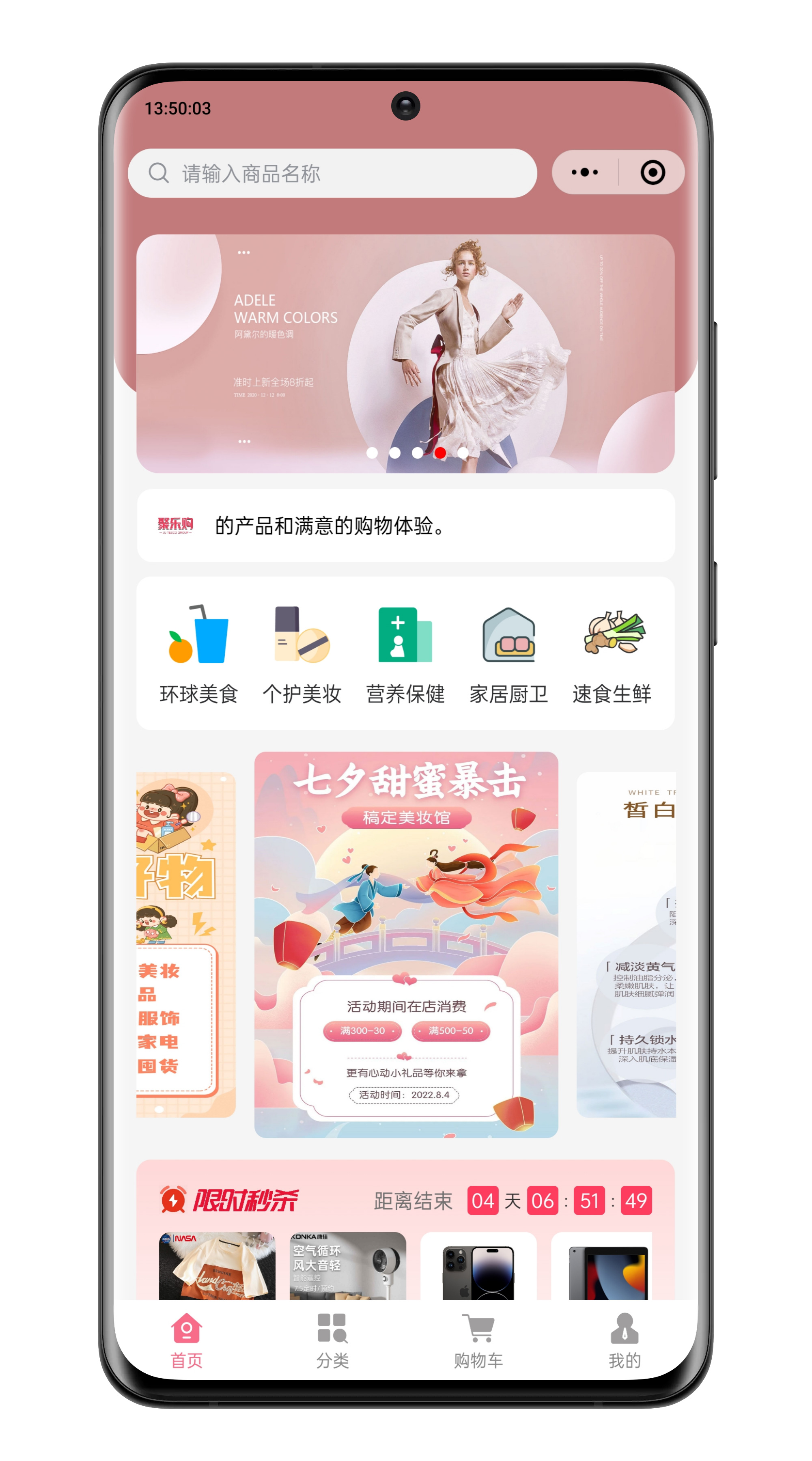
首页
- 搜索功能
- 轮播图(自动识别轮播图平均色设置背景颜色,点击跳转任意页面)
- 系统通告
- 首页分类(跳转任意分类或页面)
- 广告位轮播(跳转任意页面)
- 秒杀区(距下一场开始、距秒杀结束、自定义商品的秒杀规格、开始时间、结束时间、参与秒杀的商品)
- 商城热销区(自定义展示热销商品)
- 推荐区
- 首页价格默认显示最低价
商品详情页(秒杀类、普通类)
- 商品图(支持视频)
- 价格(显示最低价)
- 优惠信息
- 分享(微信好友、分销海报)
- 评论
- 加购
- 收藏
- 多规格
分类页
- 二级分类
- 左右滚动联动
购物车
- 批量删除
- 批量结算
个人中心
- 我的订单
- 浏览历史
- 领券中心
- 地址管理
- 联系客服
- 我的收藏
- 分销中心
会员中心
- 会员权益
- 年费会员
- 会员等级(VIP,SVIP,可自己命名)
- 会员广告页
- 会员折扣(购买商品享专属折扣,比例后台可调)
- 会员专享券(开通即送会员专享券,自动发放,后台设置发放的优惠券)
- 会员免费礼(开通会员后,每月免费领取每月礼)
分销中心
- 累计佣金
- 成员信息
- 分销订单信息
- 佣金记录
- 提现功能
- 分销商品页
我的订单
- 订单号、商品名称搜索
- 订单分类
- 取消订单(限未支付)
- 自动取消24小时未支付订单
- 删除订单(限已取消)
- 申请退款(限未发货)
- 取消退款
- 立即支付
- 确认收货
- 立即评价
- 订单状态
订单详情
- 订单状态
- 物流信息
- 收货地址
- 商品信息
- 订单信息
- 购买备注
- 付款信息
领券中心
- 优惠卷分类
- 指定用户领取
- 指定商品可用
- 过期时间
- 是否可叠加
- 秒杀不可用
- 是否可领多张(如设置是,用户领取一次需使用后再次领取)
- 点击立即使用可跳转商品列表展示优惠信息及该券可用商品
地址管理
- 默认地址
- 自动识别剪切板内容自动填写
- 地图选点自动填写
- 获取微信地址
提交订单
- 收货地址
- 商品信息
- 优惠信息
- 使用优惠券
- 购买备注
- 多商品、多规格提交
订单评价
- 一订单多商品评价
- 评价星级
- 内容
- 图片
产品售后
联系作者
联系作者获取部署、上架指导;购买后免费赠送管理端(暂未发布到插件市场,点击下方演示地址查看)
作者QQ:909462902
作者微信:ALIBABA--MY
一、用户端
正式版

H5端

二、管理端演示地址,购买后免费发送给您,免费帮忙部署前后台
账号:a666666
密码:666666
使用说明
-
下载 HBuilderX 开发者工具
-
注册登录 DCloud 账号,新建服务空间。如何创建服务空间
-
在插件市场打开本插件页面,在右侧点击
使用 HBuilderX 导入插件,选择对应服务空间点击确定,跳过,继续导入。 -
等待下载安装完毕,右键uniCloud,运行云服务初始化向导,选择刚刚选择的服务空间,下一步,开始部署。
-
为确保正常运行,右键uniCloud/cloudfunctions,上传所有云函数及公共模块,上传完成后右击/uniCloud/database初始化云数据库。
-
微信支付配置 /uniCloud/cloudfunctions/common/uni-config-center/uni-pay/config.js 下的:notifyUrl、wxpay->jsapi,具体配置查看文档。如何获取证书
const fs = require('fs');
const path = require('path');
module.exports = {
// 统一 - 支付回调地址,格式为 "服务空间ID":"URL化地址"
"notifyUrl": {
// 测试环境服务空间-支付回调地址
"": "",
// 线上环境服务空间-支付回调地址(如果只有一个服务空间,则只需要配置线上环境服务空间即可)
"": "",
},
// 微信支付相关
"wxpay": {
"enable": true, // 是否启用微信支付
"mp": {
"appId": "", // 小程序的appid
"secret": "", // 小程序的secret
"mchId": "", // 商户id
"key": "", // v2的api key
"pfx": fs.readFileSync(__dirname + '/wxpay/apiclient_cert.p12'), // v2需要用到的证书
"v3Key": "", // v3的api key
"appCertPath": path.join(__dirname, 'wxpay/apiclient_cert.pem'), // v3需要用到的证书
"appPrivateKeyPath": path.join(__dirname, 'wxpay/apiclient_key.pem'), // v3需要用到的证书
"version": 2, // 启用支付的版本 2代表v2版本 3代表v3版本
}
},
}- 配置微信登录、短信登录:打开 /uniCloud/cloudfunctions/common/uni-config-center/uni-id/config.json,在 mp-weixin 节点配置微信小程序的appid、appsecret。在 service 节点配置短信登录信息,短信开通指南
//微信登录
"mp-weixin": {
"oauth": {
"weixin": {
"appid": "",
"appsecret": ""
}
}
},
//短信登录
"service": {
"sms": {
"name": "", //短信模板名称
"codeExpiresIn": 900, //验证码有效期
"smsKey": "", //短信smsKey
"smsSecret": "", //短信smsSecret
"scene": {
//登录使用的模板id
"login-by-sms": {
"templateId": "82737",
"codeExpiresIn": 900
},
//重置密码使用的模板id
"reset-pwd-by-sms": {
"templateId": "82737",
"codeExpiresIn": 900
},
//绑定手机号使用的模板id
"bind-mobile-by-sms": {
"templateId": "82737",
"codeExpiresIn": 900
},
//设置登录密码使用的模板id
"set-pwd-by-sms": {
"templateId": "82737",
"codeExpiresIn": 900
}
}
},
"univerify": {
"appid": "当前应用的appid,使用云函数URL化,此项必须配置",
"apiKey": "apiKey 和 apiSecret 在开发者中心获取,开发者中心:https://dev.dcloud.net.cn/uniLogin/index?type=0,文档:https://ask.dcloud.net.cn/article/37965",
"apiSecret": ""
}
}- 配置快递100物流接口,打开uniCloud/cloudfunctions/jlg-logistics/index.js,配置customer、key:,快递100接口获取,直接注册登录点击管理后台->实时查询与订阅推送->概览->授权参数。
const = customer: '' // 替换成您自己的授权码
const = key: '' // 替换成您自己的key-
配置完成后右键cloudfunctions上传所有云函数公共模块。
-
配置微信小程序:打开微信公众平台,登录->开发->开发管理-> 开发设置->服务器域名->填写request合法域名、uploadFile合法域名、download合法域名。填写教程
-
配置微信小程序:开发->开发管理->接口设置->地理位置->按要求开通wx.chooseAddress接口、wx.chooseLocation接口。客服接入:功能->客服->小程序客服->开通添加客服即可。
-
如有疑问可咨询作者
-
完成部署后运行到微信开发工具查看、测试、发布。


 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 导入插件并试用
导入插件并试用
 赞赏(0)
赞赏(0)





 下载 255
下载 255
 赞赏 0
赞赏 0

 下载 30427
下载 30427
 赞赏 123
赞赏 123















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号