更新记录
1.0.1(2023-10-16)
下载此版本
添加示例,添加折叠面板功能,更改字体,颜色,等css样式,请更改源码,源码简单易懂
1.0.0(2023-07-20)
下载此版本
vue3菜单导航栏组件
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
meun-v3
请配合element-plus 使用
属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| data |
Array |
[] |
菜单栏数据 |
| collapse |
Boolean |
false |
折叠面板 |
使用示例
<Menu :data="leftMenuList" :collapse="false"></Menu>
// setup模式下
import Menu from '@/components/menus-v3/menu.vue'
import { ref, reactive, watch, getCurrentInstance, provide } from "vue"
import routerParentId from './routerId'
import { routerList } from '。/router'
const { indexId, taskId, userId, profitId, dataId, withdrawalId, accountId } = routerParentId
// iconfont 自行引入这里只做展示
const iconObj = {
[indexId]: ''
}
const parentMenuList = [
{
name: '任务管理',
icon: '',
id: taskId,
parentId: 0
},
{
name: '用户管理',
icon: '',
id: userId,
parentId: 0
},
{
name: '收益管理',
icon: '',
id: profitId,
parentId: 0
},
{
name: '数据统计',
icon: '',
id: dataId,
parentId: 0
},
{
name: '提现管理',
icon: '',
id: withdrawalId,
parentId: 0
},
{
name: '账户信息',
icon: '',
id: accountId,
parentId: 0
},
]
const getLeftMenuList = () => {
const menuChildList = routerList.reduce((pre, item) => {
if(item.meta.isMenu) {
const obj = {
name: item.meta.name,
route: item.path,
parentId: item.meta.parentId,
id: item.meta.id
}
if(!item.meta.parentId && iconObj[obj.id]) {
obj.icon = iconObj[obj.id]
}
pre.push(obj)
}
return pre
}, [])
// console.log(menuChildList)
return treeListFun([...menuChildList, ...parentMenuList])
}
const treeListFun = (data) => {
const levalOneList = []
data.forEach((item, index) => {
if(!item.parentId) {
levalOneList.push(item)
}
})
const getChildTreeList = (arr, ele) => {
arr.forEach((item) => {
if(item.parentId === ele.id) {
if(ele.children) {
ele.children.push(item)
} else {
ele.children = [item]
}
getChildTreeList(arr, item)
}
})
}
return levalOneList.map(item => {
getChildTreeList(data, item)
return item
})
}
const leftMenuList = reactive(getLeftMenuList())
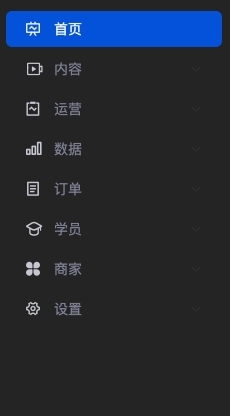
效果图
![]()


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 1796
下载 1796
 赞赏 21
赞赏 21

 下载 9695046
下载 9695046
 赞赏 1530
赞赏 1530















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号