更新记录
1.0.14(2024-01-12)
下载此版本
添加外部控制关闭下拉框字段
1.0.13(2023-11-16)
下载此版本
想要清除icon和箭头icon同时存在的话 找到组件中的这段代码替换成下方这段并需要自己修改一下样式
<view class="icon_arrow" @click="clearItem">
<view class="arrow-clear" style="margin-right: 12rpx;" v-if="value&&clearable">x</view>
<view v-if="!filterable" :class="['arrow',show?'arrow_down':'arrow_up']" ></view>
</view>
1.0.12(2023-11-16)
下载此版本
解决微信小程序手机预览下拉框不能滑动问题
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
cus-selects-fan
属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| value |
String |
'' |
选择的内容 |
| data |
Array |
[] |
下拉选择的数据 |
| valueType |
Object |
{label:'label',value:'value'} |
下拉选择数据的别名 |
| clearable |
Boolean |
false |
是否可以清空选项 |
| filterable |
Boolean |
false |
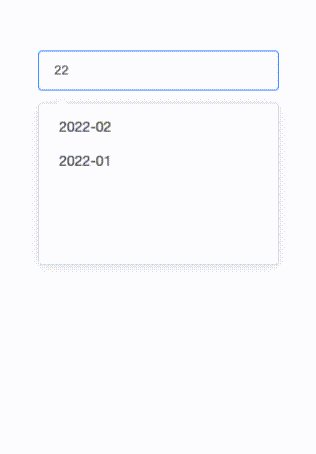
是否可搜索 |
| searchType |
Number |
1 |
搜索类型,1:模糊搜素2:精确搜索 |
| placeholder |
String |
'请选择' |
占位符 |
| showTitle |
Boolean |
true |
是否显示标题占位图 |
| noDataText |
String |
‘暂无数据’ |
选项为空时显示的文字 |
| arrLeft |
Number |
20 |
选项区域的箭头巨左的间距 |
| size |
Number |
240 |
选择框的宽 |
| closeSelect |
Boolean |
false |
关闭下拉框 |
|事件|
| @change 选中的值 |
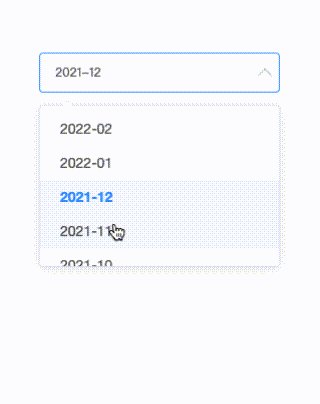
使用示例
//基础用法
<cus-selects :closeSelect.sync='close' v-model="value"></cus-selects>
//可清空
<cus-selects :closeSelect.sync='close' v-model="value" :clearable='true'></cus-selects>
// 模糊搜索
<cus-selects :closeSelect.sync='close' v-model="value" :clearable='true' :filterable='true' :searchType='1'></cus-selects>
// 精确搜索
<cus-selects :closeSelect.sync='close' v-model="value" @change='change' :clearable='true' :filterable='true' :searchType='2'></cus-selects>
//传入的数据以及别名
<cus-selects :closeSelect.sync='close' :data="selectList" v-model="value" @change='change' :clearable='true' :valueType="alias"></cus-selects>
import cusSelects from '@/components/cus-selects-fan/cus-selects-fan.vue'
export default {
components: {
cusSelects
},
data() {
return {
value:'',
selectList:[ //根据自己需求获得的下拉数据,如果数据不是{label:'',value:''}结构的就需要起一个别名来代指一下,就需要valueType
{
id:1,
title:'hahah',
},
{
id:2,
title:'hahah1',
},
{
id:3,
title:'hahah3',
}
],
alias:{ //别名来代指一下
label:'title',
value:'id'
},
close:false
}
},
methods: {
change(e) {
console.log(e) //这里返回的是value值
},
},
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(17)
赞赏(17)




 下载 1484
下载 1484
 赞赏 17
赞赏 17

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号