更新记录
1.0.0(2023-07-14) 下载此版本
暂无
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.8.1 app-vue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
app-shell
介绍
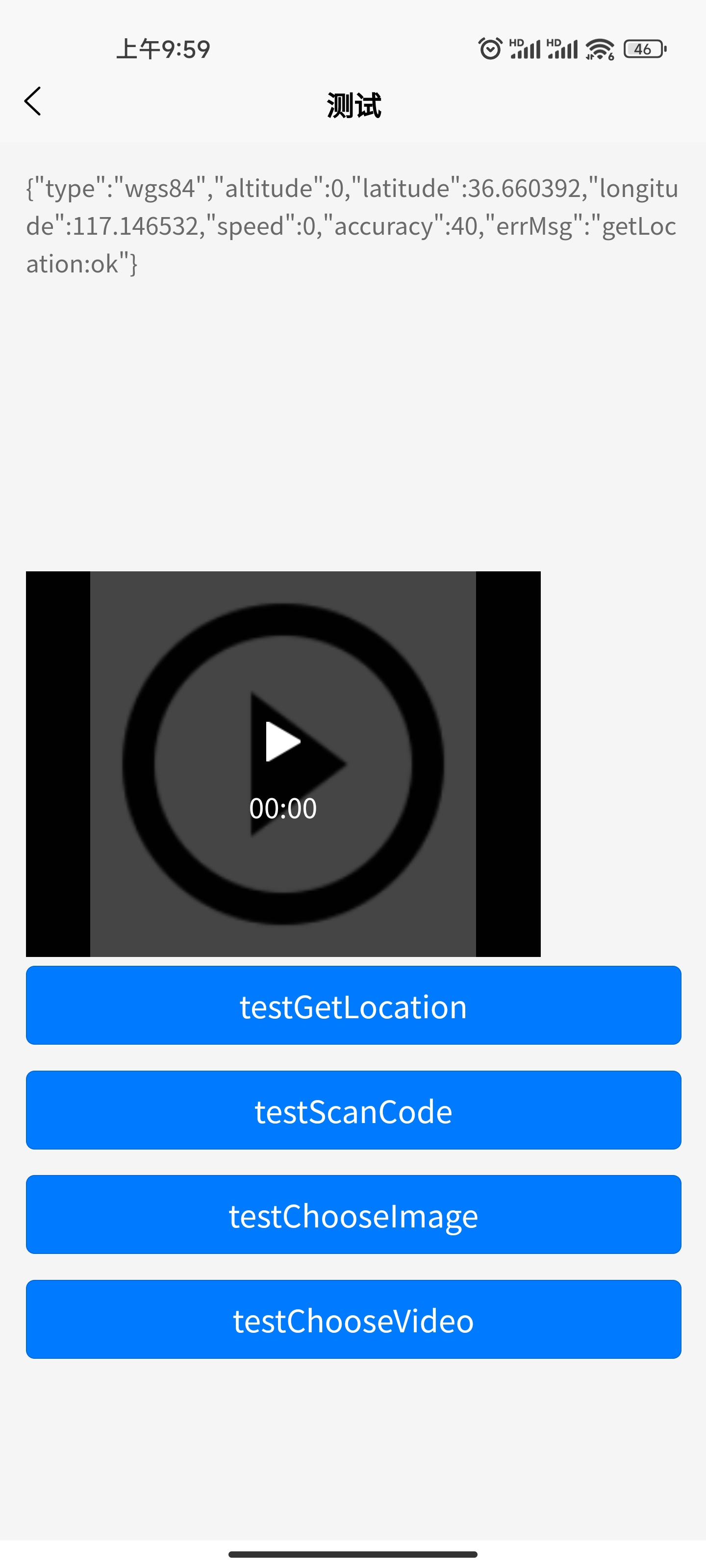
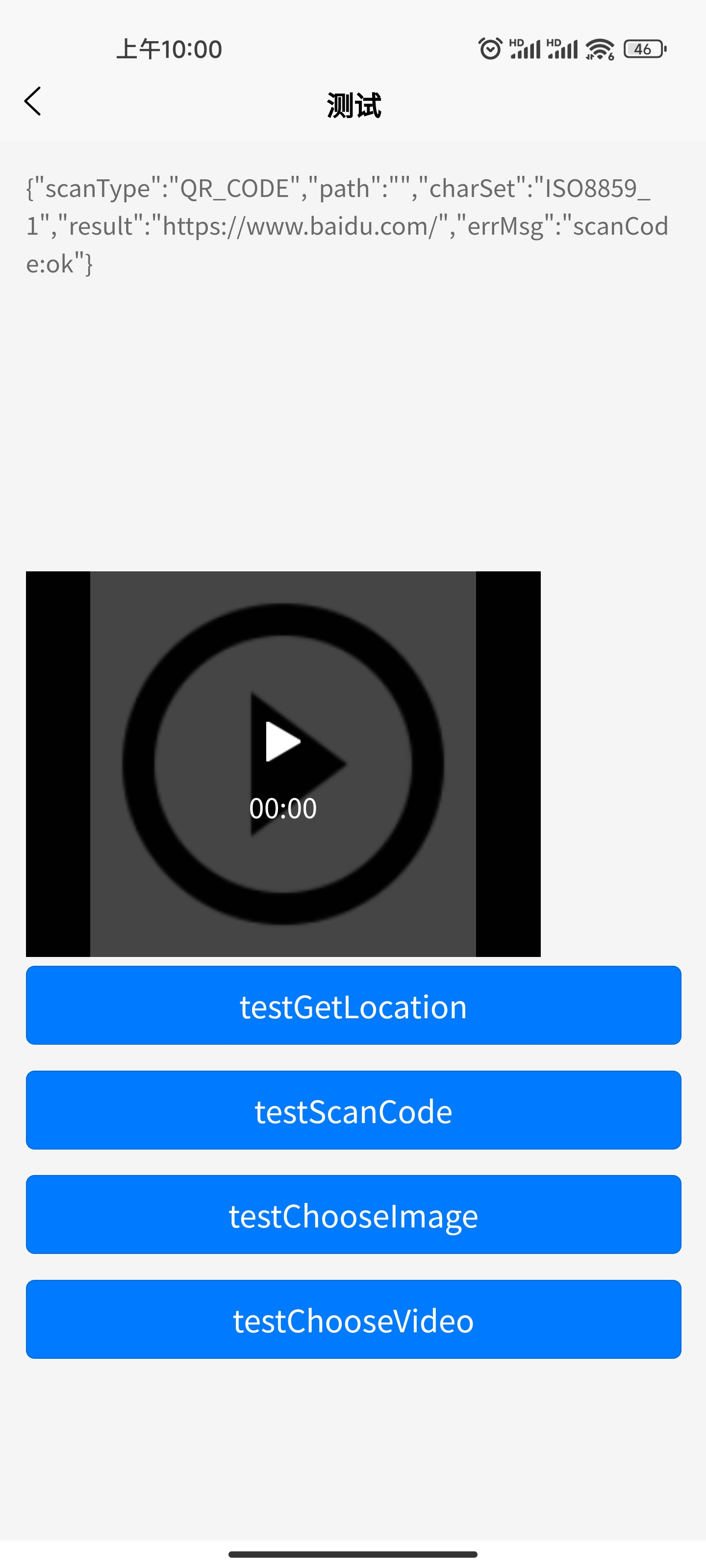
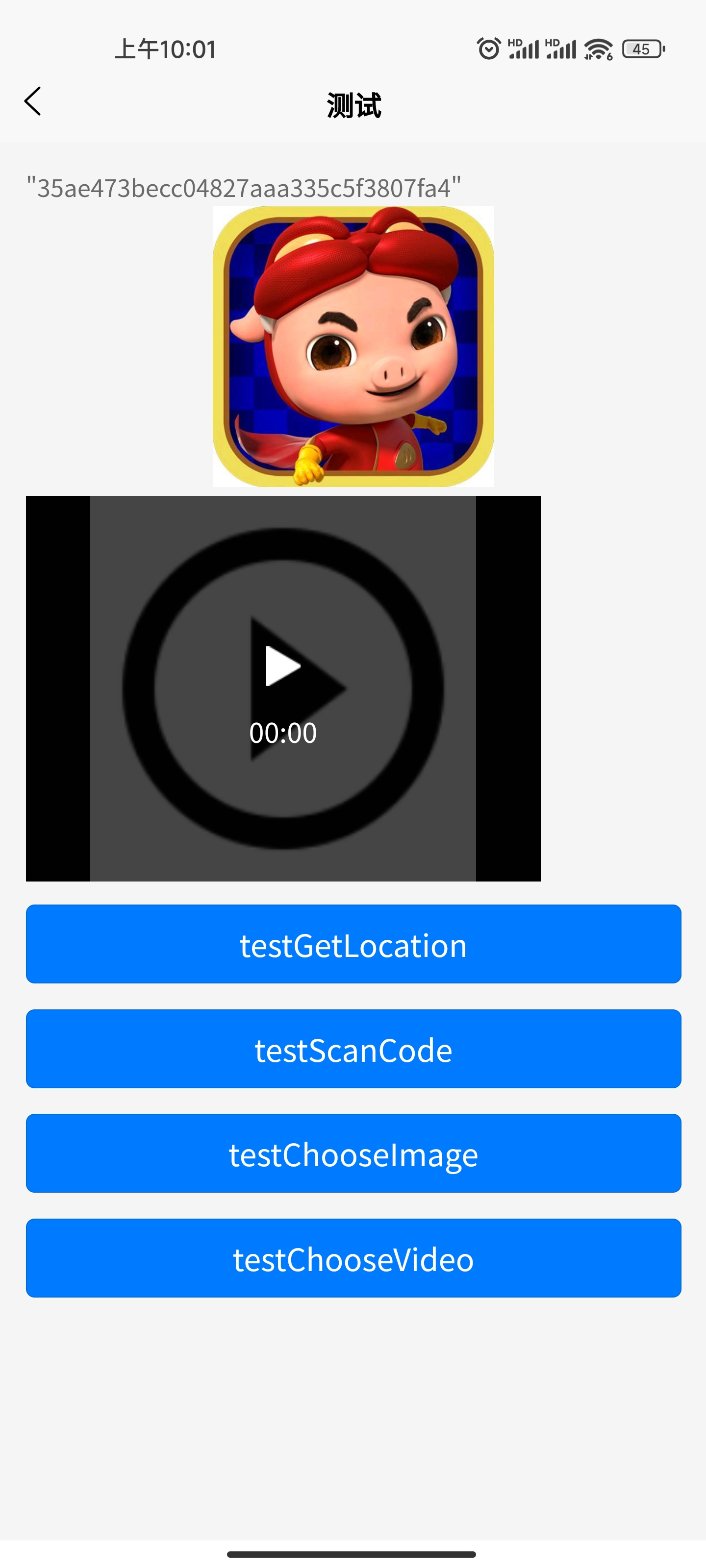
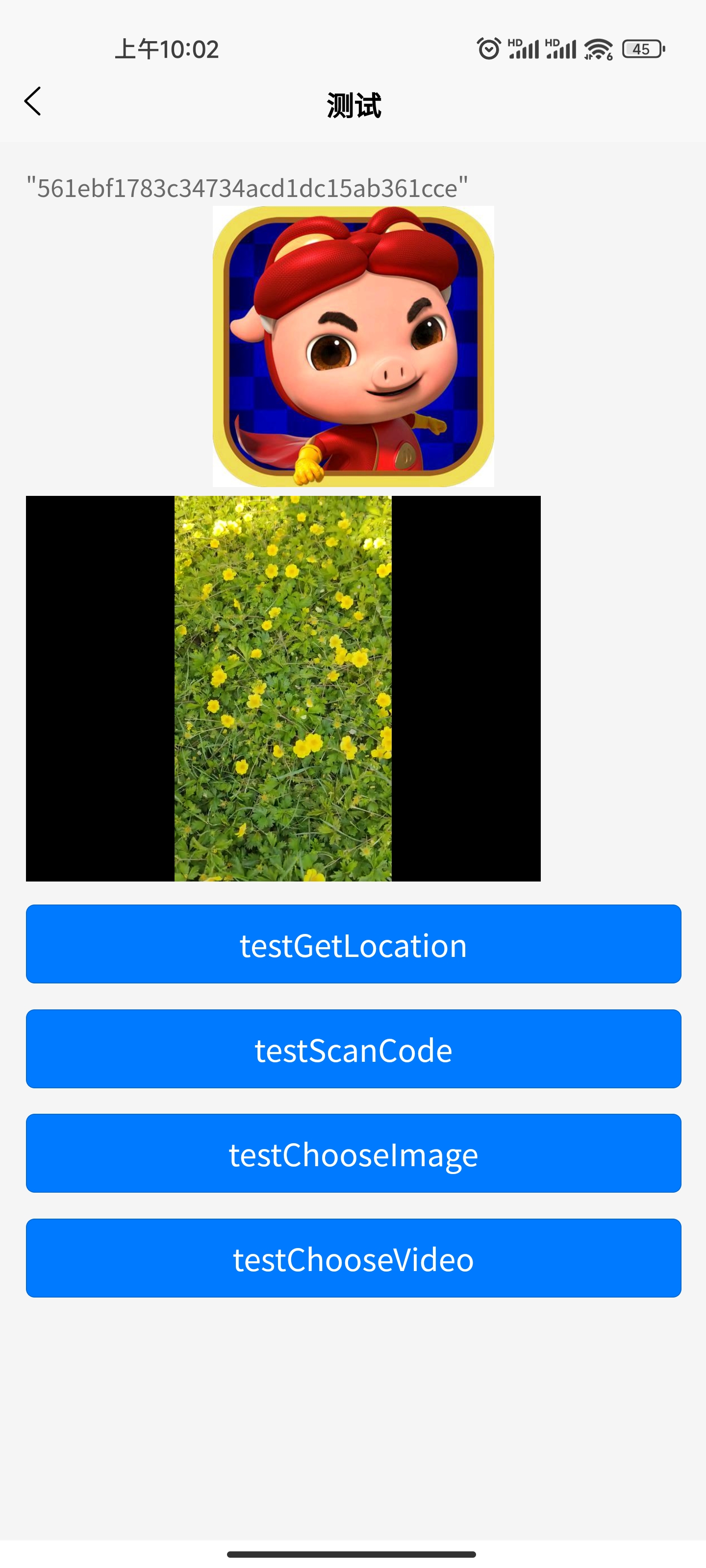
uniapp app壳子 实现h5直接调用APP中的uni API
使用说明
H5使用uniapp
1.在main.js引入uni.webview.1.5.4.js 如果没有,可以去下载放到项目中 官方地址:uni.webview.1.5.4.js
2.在main.js定义全局方法
Vue.prototype.$appApi = function(action, param) {
return new Promise((resolve, reject) => {
uni.webView.postMessage({
data: {
action: action,
param: param
}
})
window.getAppResult = function(data) {
resolve(data)
}
})
}3.在页面使用
test() {
var param = {
a: '1'
};
this.$appApi("getLocation", param).then(data => {
console.log("=======start=======");
console.log(JSON.stringify(data));
console.log("========end=========");
})
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 82
下载 82
 赞赏 0
赞赏 0

 下载 8957285
下载 8957285
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号