更新记录
1.0.0(2023-07-13)
下载此版本
为了支持APP使用echarts,使用了RenderJS
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
√ |
√ |
√ |
renderjs-echarts
平台兼容
| H5 |
微信小程序 |
支付宝小程序 |
百度小程序 |
头条小程序 |
QQ 小程序 |
App |
| √ |
× |
× |
× |
× |
× |
√ |
安装
- 安装echart
pnpm add echarts
-or-
npm install echarts
- 在uniapp插件市场找到[renderjs-echarts],下载插件并导入Hbuilder
基础用法
<template>
<view>
<button @click="changeOption">更新数据</button>
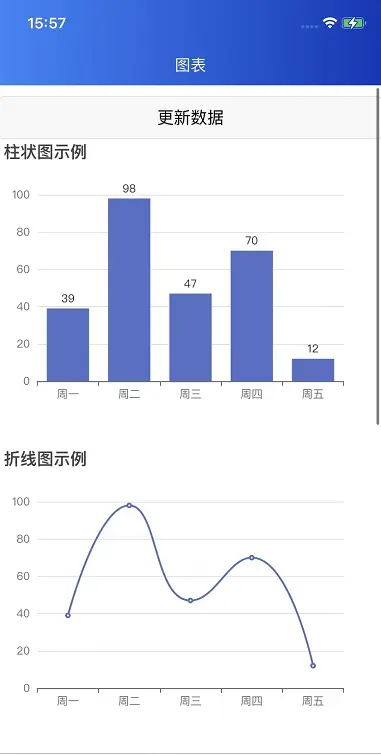
<bar-chart :data="data" :options="barOptions" width="100%" height="600rpx" />
<line-chart canvas-id="line-chart" :data="data" :options="lineOptions" width="750rpx" height="600rpx" />
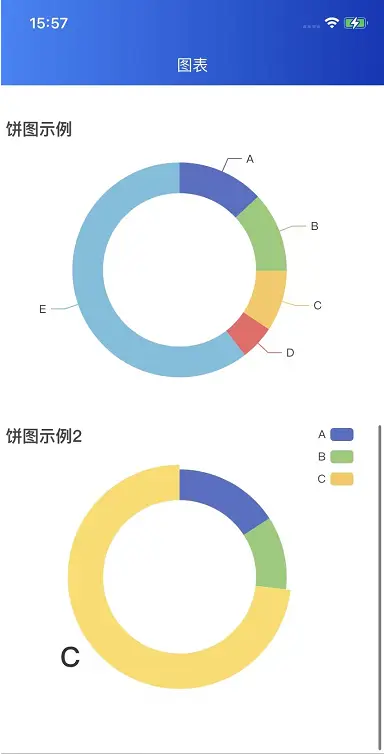
<pie-chart key="pie-chart" canvas-id="pie-chart" :data="pieData" :options="pieOptions" width="700rpx" height="600rpx" />
<pie-chart key="pie2-chart" canvas-id="pie2-chart" :data="pie2Data" :options="pie2Options" width="700rpx" height="600rpx" />
</view>
</template>
<script>
import BarChart from '@/uni_modules/renderjs-echarts/components/BarChart.vue';
import LineChart from '@/uni_modules/renderjs-echarts/components/LineChart.vue';
import PieChart from '@/uni_modules/renderjs-echarts/components/PieChart.vue';
export default {
components: {
BarChart,
LineChart,
PieChart,
},
data() {
return {
data: [
{ name: '周一', value: 100 },
{ name: '周二', value: 200 },
{ name: '周三', value: 150 },
{ name: '周四', value: 300 },
{ name: '周五', value: 250 },
],
pieData: [
{ value: 335, name: 'A' },
{ value: 310, name: 'B' },
{ value: 234, name: 'C' },
{ value: 135, name: 'D' },
{ value: 1548, name: 'E' },
],
pie2Data: [
{
value: 335,
name: 'A',
},
{
value: 234,
name: 'B',
},
{
value: 1548,
name: 'C',
},
],
barOptions: {
title: {
text: '柱状图示例',
},
},
lineOptions: {
title: {
text: '折线图示例',
},
},
pieOptions: {
title: {
text: '饼图示例',
},
},
pie2Options: {
title: {
text: '饼图示例2',
},
},
};
},
mounted() {
this.pie2Options = {
legend: {
orient: 'vertical',
x: 'right',
data: this.pie2Data.map(item => item.name),
},
series: [
{
type: 'pie',
radius: ['50%', '70%'],
avoidLabelOverlap: false,
label: {
show: false,
position: 'center',
},
emphasis: {
label: {
show: true,
fontSize: '30',
fontWeight: 'bold',
},
},
labelLine: {
show: false,
},
data: this.pie2Data,
},
],
...this.pie2Options,
};
},
methods: {
changeOption() {
this.data = this.data.map(item => ({ name: item.name, value: Math.floor(Math.random() * 100) }));
},
},
};
</script>
数据更新
this.$refs.chart.setOption(data)
主要事项
为了兼容APP,使用了[RenderJS](https://uniapp.dcloud.net.cn/tutorial/renderjs.html#renderjs),会有一些注意事项:
- 目前仅支持内联使用。
- 不要直接引用大型类库,推荐通过动态创建 script 方式引用。
- 可以使用 vue 组件的生命周期(不支持 beforeDestroy、destroyed、beforeUnmount、unmounted),不可以使用 App、Page 的生命周期
- 视图层和逻辑层通讯方式与 WXS 一致,另外可以通过 this.$ownerInstance 获取当前组件的 ComponentDescriptor 实例。
- 注意逻辑层给数据时最好一次性给到渲染层,而不是不停从逻辑层向渲染层发消息,那样还是会产生逻辑层和视图层的多次通信,还是会卡
- 观测更新的数据在视图层可以直接访问到。
- APP 端视图层的页面引用资源的路径相对于根目录计算,例如:./static/test.js。
- APP 端可以使用 dom、bom API,不可直接访问逻辑层数据,不可以使用 uni 相关接口(如:uni.request)
- H5 端逻辑层和视图层实际运行在同一个环境中,相当于使用 mixin 方式,可以直接访问逻辑层数据。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 122
下载 122
 赞赏 0
赞赏 0

 下载 8962647
下载 8962647
 赞赏 1302
赞赏 1302















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号