更新记录
1.0.0(2023-07-13)
下载此版本
首次发布,样式自己修改
1.1(2023-07-13)
下载此版本
add
1.0(2023-07-13)
下载此版本
小数点后只能输入两位,其他自行更改,默认点击确认保存格式是0.00
查看更多
平台兼容性
| HbuilderX/cli最低兼容版本 |
| 3.6.2 |
uni-app
| app-vue |
app-nvue |
app-android |
app-ios |
app-harmony |
| ? |
? |
? |
? |
? |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| ? |
? |
? |
? |
? |
? |
? |
? |
? |
| 微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| ? |
? |
? |
? |
? |
? |
? |
? |
? |
uni-app x
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| ? |
? |
? |
? |
? |
? |
? |
? |
? |
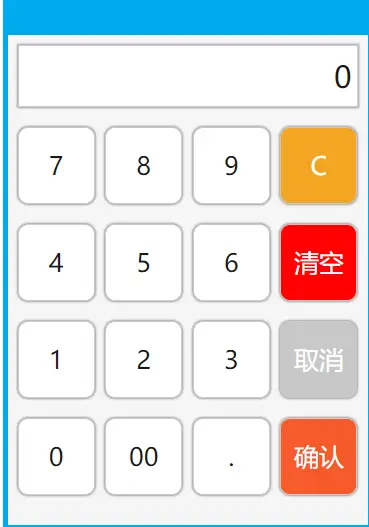
number-keyboard
1.1直接下载插件并导入HBuilderx,直接使用,如果不则需要引入,步骤下面2.1
<view v-if="show">
<number-keyboard @confirmEvent="_confirmEvent" @closeNum="closeNum"></number-keyboard>
</view>
data() {
return {
title: 'Hello',
show: false
}
},
methods: {
_confirmEvent(res) {
console.log(res);
this.title = res
this.show = !this.show
},
closeNum() {
this.show = !this.show
}
}
2.1步骤如下
引入组件
import numberKeyboard from "./components/numberKeyboard/numberKeyboard.vue"
注册组件
components: {
numberKeyboard
},
data() {
return {
show: false
}
},
使用组件
<view v-if="show">
<numberKeyboard @confirmEvent="_confirmEvent" @closeNum="closeNum"> </numberKeyboard>
</view>
methods: {
//点击确认
_confirmEvent(res) {
console.log(res);
this.show = !this.show
},
//显示和隐藏
closeNum() {
this.show = !this.show
}
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)


 下载 148
下载 148
 赞赏 1
赞赏 1

 下载 9707733
下载 9707733
 赞赏 1538
赞赏 1538















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号