更新记录
1.0.0(2023-07-05)
下载此版本
组件中用到的cusPopup组件已经发布https://ext.dcloud.net.cn/plugin?id=12396
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
drop-filter
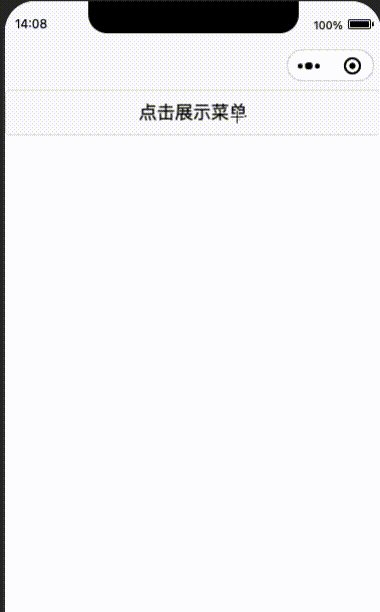
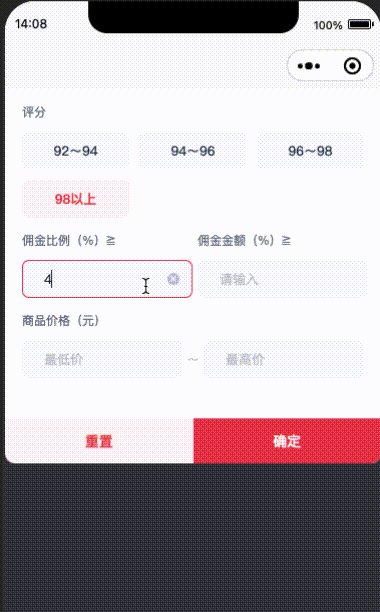
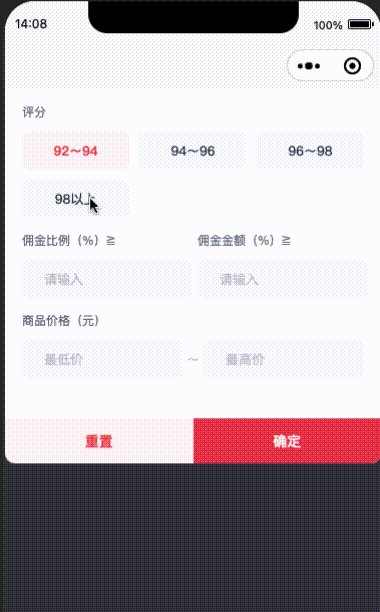
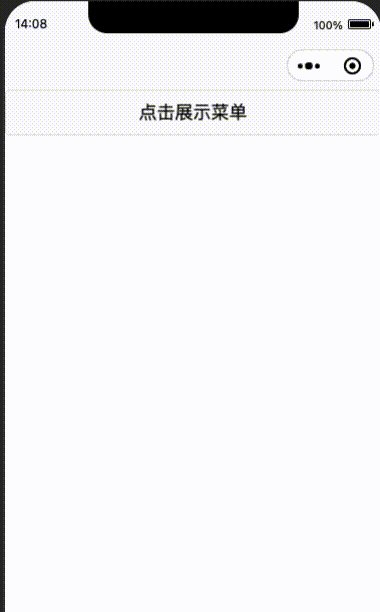
下拉式筛选菜单
商城,团购常用的下拉式筛选菜单
属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| meunVisible |
Boolean |
true |
是否展示菜单 |
| dataList |
Array |
[] |
菜单数据 |
使用示例
<button @click="openVisible">点击展示菜单</button>
<drop-filter :searchData.sync='searchData' v-model='visible'></drop-filter>
import dropFilter from '@/components/drop-filter/drop-filter.vue'
export default {
components: {
dropFilter
},
data() {
return {
visible:false,
searchData: {
min_price: '',
max_price: '',
cos_ratio: '',
cos_fee: '',
comment_score: '',
sort_field: '',
sort_order: ''
},
}
},
methods:{
openVisible(){
this.visible = true
},
},
watch:{
searchData(news){
console.log(news,'监听最新的值')
}
},
}
效果图
暂无


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(2)
赞赏(2)

 下载 1796
下载 1796
 赞赏 21
赞赏 21

 下载 9692591
下载 9692591
 赞赏 1529
赞赏 1529















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号