更新记录
1.0.0(2023-07-01)
下载此版本
1.0.0 插件首次提交
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
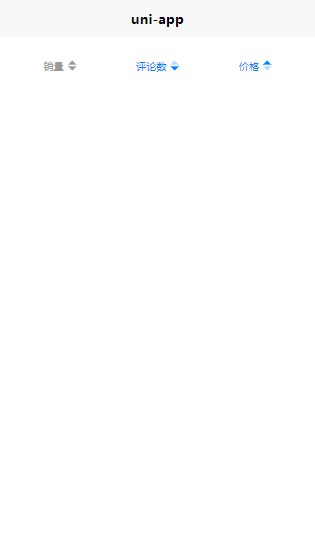
liiy-sizer
请注意,
- 当前组件为免费组件,使用分享的同时麻烦给【点赞】【评论】【收藏】一下。搞技术的都是好人。
使用方法
<!-- 引入组件 -->
<liiy-sizer act-color="red"></liiy-sizer>
//常用属性说明
title 图片参数 例如:"销量"
color 默认颜色 例如:"#999"
actColor 选中颜色 例如:"#0081ff"
//常用回调说明
change 点击以后返回的值 使用示例:@change="handleSaleChange"
完整示例代码
<template>
<view class="cont">
<view class="nab_box">
<liiy-sizer act-color="red"></liiy-sizer>
<liiy-sizer @change="handleSaleChange" title="评论数"></liiy-sizer>
<liiy-sizer @change="handlePriceChange" title="价格"></liiy-sizer>
</view>
</view>
</template>
<script>
export default {
data() {
return {}
},
onLoad() {},
methods: {
handleSaleChange(e){},
handlePriceChange(e){},
}
}
</script>
<style>
.nab_box{
display: flex;
justify-content: space-around;
margin-top:20rpx;
}
.cont {
padding:32rpx;
}
</style>
祝帅气、美丽、大方的您在开发的大道上越走越宽


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)


 下载 556
下载 556
 赞赏 3
赞赏 3

 下载 8957285
下载 8957285
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号