更新记录
1.0.2(2023-07-10) 下载此版本
优化了一些bug
1.0.1(2023-06-30) 下载此版本
修改一些样式
1.0.0(2023-06-30) 下载此版本
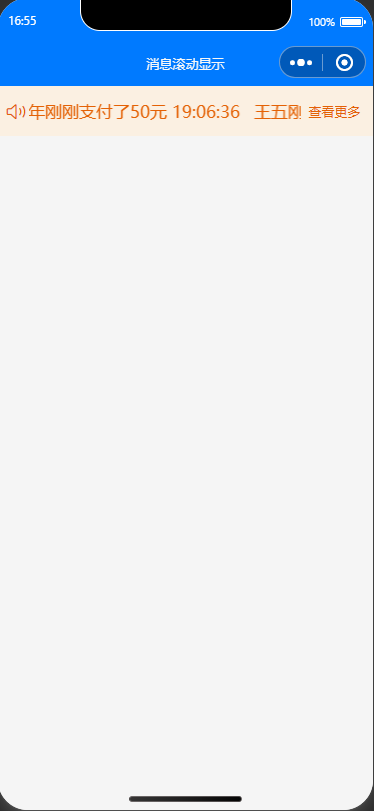
多条通知消息滚动显示
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
Example
import uNotice from '../../components/u-notice/u-notice.vue'
// 引入插件<uNotice
:textlist="textlist"
interval=2000
duration=2000
showIcon showMore
color="#f19e07"
background="#f7eddf"
></uNotice>textlist:[
{
title:'王五支付了15.00元 19:01:02',
},
{
title:'林水支付了25.00元 19:02:03',
},
{
title:'王千支付了12.00元 19:04:15',
},
],Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 | required |
|---|---|---|---|---|---|
| textlist | 文字内容,至少2条消息,否则滚动不起来 |
Array | — | — | 必填 |
| vertical | 滚动方向 | Boolean | — | false(水平) | — |
| interval | 下一条消息切换时间间隔 | Number | — | 2000 | — |
| duration | 消息滑动动画时长 | Number | — | 2000 | — |
| showIcon | 是否显示图标 | Boolean | — | false | — |
| showMore | 是否显示查看更多 | Boolean | — | false | — |
| color | 字体颜色 | String | — | #f19e07 | — |
| background | 背景颜色 | String | — | #f19e07 | — |
平台支持度
| 5+App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 头条小程序 |
|---|---|---|---|---|---|
| yes | 未知 | yes | 未知 | 未知 | 未知 |
注意:该组件本人只在微信小程序和app使用过,其他平台未做测试
使用
下载后把该文件放至 components 文件夹
更新
- 1.0.0
说明
如有不清楚,欢迎来扰

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX

 下载 244
下载 244
 赞赏 0
赞赏 0


 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号