更新记录
1.0.0(2023-06-28)
下载此版本
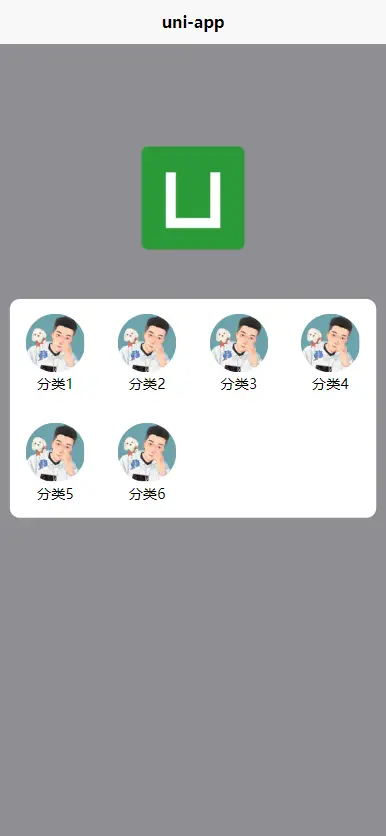
自定义分类栏目--自定义背景颜色--自定义一行几个---自定义文字颜色--自定义跳转页面
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.4.11 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| √ |
√ |
√ |
√ |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
示例代码
<template>
<view class="content">
<hg-cate style="width: 95%;"
:list="cate"
bgRadius='20rpx'
:radius='true'
row='4'
bgColor="#FFFFFF"
fontColor="#000000"
></hg-cate>
</view>
</template>
<script>
export default {
data() {
return {
cate:[
{
name:'分类1',
img:"图片地址",
url:'/pages/index2/index2'
},
{
name:'分类2',
img:"图片地址"
url:'/pages/index2/index2'
},
{
name:'分类3',
img:"图片地址"
},
{
name:'分类4',
img:"图片地址"
},
{
name:'分类5',
img:"图片地址"
},
{
name:'分类6',
img:"图片地址"
},
],
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
</style>
| 名称 |
类型 |
默认值 |
描述 |
| list |
Array |
[ ] |
数组 |
| bgRadius |
String |
20rpx |
背景圆角 |
| radius |
Boolean |
true |
图片圆角 |
| row |
String |
4 |
一行几个 |
| bgColor |
String |
#FFFFFF |
背景颜色 |
| fontColor |
String |
#000000 |
字体颜色 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)





 下载 161
下载 161
 赞赏 0
赞赏 0

 下载 9692591
下载 9692591
 赞赏 1529
赞赏 1529















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号