更新记录
0.0.6(2024-05-27)
新增删除函数
0.0.5(2024-05-22)
增加复制,移动功能
0.0.4(2023-12-14)
增加readTxtFile函数(根据路径读取文件内容)、writeFile函数(写入内容)
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 12.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
说明
官方仅能获取系统公共目录:Downloads、Documents、Pictures 、DCIM、Movies、Music、Ringtones 等,https://ask.dcloud.net.cn/article/36199
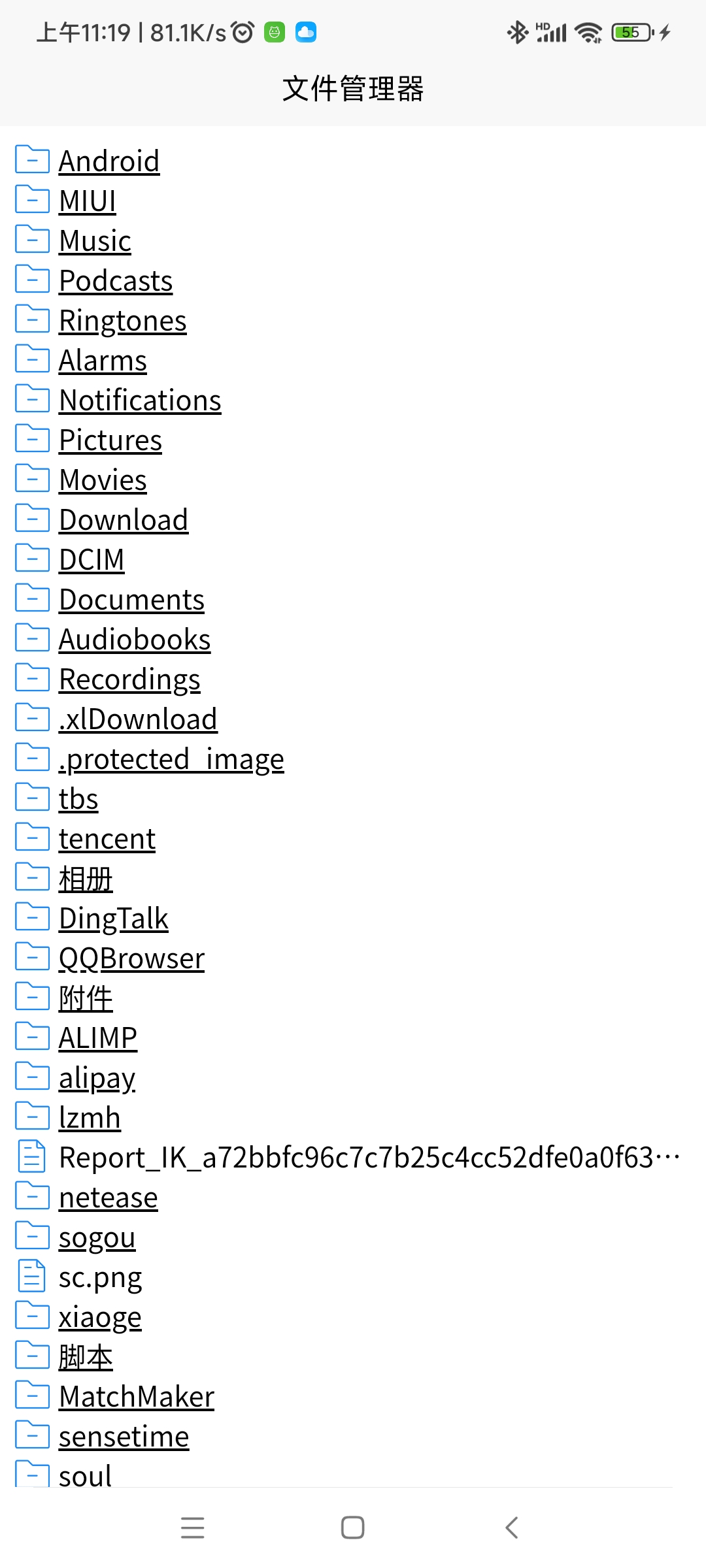
通过安卓原生插件获取安卓外部存储目录,如图 1,
使用前
1、使用插件前先确定是否拥有读写权限(参考示例项目获取权限)
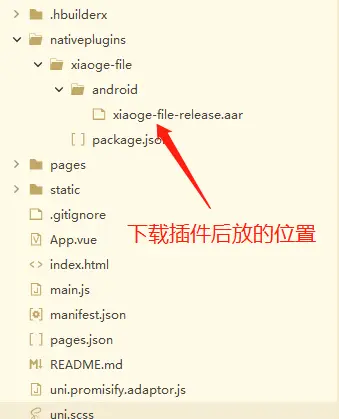
2、将下载的插件放在 nativeplugins/xiaoge-file/android 下,如图 2
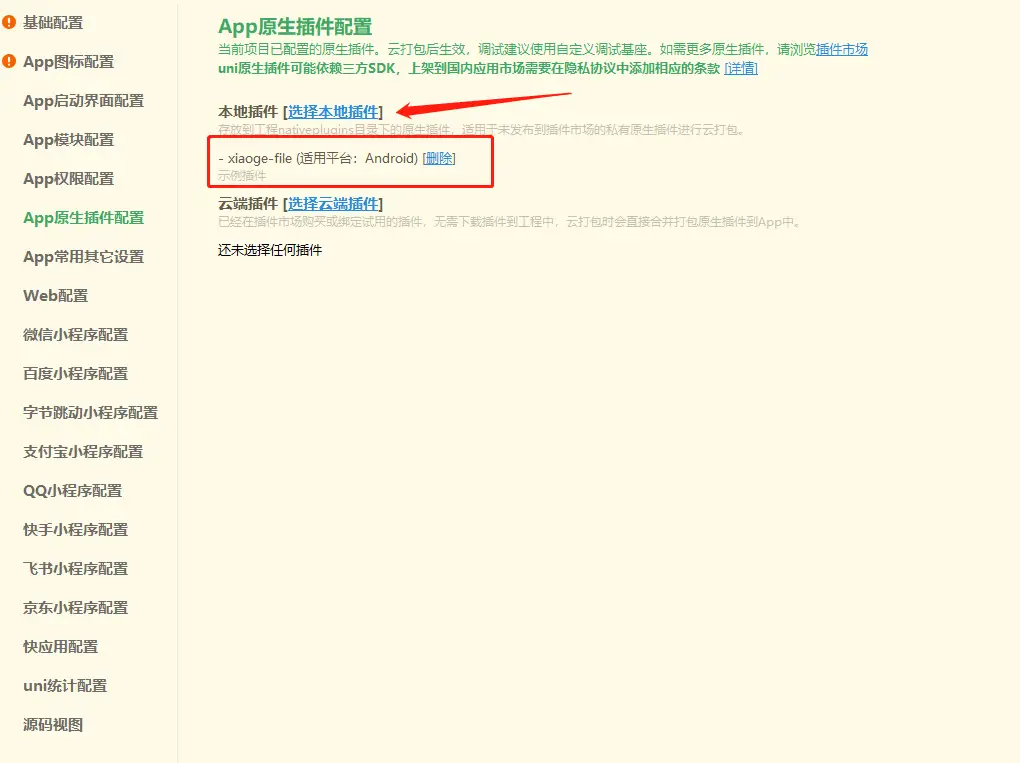
3、在App 原生插件配置中选择本地插件,将插件加入进去,如图 3
4、制作自定义基座,通过自定义基座运行到手机
使用
const xiaogeFile = uni.requireNativePlugin("xiaoge-file");
// path传入/storage/emulated/0/后面的路径
let path = "";
xiaogeFile.getList(path, (res) => {
let arr = res.data;
console.log(arr);
});
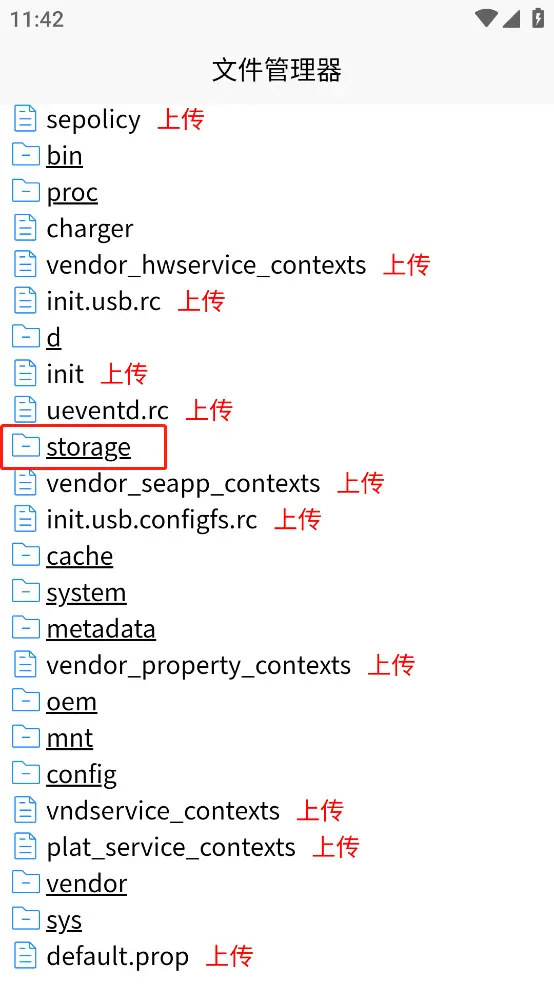
// path2必填,获取跟目录时传入"/",如图4
let path2 = "/";
xiaogeFile.getListByPath(path2, (res) => {
})
xiaogeFile.toFile(path, (res) => {});
// 获取视频列表
xiaogeFile.getVideoList(res => {})
// 获取图片列表
xiaogeFile.getImageList(res => {})
// 获取音频列表
xiaogeFile.getAudioList(res => {})
// 获取文件列表
// fileType 1:document文件,2:apk文件,3:zip文件
xiaogeFile.getFileListByType(fileType, res => {})
// 获取文件内容
xiaogeFile.readTxtFile({path: '/storage/emulated/0/xxx/xxx.txt'} => {})
// 写入文件内容
xiaogeFile.writeFile({
path: '/storage/emulated/0/Documents',
fileName: 'file.txt',
content: '写入的内容'
}, (res) => {
})
moveFile() {
let obj = {
oldPath: '/storage/emulated/0/test/a.txt',
newPath: '/storage/emulated/0/test2/f.txt',
}
xiaogeFile.moveFile(obj, (res) => {
console.log(res)
})
},
// existJump 目标文件已经存在时,true表示跳过复制,false表示文件重命名(文件名加数字递增的方式)复制
// delete 复制成功后是否删除原文件
copyData() {
let obj = {
oldPath: '/storage/emulated/0/test/a.txt',
newPath: '/storage/emulated/0/test2/e.txt',
existJump: 'true',
delete: 'true'
}
xiaogeFile.copyData(obj, (res) => {
console.log(res)
})
},
copyFile() {
let obj = {
oldPath: '/storage/emulated/0/test/a.txt',
newPath: '/storage/emulated/0/test2/c.txt',
}
xiaogeFile.copyFile(obj, (res) => {
console.log(res)
})
},
deleteFile() {
xiaogeFile.deleteFile({path: '/storage/emulated/0/test2/d.txt'}, (res) => {
console.log(res)
})
},

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)




 下载 2066
下载 2066
 赞赏 1
赞赏 1

 下载 10005
下载 10005



 赞赏 123
赞赏 123












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号