更新记录
1.0.5(2023-06-29) 下载此版本
FIX
修复选择器在支付宝小程序的样式兼容问题
1.0.4(2023-06-27) 下载此版本
支持异步加载数据,动态页面渲染,可动态修改indexs,defaultIds,defaultNames,sourceData。使用时父页面直接修改数据即可,具体可看示例
1.0.3(2023-06-27) 下载此版本
新增了initBack属性,默认为true,返回根据默认值加载的数据,相当于初始化后手动点了一次确认,获取数据同样在confirm里面,具体可看示例
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 app-vue app-nvue | × | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
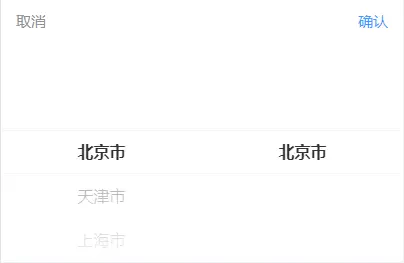
data-picker
具体使用示例请导入示例项目查看
1、该组件在uview的基础上研发,使用前需要先引入uview,点击查看组件引入教程
2、sourceData如果不传的话,会默认取区域数据作为数据源
3、支持三种模式传递默认值,如下
indexs: [0, 0, 7],
defaultIds: [1, 110000, 110111],
defaultNames: ['北京市', '北京市', '房山区']4、三种默认任选其一即可,如果传了多个,则选择其中一种生效,权重从大到小为indexs、defaultNames、defaultIds
5、自动识别需要的层级,如数组长度为1,显示一列,长度为3,显示3列
6、默认显示底部按钮,如果需要切换为顶部按钮,则需要传递参数showToolbar=true和showBottombar=false
DataPicker Props
| 属性名 | 类型 | 可选值 | 默认 | 说明 |
|---|---|---|---|---|
| indexs | Array | - | - | 默认选择数据下标 |
| defaultNames | Array | - | - | 默认选择数据的name |
| defaultIds | Array | - | - | 默认选择数据的id |
| sourceData | Array | - | 省市县区域数据 | 源数据。不传则默认读取省市县区域数据 |
| showToolbar | Boolean | true/false | false | 显示顶部操作按钮 |
| showBottombar | Boolean | true/false | true | 显示底部操作按钮 |
| labelName | String | - | name | 默认sourceData中对象属性名为name,如果不是name, 可以自定义名称,具体可以看示例项目 |
| initBack | Boolean | true/false | true | 是否返回根据默认值加载的数据,相当于初始化后手动点了一次确认, 获取数据同样在confirm里面 |
注意:由于本组件是基于uview中的picker开发的,u-picker组件中所有的属性在本组件都支持,不再重复罗列, 点击查看u-picker组件属性


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(8)
赞赏(8)



 下载 1369
下载 1369
 赞赏 8
赞赏 8

 下载 9692520
下载 9692520
 赞赏 1528
赞赏 1528















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号