更新记录
1.0.0(2023-06-12) 下载此版本
无
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
介绍
h5使用uni.chooseFile选择文件 微信小程序使用wx.chooseMessageFile选择文件 app 未实现
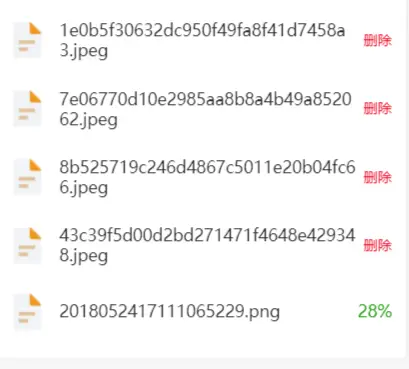
有上传进度、失败自动删除
使用方法
组件引入
<b5-upload-file :upload-url="uploadUrl" :max-length="2" :file-list.sync="fileList"></b5-upload-img>参数
uploadUrl:上传地址
uploadName: 上传文件二进制字段,默认file
maxLength: 最大数量
formData:二外数据
fileList: 文件列表,必须有url、status、name、key键,
key为唯一标识
status为上传状态 1为成功 0为上传中(会显示process字段)
data 上传完成的返回值在data里面,
name 显示的文件名说明
上传成功的返回数据判断是写死的,可以查看代码uploadFile方法。 自己修改成需要的
if(redata.code === 1000){
const data = redata.data
this.updateFile(uniCode,{url:data.url,id:data.id,status:1,data:data})
}else{
this.delFileByKey(uniCode)
uni.showToast({
title: redata.message || '上传失败', icon: 'none', mask: true,duration:2000
})
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 339
下载 339
 赞赏 0
赞赏 0

 下载 9025982
下载 9025982
 赞赏 1326
赞赏 1326















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号