更新记录
1.3(2020-04-14) 下载此版本
底部指示器问题
1.2(2020-04-14) 下载此版本
修改地址文本过长的问题。
1.1(2020-02-16) 下载此版本
解决在小程序上运行出现错误的问题。 根据官方:vue h5转换uni-app指南(vue转uni、h5转uni) js代码处理第三点 3.处理dom api 如果使用标准vue的数据绑定,是不需要操作dom来修改界面内容的。如果没有使用vue数据绑定,仍然混写了jquery等dom操作,需要改为纯数据绑定 有时获取dom并不是为了修改显示内容,而是为了获取元素的长宽尺寸来做布局。此时uni-app提供了同小程序的另一种API,uni.createSelectorQuery
查看更多平台兼容性
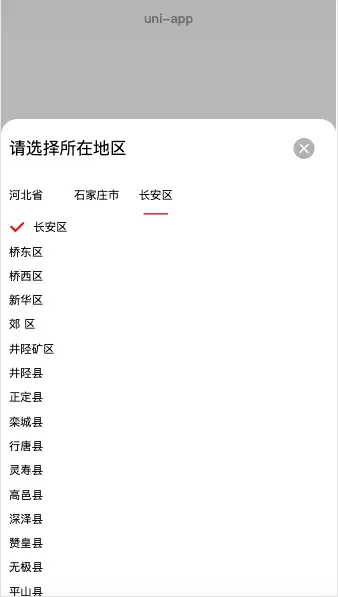
使用方式
在 script 中引用组件
import selectAddress from '@/components/yixuan-selectAddress/yixuan-selectAddress.vue'
export default {
components: {selectAddress}
}在 template 中使用组件
<button type="primary" @click="btnClick">选择地址</button>
<selectAddress ref='selectAddress' @selectAddress="successSelectAddress"></selectAddress>export default {
methods: {
btnClick() {
this.$refs.selectAddress.show()
},
successSelectAddress(address){ //选择成功回调
console.log(address)
}
}
}


 收藏人数:
收藏人数:
 https://github.com/yixuanjiang/selectAddress
https://github.com/yixuanjiang/selectAddress
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 5206
下载 5206
 赞赏 0
赞赏 0

 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号