更新记录
1.0.0(2023-06-09)
下载此版本
初始发布(支持单选多选两种模式)
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue app-nvue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
× |
× |
× |
× |
× |
ba-cascader适用于uni-app项目的cascader无限联级框选择器组件
本组件目前兼容app、H5、小程序没试过应该也能用
本组件是非常简单好用的cascader无限联级框选择器,可自定义绑定值、内容等,源码简单易修改
如使用过程中有问题或有一些好的建议,欢迎qq联系:785393122
使用方式
<template>
<view class="page-main">
<view class="title">示例一:多选</view>
<baCascader v-model="selectArr" :treeData="treeData"></baCascader>
<view class="title">示例二:单选</view>
<baCascader v-model="selectArr" :single="true" :treeData="treeData"></baCascader>
</view>
</template>
<script>
export default {
data() {
return {
selectArr:[],
treeData:[{
"code": "1",
"name": "实例1",
"childList": [{
"code": "101",
"name": "实例1-1",
"childList": [{
"code": "10101",
"name": "实例1-1-1",
"childList": []
},
{
"code": "10104",
"name": "实例1-1-2",
"childList": []
},
]
}]
}]
}
},
methods: {
}
}
</script>
<style scoped>
</style>
cascader 属性
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
是否必须 |
| single |
是否开启单选模式 |
Boolean |
-- |
false |
非必须 |
| label |
显示的key |
String |
-- |
name |
非必须 |
| value |
记录的key |
String |
-- |
code |
非必须 |
| child |
子类的key |
String |
-- |
childList |
非必须 |
| v-model |
绑定的参数 |
Array |
-- |
[] |
必须 |
| treeData |
传入的筛选项 |
Array |
-- |
[] |
必须 |
| placeholder |
默认显示的提示语句 |
String |
-- |
请选择您需要的类目 |
非必须 |
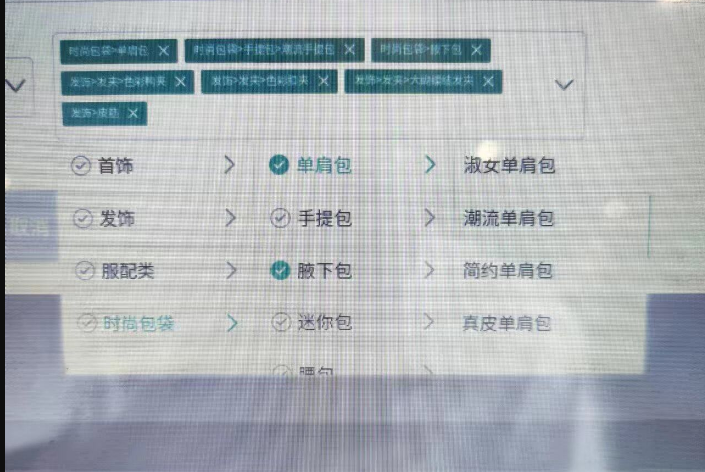
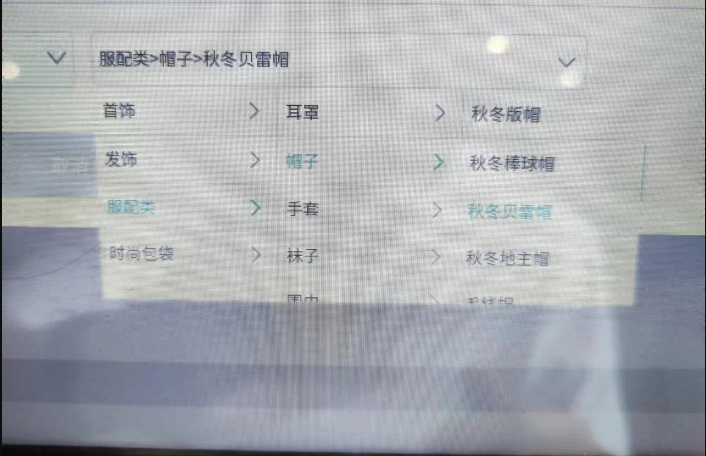
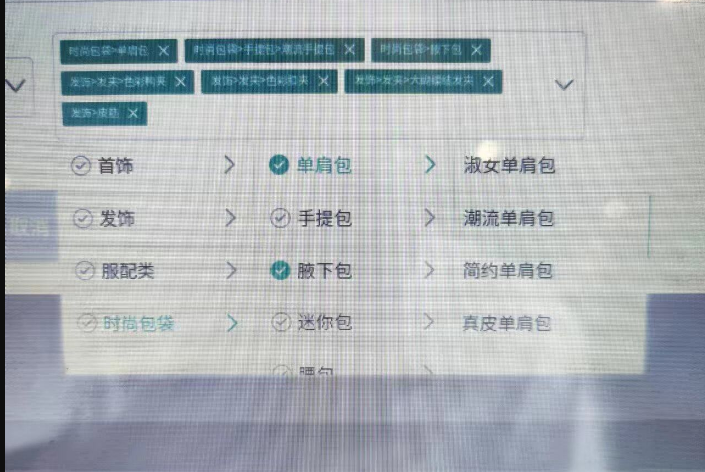
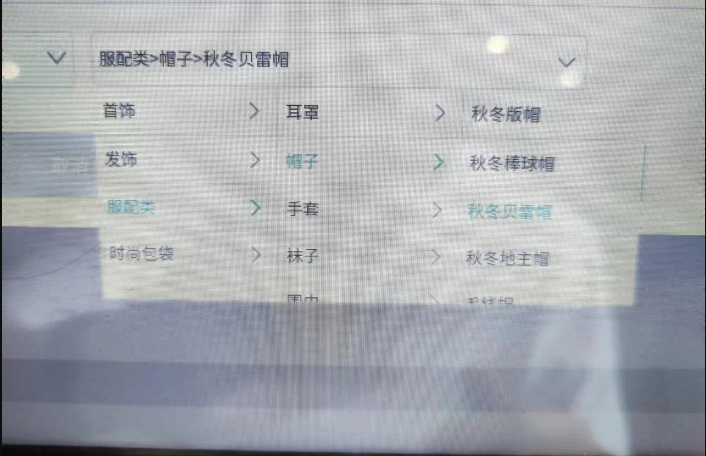
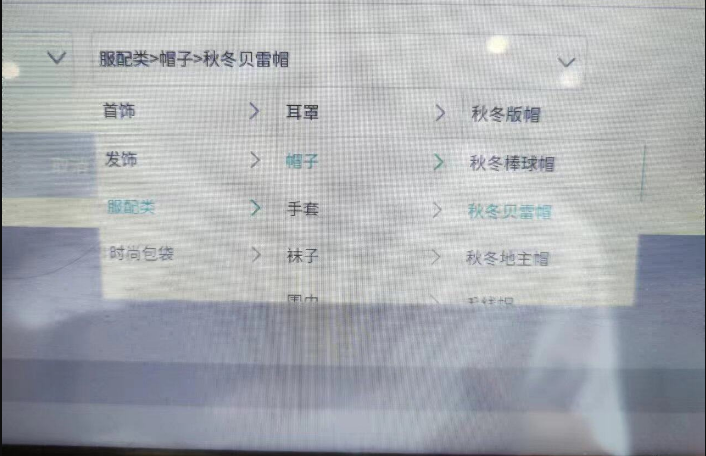
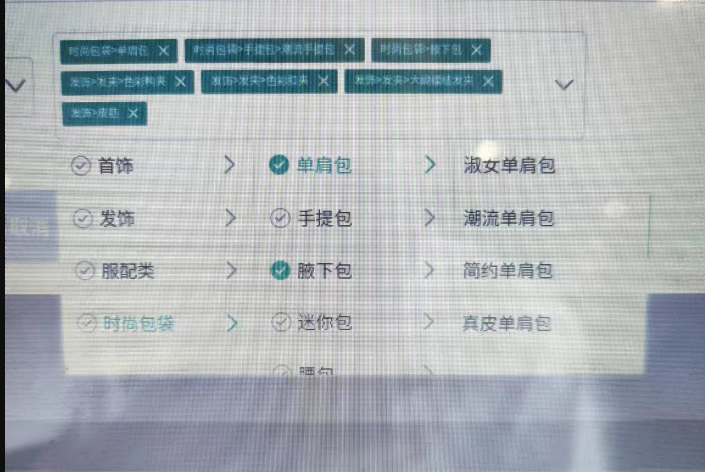
效果展示






 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 154
下载 154
 赞赏 0
赞赏 0

 下载 8966861
下载 8966861
 赞赏 1304
赞赏 1304















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号