更新记录
1.0.1(2023-06-02)
下载此版本
换scss样式
1.0.0(2023-06-02)
下载此版本
发布
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.4.9 |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
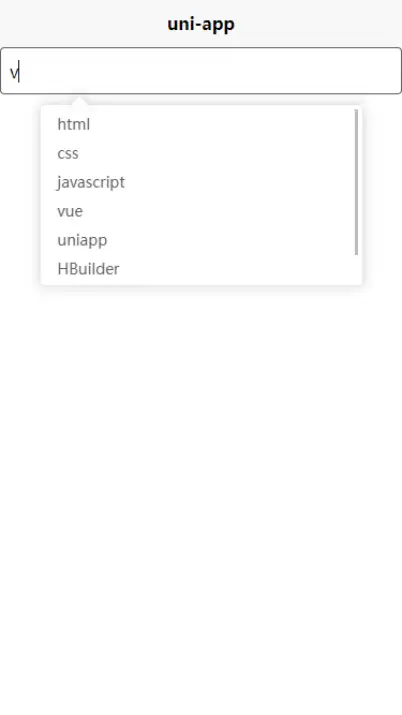
h-autocomplete 自动补全输入框 根据输入内容提供对应的输入建议
简介
h-autocomplete 自动补全输入框 根据输入内容提供对应的输入建议,灵感来自element-plus,用法基本相似
属性说明
| 名称 |
类型 |
默认值 |
描述 |
| value |
string |
- |
选中项绑定值 |
| inputClass |
string |
- |
绑定在输入框上的class,不起作用配合::v-deep使用 |
| placeholder |
string |
请输入 |
输入框占位文本 |
| fetch-suggestions |
Function |
- |
获取输入建议的方法,通过调用 callback(data:[]) 来返回要展示在组件下拉框上的提示 |
| on-select |
Function |
- |
用户选择选项时触发事件,返回用户选中数据的对象 |
| value-key |
string |
value |
对象用于下拉框上展示数据的key以及以及选中项的绑定值 |
使用示例
<template>
<view class="content">
<h-autocomplete v-model="value" :fetch-suggestions="querySearch" :="selectItem" valueKey="value" />
</view>
</template>
<script>
export default {
data() {
return {
value: ''
}
},
methods: {
selectItem(item) {
console.log(item); // { value: 'html' },
},
async querySearch(value, callback) {
if (value) {
// 以下Promise可以换成一个网络请求 网络请求的形式是 await axios('http://xxx')
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(
callback([
{ value: 'html' },
{ value: 'css' },
{ value: 'javascript' },
{ value: 'vue' },
{ value: 'uniapp' },
{ value: 'HBuilder' },
{ value: 'react' },
])
)
}, 1000)
})
}
return []
},
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 258
下载 258
 赞赏 0
赞赏 0

 下载 9548444
下载 9548444
 赞赏 1488
赞赏 1488















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号