更新记录
V1.0.0(2023-06-02)
下载此版本
更新插件
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.6.8 |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
说明
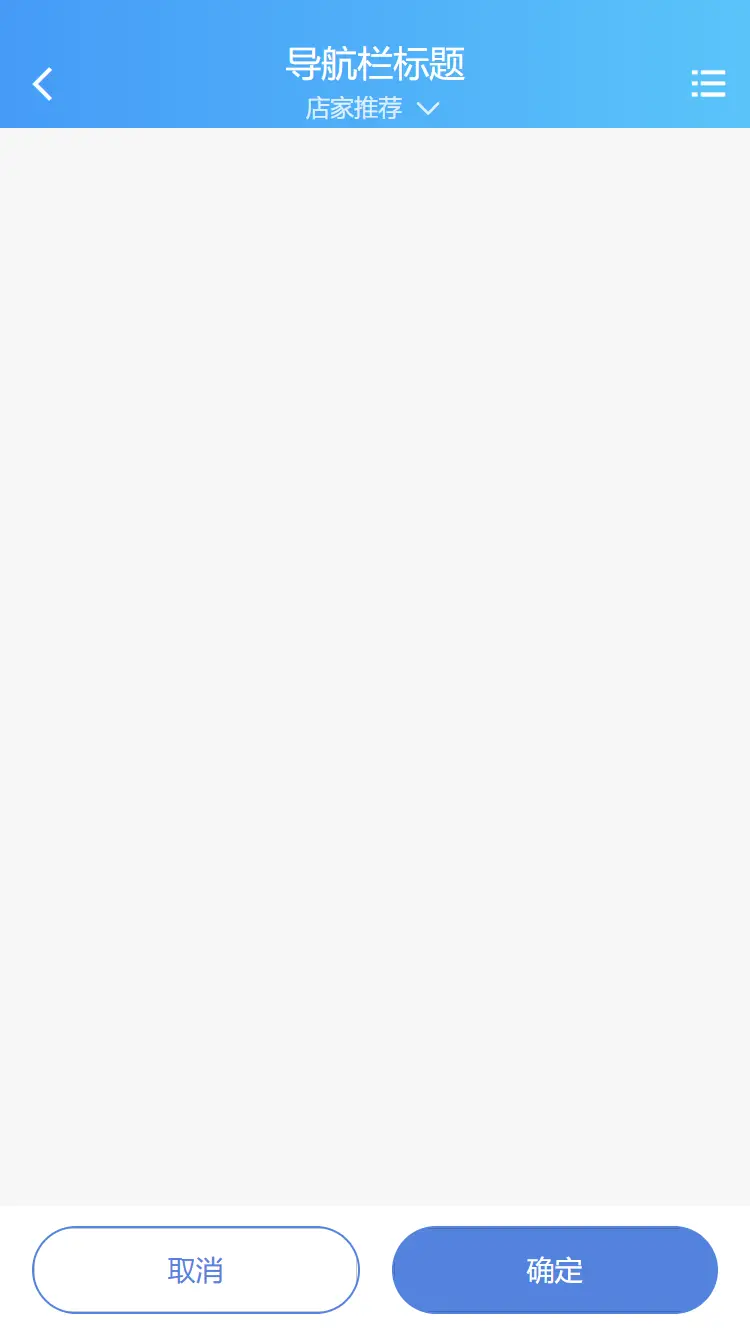
该组件,是一个底部按钮操作组件,按钮区始终在页面底部显示。
组件名:sa-bom-btn
平台差异
| App(vue) |
App(nvue) |
H5 |
小程序 |
| √ |
√ |
√ |
√ |
基本用法
具体的标签,通过tabList参数配置,该参数要求为数组,元素为对象,对象要有text属性,见示例:
<template>
<sa-bom-btn @onTapLeft="onTapLeft" @onTapRight="onTapRight"></sa-bom-btn>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
onTapLeft () {
console.log('onTapLeft');
},
onTapRight () {
console.log('onTapRight');
}
}
}
</script>
修改按钮文本
<sa-bom-btn leftText="保存" rightText="提交"></sa-bom-btn>
API
SaTabs Props
| 属性名 |
类型 |
默认值 |
说明 |
| leftText |
String |
取消 |
左侧按钮文本 |
| rightText |
String |
确定 |
右侧按钮文本 |
Events
| 事件名 |
说明 |
回调参数 |
| onTapLeft |
点击左侧按钮时触发 |
|
| onTapRight |
点击右侧按钮时触发 |
|

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX

 下载 303
下载 303
 赞赏 0
赞赏 0


 下载 8968320
下载 8968320
 赞赏 1305
赞赏 1305















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号