更新记录
1.3.9(2024-06-21) 下载此版本
upload组件修复H5端偶发性异常
upload组件增加clear方法
upload组件新增returnFileDetail属性
item-cell组件增加click事件
position组件增加属性:radius、shadow
data-cell组件增加属性hoverClass
state组件增加属性:iconPlain、iconBorderWidth
image组件增加属性:iconSize
subsection修复激活效果无法跟随内容移动的bug
link组件增加属性copyTips,完善点击事件根据客户端进行不同操作
新增countdown组件
1.3.8(2024-05-12) 下载此版本
position组件增加属性:bgColor、gradient
subsection组件修复微信小程序偶发性兼容问题
input组件新增valueAlign属性,同时向下兼容valueCenter
增加公共样式position-absolute
radio组件修复因radio-group组件值为空导致默认选中的bug
radio-group组件增加customClass属性
checkbox-group组件增加customClass属性
popup组件zIndex属性默认值改为800,防止H5层级高于官方弹出层
picker组件change事件增加返回滚动列下标
image组件优化高度自动缩放,增加过渡动画
image组件当图片加载失败时增加背景色和过渡动画
radio-group组件修复value为数字时radio组件无法选中的bug
navigation-bar组件增加size方法,用来获取导航栏高度
popup组件增加showTabBar属性,防止H5端内容被导航栏遮住
number组件修复不足1000时无法显示的bug
progress组件修复进度比例较低时背景色溢出的bug
collapse组件增加open、close监听事件
image组件增加duration属性
picker组件增加属性:cancelText、cancelBgColor、confirmText、confirmBgColor
新增date-picker组件
1.3.7(2024-04-12) 下载此版本
icon组件增加内置图标
popup组件修复未显示关闭按钮时标题不显示的bug
collapse组件增加titleWeight属性,增加title、desc插槽
popup组件增加contentPadding属性
collapse修复小程序兼容问题
tag组件增加borderColor属性
status-bar组件修复app端高度不生效的bug
state组件修复因text组件增加行高导致文本显示不全的bug
新增upload组件
新增公共函数库
transition组件增加循环向上移动动画
overlay组件增加属性:width、height
popup组件新增属性:titleBgColor、contentBgColor、closeBtnColor,title插槽
新增rpx单位值转换为px单位值公共函数
popup组件增加useTitleSlot属性,为解决微信小程序无法判断插槽的问题
新增picker组件
picker组件增加init事件,用于根据默认选项值来获取选项文本
input组件增加readonly属性,增加只读情况的点击事件
data-cell组件增加textGap属性
picker组件修复微信小程序不能回选的bug
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 app-vue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | √ | √ | √ |
dm-ui 是如何诞生的
本来我是一直用 uView UI框架的,也不是专业前端,所以水平一般,没考虑过发布UI框架。
但是在使用过程中发下很多不爽的地方,改框架不现实,重写一遍布局又浪费,实在纠结。
后来在这次的项目中遇到太多无法忍受的地方,所以就写了好多布局,最终又剥离成一个组件,最后发现真不少,还是搞成一个UI框架吧。。。
不过呢,每个作者都有自己的审美和编码风格,不可能自己想要的都有,也许也有人像我这样有强迫症呢?哈哈哈。。
在此还是要感谢 uView 作者的无私奉献,我是忠粉。
关于样式
ui框架定义了一些统一样式,所有的样式名称都是以css属性来定义的,方便统一和更直观的表达,哪怕是刚接手也能一眼看明白
目的就是减少编写重复的样式,我的项目页面中极少写css样式,用框架中的组件或者框架公共样式足够布局很多界面了
公共样式中的所有属性样式都是根据组件所需而定义的,并非很全面,如果你的项目需要更多样式,请单独定义,不要修改公共样式文件
如果你想把这个样式用于整个项目中,可以在App.vue中引用框架公共样式,注意:这并不是强制性的,不引用也不会影响使用ui框架
<style lang="scss">
/*每个页面公共css */
@import "uni_modules/dm-ui/common.scss";
</style>关于兼容
由于基本上都是样式布局,所以一般不存在兼容问题,但是不同平台编译后的结构有差异化,目前没时间去一一测试,各位自己测下吧。
如果觉得帮到你了,请给个好评。
组件文档
因为没有官网,所以在每个组件文件夹内都有一个readme.md文件,里面就是当前组件的属性、事件、插槽的使用说明,具体路径uni_modules/dm-ui/components/组件

有哪些组件?
| 组件name | 组件名称 |
|---|---|
| dm-cell-group | 单元分组 |
| dm-cell | 空单元 |
| dm-data-cell | 数据单元 |
| dm-item-cell | 项目单元 |
| dm-gap | 间隔 |
| dm-tag | 标签 |
| dm-data-block | 数据块 |
| dm-title | 标题 |
| dm-data-title | 数据标题 |
| dm-input | 输入框 |
| dm-textarea | 文本域 |
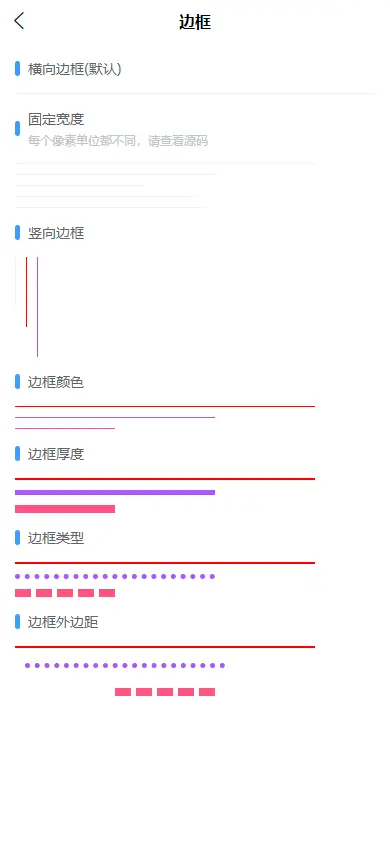
| dm-border | 边框 |
| dm-text | 文本 |
| dm-icon | 字体图标 |
| dm-image | 图片 |
| dm-button | 按钮 |
| dm-progress | 进度条 |
| dm-timeline | 时间线 |
| dm-divider | 分割线 |
| dm-empty | 无数据 |
| dm-position | 元素定位 |
| dm-load-more | 加载更多 |
| dm-sms-code | 短信验证码 |
| dm-link | 超链接 |
| dm-status-bar | 状态栏 |
| dm-navigation-bar | 导航栏 |
| dm-overlay | 遮罩层 |
| dm-popup | 弹出层 |
| dm-state | 状态 |
| dm-checkbox | 复选框 |
| dm-checkbox-group | 复选框组 |
| dm-number | 数字 |
| dm-number-slide | 数字滑动 |
| dm-loading | 加载中 |
| dm-radio | 单选框 |
| dm-radio-group | 单选框组 |
| dm-battery | 电池电量 |
| dm-transition | 过渡动画 |
| dm-subsection | 分段器 |
| dm-collapse | 折叠面板 |
| dm-upload | 文件上传 |
| dm-picker | 选择器 |
| dm-date-picker | 日期选择器 |
| dm-countdown | 倒计时 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)





 下载 234
下载 234
 赞赏 0
赞赏 0

 下载 8957285
下载 8957285
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号