更新记录
1.0.0(2023-06-01)
下载此版本
circle-tabs
属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| value |
String Number |
0 |
默认选中 |
| tabList |
Array |
[] |
展示数据 |
| mode |
String |
cricle skew |
圆 曲线 |
使用示例
<circle-tabs v-model='tabIndex' :tabList="list" mode='skew'></circle-tabs>
import cricleTabs from "@/components/circle-tabs/circle-tabs.vue"
export default {
components: {
cricleTabs
},
data() {
return {
tabIndex:0,
list:[
{
id:0,
title:'tab1',
icon:require('@/components/circle-tabs/icon-kfckfc.png')
},
{
id:1,
title:'tab2',
icon:require('@/components/circle-tabs/icon-kfckfc.png')
},
{
id:2,
title:'tab3',
icon:require('@/components/circle-tabs/icon-kfckfc.png')
}
]
}
},
}
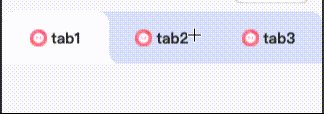
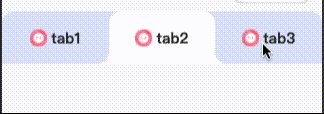
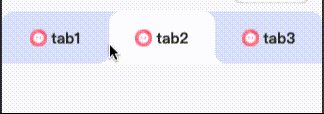
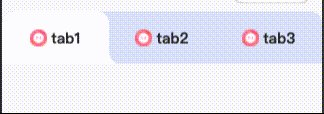
效果图
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| √ |
√ |
√ |
√ |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
cricle-tabs
属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| value |
String Number |
0 |
默认选中 |
| tabList |
Array |
[] |
展示数据 |
| mode |
String |
cricle skew |
圆 曲线 |
使用示例
<cricle-tabs v-model='tabIndex' :tabList="list" mode='skew'></cricle-tabs>
import cricleTabs from "@/components/cricle-tabs/cricle-tabs.vue"
export default {
components: {
cricleTabs
},
data() {
return {
tabIndex:0,
list:[
{
id:0,
title:'tab1',
icon:require('@/components/cricle-tabs/icon-kfckfc.png')
},
{
id:1,
title:'tab2',
icon:require('@/components/cricle-tabs/icon-kfckfc.png')
},
{
id:2,
title:'tab3',
icon:require('@/components/cricle-tabs/icon-kfckfc.png')
}
]
}
},
}
效果图


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 1581
下载 1581
 赞赏 19
赞赏 19

 下载 9111495
下载 9111495
 赞赏 1356
赞赏 1356















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号