更新记录
1.0.5(2023-05-30) 下载此版本
修复父组件调用changeHeadSelect的BUG问题
1.0.4(2023-05-29) 下载此版本
修改md文档
1.0.3(2023-05-29) 下载此版本
发布支付uni_modules
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| × | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.4.8 app-vue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | × | × | × | × | × |
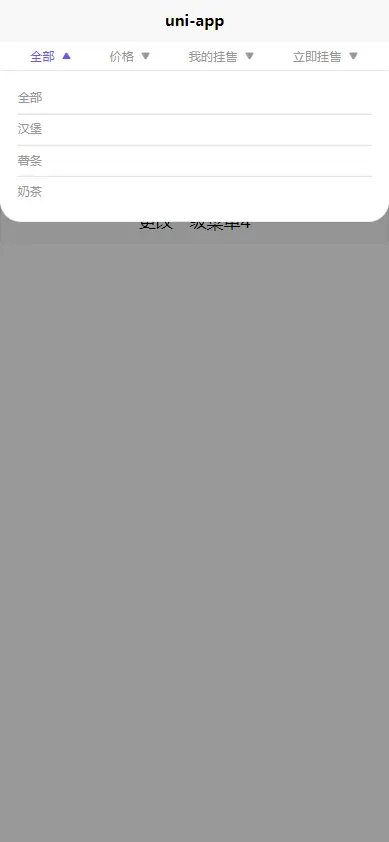
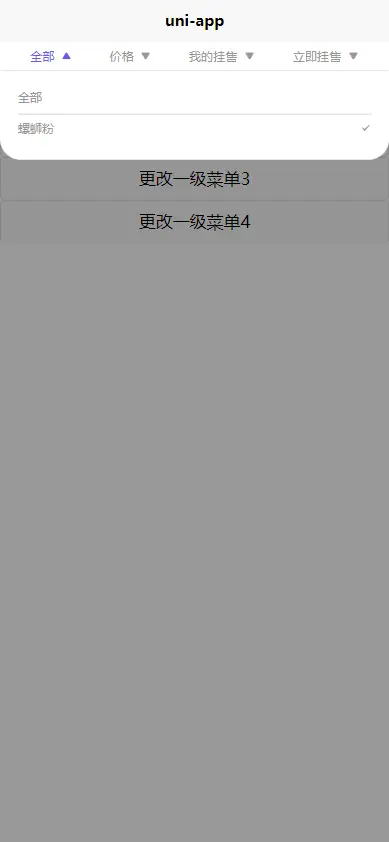
分类组件
**组件名:zzx-dropDown-menu
菜单列表
基本用法
在 template 中使用组件
<view>
<zzx-dropDown-menu
:categoryStyle="{padding:'14rpx 58rpx'}"
:heads="initSelect"
@sortSelect="sortSelect">
</zzx-dropDown-menu>
</view> const cateSortChange:any = ref({id:0})
provide('changeHeadSelect',cateSortChange)
const changeHeader = (index:number) => {
cateSortChange.value = {...cateSortChange.value,id:index}
}
API
Category Props
| 属性名 | 类型 | 默认值| 说明
| initSelect | Array | - | 初始化菜单 [{name:''},{name:'',children:[{name:'',topId:1}]}] topId
| changeHeadSelect | Object | - | 菜单切换额外传参 {id:0,key:name} 如需使用topId 则需要传入id,也可以额外传多个参数
| categoryStyle | Object | - | 外层自定义样式 {padding:'14rpx 58rpx'}
| SelectColor | string | #6D59E4 | 选中颜色样式
| defaultColor | string | #979797 | 默认颜色样式
| TextSize | string | 24rpx | 字体大小
| iconSize | number | 9 | 上下箭头大小 单位rpx
Category Events
| 事件名 | 说明 |返回值|
| sortSelect | 点击菜单组件回调 |- |
| changeHeadSelect | 自定义事件触发changeHeadSelect,深层传值。具体可看实例 |- |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 64
下载 64
 赞赏 0
赞赏 0

 下载 8957307
下载 8957307
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号